- Firefox-Version
- FF 92.0.b6
- Betriebssystem
- Win 10 pro
Hallo Andreas, ich brauche nochmal diene Hilfe.
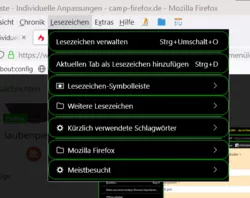
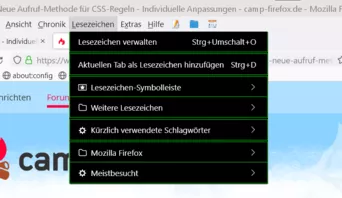
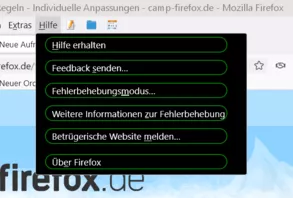
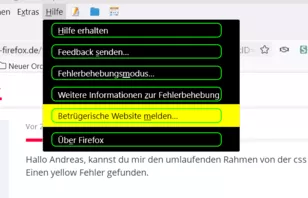
Wie im Überhangmenü sollte meine Menüleiste auch aussehen.
Leider bekomme ich das nicht hin und deine Hilfe ist gefragt wenn du Zeit dazu hast
Grüsse vom laubenpieper