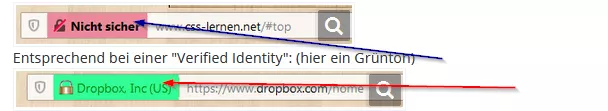
In der aktuellsten Nightly-Version (23.8.19) funktioniert folgender Code für die Einfärbung der identitybox für "Nicht sichere" Verbindungen nicht mehr:
CSS
#urlbar[pageproxystate="valid"] > #identity-box.notSecure::after{
background: rgba(220,20,60,0.6)!important;/*crimson*/
}![]()
Dagegen funktioniert zB. der Code für "Verified Identity" u.a. immer noch einwandfrei:
(oben die alte, jetzt nicht mehr funktionierende Einfärbung, unten der immer noch funktionierende Code mit entsprechender Färbung)
Gibt es eine Lösung zur Behebung des Problems?