Hallo,
irgendwie kann ich die in den Devtools nichts mehr in einer Externen CSS Datei schreiben damit das auch greift ?
Beispiel
CSS
.devtools-tab {
background-color: aqua!important;
}
.toolbox-tabs {
background:chartreuse!important;
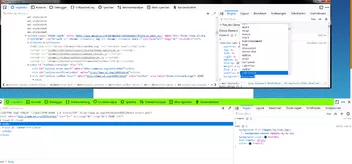
}Ergebnis (in Devtools direkt)
ich habe nur das Grüne gemacht
aber wen nich es so in der CSS Datei schreibe passiert garnichts mehr ?
muß noch was machen ?