Moin edvoldi,
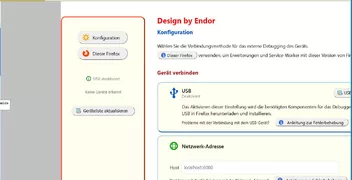
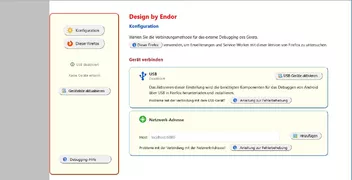
nachdem ich o.g. Code installiert habe, sieht es nunmehr so aus:
In Themes sieht es noch nicht so aus, wie im #498 dargestellt. Vielleicht fällt dir noch was ein?
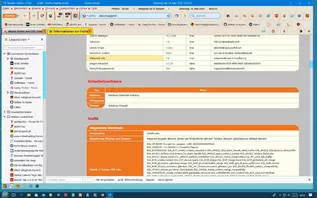
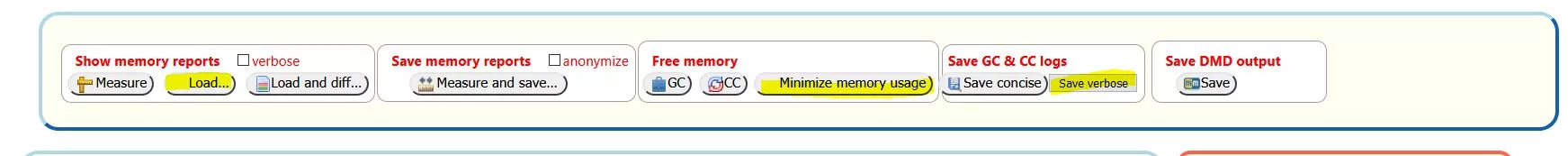
Ich habe da einen Code der auf mehrere Seiten wirkt und ich weiß noch nicht wo der ist.
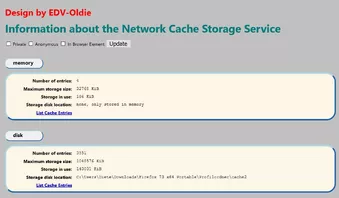
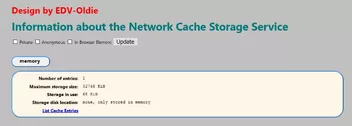
den habe ich vorher auch schon nutzen können, z.B. für dieses Forum:

Daher fand ich es ganz praktisch, hervorgerufen durch deinen (versteckten) Code.
Übrigens bin ich auch ein Fan von "Silvermel" - genutzt seinerzeit im Firefox und Thunderbird.
Erst mal Danke für die Bemühungen! ![]()