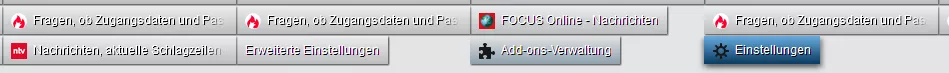
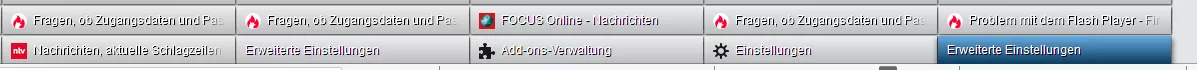
Das sieht jetzt schon ganz gut aus ![]()
Was muss ich tun, dass niemals eine Scrollbar erscheint? Also nur Tableisten sichtbar sind.
Habe versucht den Eintrag zu löschen, aber der Scrollbalken ist hartnäckig und bleibt.
PS: Richtig, ich habe die Tabbreite auf 153px angepasst, damit gehen die Tabs jetzt fast bis ganz hinter, nur der Scrollbalken ist manchmal da und manchmal nicht, der muss noch weg.