Danke milupo.
Ich konnte mich nicht zu 100% erinnern, und das, was ich dann erwähnt habe, ist wohl die Übersetzung aus einem reddit-Thema...
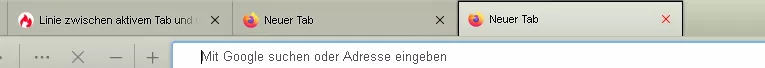
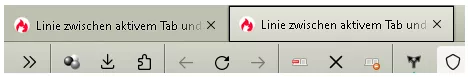
Es trat auf nach einem Neustart, als ich eilig ins www musste und keine Kapazitäten für eine 1:1 Archivierung des "Störenfrieds" hatte.
Danke dennoch für die Beteiligung.
Sören Hentzschel soll ich das Thema entsprechend anpassen?
mfg
s.