Wenn du mit dem Mauszeiger auf dem gewünschten Feld bist RECHTSKLICK machen dann bleibt der passende Code markiert !
Beiträge von Heinrich
-
-
Neue Erkenntnis !!
Besserung bringt
CSS
Alles anzeigendiesen Teil #s3downbar_download_data_listbox_scroll, * { background: red !important; color: white !important; } Ändern in !! #s3downbar-ibmbeeacmbeeaebmfjpmnlgkhoejinha .contextmenu_box, #s3downbar-ibmbeeacmbeeaebmfjpmnlgkhoejinha{ background: red !important; color: white !important; }damit bleibt die volle funktionaltät des Haupt und Unter-Fensters erhalten aber Hitergrund-Farbe und Text-Farben lassen sich ändern
-
Das funktioniert !! DANKE
Leider doch nicht so !! sämtliche Icons der Anwendung sind dann weg und bei fertigen Downloads ist nur ein Rahmen ohne Inhalt !
-
nochmal............Ich habe das PopUp in einer leeren Seite mit moz-extension://71f54c56-f6a3-4055-9e2e-9cb2ea7ffcd6/content/popup.html aufrufen können unter Umgehung des Rechtsklichs, der Rechtsklick würde mir bei Seitenquelltext den gleiche text auswerfen, das gewünschte PopUp blitzt in der Leeren Seite kurz auf und ist dann weg (warum auch immer) ich kann dann also nicht mehr UNTERSUCHEN klicken weil ja nichts mehr da ist..
-
Alles anzeigen
...
Oh, ich glaube, Du hast da etwas missverstenden.
1. Anwendung ganz normal öffnen ( links Klick ), z.B. uBlock.
2. Dann ganz einfach auf eine freie Fläche im Popup rechts klicken.
Es öffnet sich ein neues Popup!
Dort kannst Du dann Seitenquelltext anzeigen anklicken
und weiter geht's, wie Andreas schon beschrieben hat.
Gruß
Mira
Ich bin zwar ein wenig Bescheuert aber so dann doch nicht !! Das ich vor dem durchgehen die Tür öffnen muss ist sogar mir klar, auf ein nicht geöffnetes PopUp kriegt glaube ich niemand einen Rechtsklick hin oder hast du es je geschafft...........
Ich habe auch ohne Rechtsklick den Code moz-extension://71f54c56-f6a3-4055-9e2e-9cb2ea7ffcd6/content/popup.html in die Browserzeile eingegeben dann öffnet sich das PopUp oben LINKS in der sonst leeren Seite und ist sofort wieder weg .........
Alle anderen PopUps von I don't care about cookies usw. gehen problemlos nur der Downloader nicht, ich habe also schon begriffen wie es gehen sollte

-
Also ich habe das jetzt mit 6 verschiedenen Firefox versionen an unterschiedlichen Rechnern probiert und selbst ohne den Inhalt des chrome Ordners ist das ergebnis immer gleich, mit Rechtsklick geht das OptionsFenster der Anwendung auf bei nochmaligen Klick wieder zu und das wars, egal wo ich hinklicke das Kontextmenü öffnet sich nicht .............
-
Klappt bei mir nicht ! egal wo ich den Rechtsklick platziere kommt das Kontextmenü nicht
und wenn ich (moz-extension://71f54c56-f6a3-4055-9e2e-9cb2ea7ffcd6/content/popup.html) manuell in die Browserzeile eingebe und enter drücke ploppt das PopUp in der seite einmal auf und dann habe ich eine leere Seite.............
Kann es sein das eine Browser Einstellung dazwischen funkt ?
-
Das war jetzt mal so ausführlich das habe sogar ich verstanden
 Ich DANKE Dir !!
Ich DANKE Dir !!Ich habe das gerade auch mal bei Download Manager (S3) versucht, da scheitert das dann aber daran das Rechtsklick zur Funktion gehört und man somit Seitenquelltext nicht anwählen kann !
-
Vor mir hatte Mira_Belle auch noch eine Frage die auch in Verbindung mit meiner steht !
Wie kommt man an die entsprechenden Infos, wie Feldnamen ?? usw.
Die Info deines Posts hatte ich auch schon entdeckt aber trotzdem DANKE !!
-
Ich versuche es auch gerade !
Wo oder wie findet man die zugehörige Info
@-moz-document url-prefix('moz-extension://94b1d688-9381-48e7-8f9b-c217f4ff500c/popup-fenix.html')
Ich versuche den Hintergrund für i dont care about cookies zu ändern ! klappt aber nicht !
-
Wie von Dir nicht anders zu erwarten funktioniert der Code

Das Ganze ist aber auch eine schöne Spielerei, Sinnlos aber schön es zu haben

Ich DANKE Dir !!

-
Wie bekommt man bei dem uBlock Popup die Hintergrundfarbe angepasst ? Der Rest klappt sonst super !
-
Ich glaube nun gibt es auch keine nicht mal mehr die hinterletzte Ecke die nicht farblich und mit Icons umgestaltet wurde !
Selbst allen addons die irgendwo sichtbare Einträge hinterlassen haben habe ich Icons verpasst, es gibt keinerlei Menüs ohne Icons mehr !!
ICH HABE FERTIG !!

-
Dein letzter Versuch hat es gebracht !! DANKE
Der alte Code für ebay und amazon raus , der komplette neue Code in die userChrome.css rein und ales passt..............
Du darfst deinen Namen einen Zusatz verpassen Der der niemals aufgibt

-
Ja, wenn ich den Teil von ebay und amazon entferne ja, dann haut aber bei ebay und amazon der Code wieder rein wegen dem ich das ja gerade gemacht hatte

Ich verwende auch noch diesen Code der pauschal die hover Farbe setzt bei allen Feldern wo es nicht speziell angegeben ist .
CSS
Alles anzeigen/***** Hover-Farbe für alle fehlenden Zeilen *****/ :-moz-any(menu,menuitem):hover { -moz-appearance: none !important; background: #ecf0f6 !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; padding-left:1px!important; padding-right:1px!important; height: 20px!important; background-position:-5px 4px!important; }und wenn ich den Teil für ebay entferne klappt zwar dein Code aber dann knallt auch hover bei ebay wieder rein, blöder Kreislauf
-
Der Letzte Versuch klappt auch nicht !!
-
Die kommt durch den Code aus der userChrome.css.
Es handelt sich doch um eine Website. Da ist doch die userContent.css zuständig.
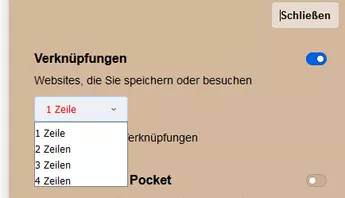
 Wie komme ich denn eigentlich zu diesem Auswahl-Menü. Das vor der Amazon-Suchleiste hat doch ganz andere Selektoren.
Wie komme ich denn eigentlich zu diesem Auswahl-Menü. Das vor der Amazon-Suchleiste hat doch ganz andere Selektoren. 
Probiere es doch einfach mal selbst !! Der Code der die Einstellungs-Seite beeinflusst wirkt auch bei ebay und amazon aber jeweils nur bei einem Feld !
Das lässt sich mit folgendem Code verhindern
CSS
Alles anzeigen#ContentSelectDropdown > menupopup > menucaption, #ContentSelectDropdown > menupopup > menuitem { padding-inline-start: 0px !important; color: black !important; background-color: white !important; min-height: 20px !important; max-height: 20px !important; } #ContentSelectDropdown > menupopup > menucaption:hover, #ContentSelectDropdown > menupopup > menuitem:hover { color: red !important; background: lightblue !important; }Der wiederum verhindert dann aber auch bei
Feldern vom Fox andere Änderungen !
-
Kleine ANFRAGE mit GROßER Wirkung................... und schon sind alle wieder beschäftigt

-
Das behakt sich bei mir mit dem Teil
CSS
Alles anzeigen#ContentSelectDropdown > menupopup > menucaption, #ContentSelectDropdown > menupopup > menuitem { padding-inline-start: 0px !important; color: black !important; background-color: white !important; min-height: 20px !important; max-height: 20px !important; } #ContentSelectDropdown > menupopup > menucaption:hover, #ContentSelectDropdown > menupopup > menuitem:hover { color: red !important; background: lightblue !important; }mit dem ich auf ebay und amazon genau das verhinder !
Wenn ich den Teil auskommentiere klappt das auf der Einstellungs-Seite
-