Meinst du das so?
CSS
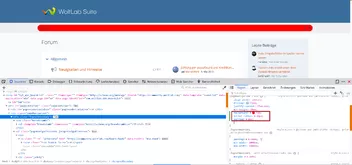
#main { background-color:yellow !important; }
#pageHeaderFacade{ background-color:red !important; }
.boxesFooterBoxes {
background-color:blue !important;
margin-bottom: 0 !important;
padding-bottom: 60px !important;
}
.boxesFooter, #pageFooterCopyright {
display:none!important;
}
.boxContainer{
max-height:340px!important;
}