Hall zusammen,
ich habe mir mal die Arbeit gemacht und habe hierzu:
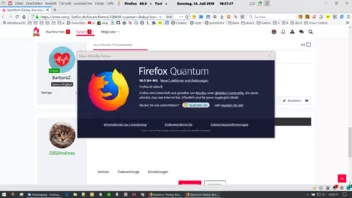
Den Code bearbeitet und (fast) überall die Icons eingesetzt.
Hier auch der modifizierte Code dazu:
CSS
/* About : Dialog für Quantum-Seite */
@-moz-document url-prefix("chrome://browser/content/aboutDialog.xul"){
#version:before {content: "Meine aktuelle Firefox Quantum Version ist:"; font-size:15px !important; font-weight: bold! important;
color:#F08080 !important; margin-right: 10px !important;}
#version {font-weight: bold! important; font-size:14px !important;}
#version {margin-top: 30px !important; color: #FFFFFF !important;}
#aboutDialog{height: 430px !important; }
#agent {margin-left: -140px !important; margin-bottom: 10px ! important; max-height: 50px !important; margin-right: 94px !important; margin-top: 30px !important; padding-top: 5px !important;}
#agent {-moz-appearance: none !important; border-radius:14px!important;}
#agent .textbox-input-box {margin-top: -1px !important; margin-left: 12px !important;}
#bottomBox {background-color: #202340 !important; margin-bottom: 30px !important;}
#aboutDialog{background-color: #202340 !important;}
#updateButton{ min-width: 360px !important; margin-top: 5px!important; margin-bottom: 5px !important;}
#trademark { margin-bottom: -40px !important; margin-top: 16px !important; font-size: 12px !important; background-color: #202340 !important;}
#leftBox {margin-top: 60px !important; }
#updateButton{ -moz-appearance:none!important;
background: lightgray url("file:///H:/Icons/qd-lupe.gif")no-repeat !important;
padding-left: 22px !important;
background-position: 13px 3px !important;
font-size: 13.5px !important;
border-radius: 14px !important;
border-color: red !important;
border-style: outset !important;
border-width: 2px !important;
color:black !important;
margin-bottom: 10px !important;
margin-top: 10px !important;}
#updateButton .button-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
-moz-padding-start: 3px !important;
-moz-padding-end: 3px !important;}
[href="about:license"]{
-moz-appearance: none !important;
background: lightgray url("file:///H:/Icons/qd-info.png")no-repeat !important;
color: black !important;
margin-left: 10px !important;
margin-top: 2px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px! important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="about:license"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("file:///H:/Icons/qd-info.png")no-repeat !important;
color: black !important;
font-size:14px !important;
text-decoration: none !important;
padding-right: 20px!important;
padding-left: 40px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="about:rights"]{
-moz-appearance: none !important;
background: lightgray url("file:///H:/Icons/qd-endanwender.png")no-repeat !important;
color: black !important;
margin-left: -28px !important;
margin-right: 10px !important;
margin-top: 2px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
border-color: red !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="about:rights"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("file:///H:/Icons/qd-endanwender.png") no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="https://www.mozilla.org/privacy/"]{
-moz-appearance: none !important;
background: lightgray url("file:///H:/Icons/qd-datenschutz.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 10px !important;
margin-top: 2px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
border-color: green !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="https://www.mozilla.org/privacy/"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("file:///H:/Icons/qd-datenschutz.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
background-position: 10px 1px !important;
border-radius: 14px! important;}
[href="http://www.mozilla.org/"]{
-moz-appearance: none !important;
background: lightgray url("file:///H:/Icons/qd-mozilla.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 10px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="http://www.mozilla.org/"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("file:///H:/Icons/qd-mozilla.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="about:credits"]{
-moz-appearance: none !important;
background: lightgray url("file:///H:/Icons/qd-community.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 10px !important;
margin-top: 5px !important;
margin-bottom: 5px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;
}
[href="about:credits"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("file:///H:/Icons/qd-community.png") no-repeat !important;
color: black !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="http://www.mozilla.org/contribute/"]{
-moz-appearance: none !important;
background: lightgray url("file:///H:/Icons/qd-mitmachen.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 10px !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="http://www.mozilla.org/contribute/"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("file:///H:/Icons/qd-mitmachen.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration :none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
border-radius: 14px !important;}
[href="https://donate.mozilla.org/de/?utm_source=firefox&utm_medium=referral&utm_campaign=firefox_about&utm_content=firefox_about"]{
-moz-appearance: none !important;
background: lightgray url("file:///H:/Icons/qd-spenden.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 4px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 2px !important;
border-radius: 14px !important;}
[href="https://donate.mozilla.org/de/?utm_source=firefox&utm_medium=referral&utm_campaign=firefox_about&utm_content=firefox_about"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("file:///H:/Icons/qd-spenden.png") no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 2px !important;
border-radius: 14px !important;}
#releasenotes{
background: lightgray url("file:///H:/Icons/qd-info.png")no-repeat !important;
color: black !important;
margin-left: 10px !important;
margin-right: 35px !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 30px !important;
padding-bottom: 1px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 7px 3px!important;
border-radius: 14px !important;
margin-top: 35px !important;
}
#releasenotes:hover{
background: #B2EDFA url("file:///H:/Icons/qd-info.png")no-repeat !important;
color:black!important;
margin-left: 10px !important;
margin-right: 35px !important;
font-size: 14px !important;
text-decoration: none !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 7px 3px !important;
border-radius: 14px !important;}
}
window#aboutDialog vbox#aboutDialogContainer hbox#clientBox vbox#rightBox textarea#agent{
text-align:center!important;
}Dabei ist mit aufgefallen:
Im Code gibt es hier:
Code
[href="https://donate.mozilla.org/de/?utm_source=firefox&utm_medium=referral&utm_campaign=firefox_about&utm_content=firefox_about"]eigentlich die Möglichkeit, in der Box bei den Spenden noch ein kleines "Fenster" einzufügen. Das klappt aber leider nicht.
Des weiteren habe ich die Bitte, mal über den Code zu schauen, ob dieser noch optimiert werden kann.