- Firefox-Version
- 100.0
- Betriebssystem
- Windows 10
Hallo,
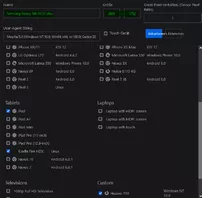
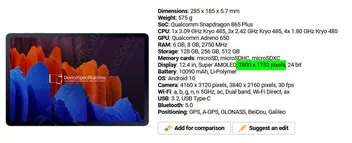
erstellt man eine Webseite, kann man diese auch gleich testen, wie sie auf anderen Geräten aussieht. Dazu geht man im Menü auf weitere Werkzeuge - Bildschirmgröße testen. Hier findet man auch eine Liste verschiedener Geräte. Scheint eines nicht in dieser Liste auf, kann man eines hinzufügen. Und genau dazu hätte ich eine Frage. Ich möchte mein Samsung Galaxy S7 plus hinzufügen. Die Displaygröße beträgt 2800x1752 Pixels. Habe ich das Tablet so richtig hinzugefügt ?
Danke für die Hilfe.