Die Bedienung bekomme ich momentan leider nicht einfacher hin.
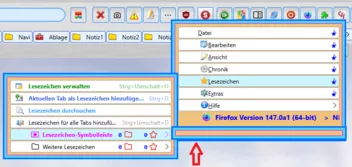
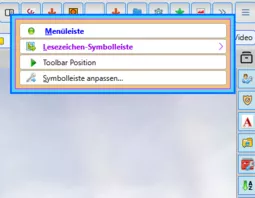
Ist doch einfach, Leiste über Button aktivieren, dann mit linker Maus verschieben. Geht doch!
Nun wird für dich aber die Aufgabe bestehen, das auch für die horizontale Nutzung einzurichten. Also frisch voran!![]()
![]()