- Firefox-Version
- 122/123/124
- Betriebssystem
- Windows 10
Ausgehend davon, dass ich den Button für die Fake-Shop-Review nicht gesehen habe, weil Weiß und für mich etwas unscheinbar. Habe ich mir ein CSS erstellt, welches diverse Buttons einfärbt, jeden anders und für die Themes "Hell" und "Dunkel" angepasst. Der Lesezeichenstern war dann auch gleich dabei. Erkenntnis für andere: andere Themes aus dem Addon-Store bei Mozilla können diese Buttons auch schon farblich beeinflussen.
CSS
@media (not (prefers-contrast)) and (prefers-color-scheme: light)
{
/* fake shop button */
#shopping-sidebar-button image#shopping-sidebar-button-icon
{
fill: red !important;
}
/* translate button & circle &locale */
#translations-button image#translations-button-icon,
#translations-button image#translations-button-circle-arrows,
#translations-button #translations-button-locale
{
fill: #ffa700 !important;
}
/* pagebutton > more */
#pageActionButton image#urlbar-icon
{
fill: #ff6c01 !important;
}
/* reader button */
#reader-mode-button image#reader-mode-button-icon
{
fill: #003b97 !important;
}
/* picture in picture */
#picture-in-picture-button image#picture-in-picture-button-icon
{
fill: #00a028 !important;
}
/* star button - Lesezeichen-Button */
#star-button-box image#star-button
{
fill: green !important;
}
/* go-button */
image #urlbar-go-button
{
fill: black !important;
}
}
@media (not (prefers-contrast)) and (prefers-color-scheme: dark)
{
/* fake shop button */
#shopping-sidebar-button image#shopping-sidebar-button-icon
{
fill: red !important;
}
/* translate button & circle &locale */
#translations-button image#translations-button-icon,
#translations-button image#translations-button-circle-arrows,
#translations-button #translations-button-locale
{
fill: #ffe301 !important;
}
/* pagebutton > more */
#pageActionButton image#urlbar-icon
{
fill: #ff6c01 !important;
}
/* reader button */
#reader-mode-button image#reader-mode-button-icon
{
fill: #0164ff !important;
}
/* picture in picture */
#picture-in-picture-button image#picture-in-picture-button-icon
{
fill: #b900ad !important;
}
/* star button - Lesezeichen-Button */
#star-button-box image#star-button
{
fill: #0c0 !important;
}
/* go-button */
image #urlbar-go-button
{
fill: white !important;
}
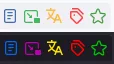
}Und so sieht das dann aus:
Das Violett kommt bei "Hell" nicht so doll raus, daher grün (heller als der Stern), so oft kommt PiP bei mir nicht vor.

Viel Spass.
Hinweis: diese Farben sind nicht unbedingt barrierefrei.

