- Firefox-Version
- Firefox 109 Nightly
- Betriebssystem
- Windows 10
Moin, in diesem Thread half mir 2002Andreas mit verrutschtem Text in Textboxen.
Der Code dazu sieht so aus:
CSS
/***** POPUP und KONTEXT Menus ******/
/* Hintergrund/Umrandung/Ausrichtung - aller Popup */
menupopup {
background: #87cefa !important; /* Hintergrund */
}
/* Vorgegebene Breite der Popup-Fenster */
.menupopup-arrowscrollbox,
menupopup,
popup {
appearance: none!important;
width: 250px !important; /* Breite in px anpassbar */
}
/* vorgegebene Höhe der Zeilen */
menupopup > menu ,
menupopup > menuitem,popup > menu ,
popup > menuitem {
appearance: none!important;
min-height: 34px !important; /* Höhe in px anpassbar */
max-height: 34px !important;
}
.searchbar-textbox, #urlbar {
border-radius: 20px !important;
min-height: 33px !important;
padding: 0 !important;
margin: 0 2px !important;
}
/************* SEPARATOREN ***********************/
/* Separatoren werden entfernt (Querlinien) */
menuseparator {
display: none !important;
}
/************ KONTEXT-MENÜ ****************************
/* Icon Farbe */
#context-navigation > menuitem > hbox.menu-iconic-left {
appearance: none !important;
color: #3300ff ! important; /* Farbe */
font-size: 15px !important;
padding: 0px 4px 0px 4px !important; /* Ausrichtung */
}
/* Hintergrund hinter den Icons */
#context-navigation {
background: activecaption !important; /* Farbe */
padding: 4px 4px 4px 4px !important; /* Ausrichtung */
}
/****************** MENÜBAR ********************/
:is(menu,menuitem):not(#context-navigation > .menuitem-iconic):hover {
background-color: lightblue !important;
}
/*Höhenverschiebung Menülleiste durch Hovereffekt verhindern*/
#main-menubar {
height: 28px !important;
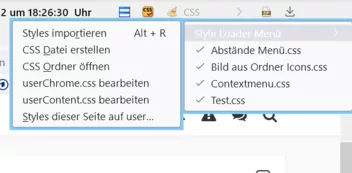
}Leider wird dadurch die Kontextanzeige des UserStyles-Button.css Codes verzerrt:
CSS
/* UserStyles Loader Button */
#usercssloader-menu {
margin-right: 0 !important;
margin-left: 0 !important;
content: '' !important;
display: block !important;
width: 15px !important;
height: 20px !important;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAASCAYAAABSO15qAAABRUlEQVQ4jaXSLW/CUBTG8YdMTmxijiY1M62A8w2omZ1jlhA0mC6ZJTiSKewsDgesohgICWLjQ0DCkvJOPeGZGG3Xji50O8kvueeKv7kX+JorAFkAuRh3AATADYALnJjsfD5nHMuySJKFQuHxGElFA7nFYsE4XoAkdV1/AHAdjeRWqxXjtNttfp9MJnMP4DIUWK/XjDMYDBgdALehwHa7ZZzpdMrhcMhut0vbtmnbNgEYocBut2MSx9cJAq7rMokgYI6ZMt/+BOaYgDnmy7vr8+ac3Q80RhuWOw5JstxxfL/tjdEmCNT7SxZbM5JksTULid55e72/DALVnsN8c0KSzDcnP0TvSbLac4LA0+uHz5vo+dTuB/7F+wf7/Z5J+P9ARAxFUSqHw4FJKIpSEREDImJomlZSVbWWTqefz6Gqak3TtJKIGJ86u+Qm3Nb2fAAAAABJRU5ErkJggg==") !important;
background-repeat: no-repeat !important;
background-position: -1px 6px !important;
background-size: 15px 15px !important;
}
#usercssloader-menu > .menu-text,
#usercssloader-menu > .menu-right {
display: none !important;
}
#usercssloader-menu:hover {
margin-right: 0 !important;
margin-left: 0 !important;
content: '' !important;
display: block !important;
width: 15px !important;
height: 20px !important;
background: lightgrey !important;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAASCAYAAABSO15qAAABRUlEQVQ4jaXSLW/CUBTG8YdMTmxijiY1M62A8w2omZ1jlhA0mC6ZJTiSKewsDgesohgICWLjQ0DCkvJOPeGZGG3Xji50O8kvueeKv7kX+JorAFkAuRh3AATADYALnJjsfD5nHMuySJKFQuHxGElFA7nFYsE4XoAkdV1/AHAdjeRWqxXjtNttfp9MJnMP4DIUWK/XjDMYDBgdALehwHa7ZZzpdMrhcMhut0vbtmnbNgEYocBut2MSx9cJAq7rMokgYI6ZMt/+BOaYgDnmy7vr8+ac3Q80RhuWOw5JstxxfL/tjdEmCNT7SxZbM5JksTULid55e72/DALVnsN8c0KSzDcnP0TvSbLac4LA0+uHz5vo+dTuB/7F+wf7/Z5J+P9ARAxFUSqHw4FJKIpSEREDImJomlZSVbWWTqefz6Gqak3TtJKIGJ86u+Qm3Nb2fAAAAABJRU5ErkJggg==") !important;
background-repeat: no-repeat !important;
background-position: -1px 6px !important;
background-size: 15px 15px !important;
}
#usercssloader-menu > .menu-text,
#usercssloader-menu > .menu-right {
display: none !important;
}Wie müsste man diesen Code ändern, damit die Zeilen wieder zusammenschrumpfen? ![]()