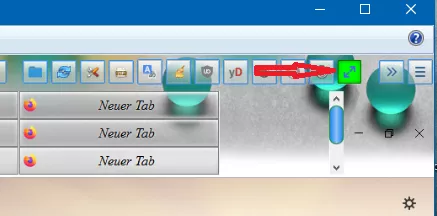
Klicke ich dann 1x mit der Maus ins Fenster, verschwinden beide Leisten
Das habe ich jetzt auch probiert, und funktioniert. Sehr komisch.![]()
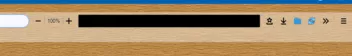
Wenn du jetzt strg+t bedienst, geht Vollbild nicht mehr. Löscht man jetzt den neuen Tab, sofort funktioniert auch Vollbild wieder.
Also, ich möchte mal behaupten, das kann so nicht gewollt sein. Oder?![]()