Beiträge von harff182
-
-
-
-
Kann man denn unter Anwendung die "Mkv Datei" manuell zuordnen?
Über eine Unternehmensrichtline geht das. Probiere es mal damit (policies.json):
Wo kann ich nachlesen, was genau ( welche Schritte) ich dafür machen muß?
-
-
Das eine ganz andere Website, also brauchst du logischerweise auch einen anderen CSS-Selektor, falls das dort überhaupt genau so einfach geht (habe ich nicht überprüft). Wie sieht denn der Code aus, den du für eurosport.de verwendet hast?
Uuups, dann hab ich mir das zu einfach vorgestellt....
-
Mit "tagesschau.de" klappt das (userContent.css).

Ich habs dann mit "eurosport.de" versucht:
 Snooker-WM 2023: Übertragung, Termine, Ergebnisse, Spiel- und Sendeplan - live im TV bei Eurosport und im StreamDie Snooker-WM live im TV und im Livestream: Vom 15. April bis zum 1. Mai kämpfen Ronnie O'Sullivan und Co. um den WM-Titel. Der Spiel- und Sendeplan.www.eurosport.de
Snooker-WM 2023: Übertragung, Termine, Ergebnisse, Spiel- und Sendeplan - live im TV bei Eurosport und im StreamDie Snooker-WM live im TV und im Livestream: Vom 15. April bis zum 1. Mai kämpfen Ronnie O'Sullivan und Co. um den WM-Titel. Der Spiel- und Sendeplan.www.eurosport.deDa klappts leider nicht.

Warum?
-
dieser Code funktioniert nicht mehr:
Schuß ins Blaue, teste mal:
-
Kann man das auch erweitern, so das auch in der Lesezeichen-Sidebar die Ordner entsprechend ausgestattet werden?
hm....
-
Dafür gibt's eine angepasste Version:
 Danke
Danke -
'nabend...
Nach dem Update hab ich mal gecheckt, was eventuell nicht funktionuckelt.
Bisher vor kurzem hatte ich folgendes Script im Einsatz:
JavaScript
Alles anzeigen// 29_FolderContentCounter.uc.js // // aborix hier: https://www.camp-firefox.de/forum/thema/133763/?postID=1189511#post1189511 // // 211120: #5 Erstinstallation unter 94.0.1 - ich mags ;) // // #5 (function() { if (!window.gBrowser) return; function setFunction() { PlacesViewBase.prototype._onPopupShowing = function PVB__onPopupShowing(aEvent) { let popup = aEvent.originalTarget; this._ensureMarkers(popup); if ("_delayedRemovals" in popup) { while (popup._delayedRemovals.length) { popup.removeChild(popup._delayedRemovals.shift()); } } if (popup._placesNode && PlacesUIUtils.getViewForNode(popup) == this) { if (!popup._placesNode.containerOpen) { popup._placesNode.containerOpen = true; } if (!popup._built) { this._rebuildPopup(popup); } this._mayAddCommandsItems(popup); } /* original function end */ for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } if (!item.labelOriginal) { item.labelOriginal = item.label; } item.labelSuffix = ' ' + menuitemCount + ' / ' + menuCount; item.label = item.labelOriginal + item.labelSuffix; }, 100); } popup.addEventListener('popuphidden', function onPopuphidden(event) { if (event.target != this) return; popup.removeEventListener('popuphidden', onPopuphidden); for (let item of popup.children) { if (item.localName == 'menu') { if (item.labelOriginal) { item.label = item.labelOriginal; item.labelOriginal = undefined; } } } }); } } let intId = setInterval(() => { if (window.PlacesViewBase) { clearInterval(intId); setFunction(); } }, 500); })();Mag bitte jemand gegenchecken, obs bei ihm die Anzahl der beinhaltenden Ordner/Files anzeigt?
-
Wenn du magst, dann teste doch mal diese verkürzte Version vom Skript.
 Ach Andreas, was hast Du mir da wieder angetan
Ach Andreas, was hast Du mir da wieder angetan 

Nu habbich doch wieder was kleines feines, um stundenlang mit Farben und Rändern rumzuspielen

-
Hallo Mira_Belle,
einen Bug gibt es noch, wenn man auf Webseiten mit dem Zoom spielt, gibt es bei negativen Werten, z.B. 90%, rechts der Scrollbar eine kleine Lücke.
Das ist kein Bug!
Das hat damit zu tun, wie die Scrollbar generiert wird, und genau aus dem gleichen Grund
lässt sich der Thumb nicht auf eine bestimmte Größe "festtackern".
Danke für Deine Erklärungen - ich werd wohl bei dem schon von mir angepaßten Code aus #24 bleiben,
versuchen, mich an die dicken Scroller zu gewöhnen und abwarten, was bei FF112 und FF113 auf mich zukommt.
Schöne Ostertage...
-
Auch ich möchte mich für Deine Umsetzung bedanken

Ich hab fast alle von mir gewünschten Anpassungen einarbeiten können.
Mir sind allerdings die Scrollerbereiche zu breit bzw zu hoch.
Hat irgendwer einen Vorschlag, wie ich Breite bzw Höhe auf 22px festtackern kann?
-
Danke, Sören Hentzschel
Hab das Script rausgenommen und such mir eine andere (FF-interne) Lösung um schnell mehr Einträge sehen zu können.
-
Seit FF110 sieht das jetzt so aus:

aborix :
magst Du bitte mal gucken, was an dem Script geändert werden muß?
-
Mir ist da eben eine Idee gekommen wie es auch ohne Url-Bar-Eintrag gehen könnte.
Bitte nicht lachen, bin ja CSS-Dummy...
Mit tab.tabbrowser-tab[label="Downloads"][selected] {} oder so ähnlich könnte man checken, was im
TAB steht, hier also mein vielgeliebter Text "Downloads".
Wenn diese Bedingung erfüllt ist, bugsiert man das gewünscht Icon in die Urlbar rein:
CSS#identity-box[pageproxystate="valid"].chromeUI::after { background: url("../icons/download.gif/") !important; background-repeat: no-repeat !important; background-position: 80px 1px !important; background-size: 15px 15px !important; padding-right: 24px !important; } Ich bin aber zu dumm zum zum, die Idee in funktionierenden Code umzusetzen...
Ich bin aber zu dumm zum zum, die Idee in funktionierenden Code umzusetzen... -
Benutzt das sonst noch wer und hat auch oder nicht das Problem?
Da gabs mal'n Update, wenn ich das richtig im Kopf habe:
BeitragRE: [Script] [Nightly] Autopopup für Lesezeichenleiste funktioniert nicht mehr...
Extrawurst ist glücklicherweise leicht machbar:
(Quelltext, 82 Zeilen)
 aborix
aborix11. Oktober 2022 um 21:26 Keine Ahnung, obs Dir hilft, hab hier nur Win...
-
Wenn ich das richtig verstehe, müsste man, wenn es kein Tabicon gibt, dem Ganzen dann ein "Eigenes" zuweisen.
Nur wo und wie?
Eigenes Tabicon zuweisen:
 grisu2099
grisu209912. Februar 2023 um 13:27 -
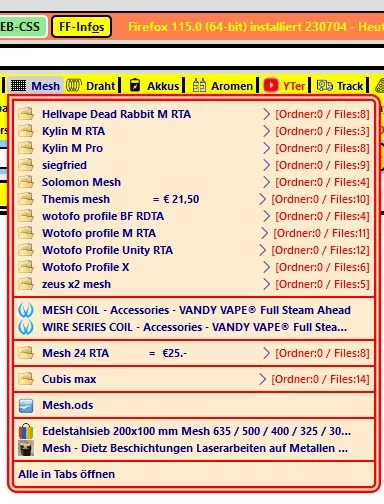
Aktueller Stand:
CSS
Alles anzeigen/* 43_about_url_icons.css 230212 mein Thread: https://www.camp-firefox.de/forum/thema/135966 */ /* 230213: Mira about:about: https://www.camp-firefox.de/forum/thema/135966-eigene-icons-f%C3%BCr-about-xxx-in-deren-urlbar-und-tabs/?postID=1219729#post1219729 */ .plain { padding-bottom: 2px !important; } #identity-box[pageproxystate="valid"].localResource #identity-icon { display: none !important; } #identity-box[pageproxystate="valid"].localResource #faviconid { margin-left: 1px !important; margin-right: 1px !important; margin-bottom: 1px !important; } #identity-box[pageproxystate="valid"].localResource::after { content: "Firefox"!important; padding-left: -5px !important; } #identity-box[pageproxystate="valid"].localResource { margin-right: 8px !important; padding-right: 10px !important; } #identity-box[pageproxystate="valid"].localResource::after { background: url("chrome://global/skin/icons/settings.svg") !important; background-repeat: no-repeat !important; background-position: 49px 1px !important; background-size: 15px 15px !important; padding-right: 24px !important; } /* Mira about:downloads https://www.camp-firefox.de/forum/thema/135966-eigene-icons-f%C3%BCr-about-xxx-in-deren-urlbar-und-tabs/?postID=1219742#post1219742 */ .plain { padding-bottom: 2px !important; } /* #identity-box[pageproxystate="valid"].chromeUI #identity-icon { display: none !important; } */ #identity-box[pageproxystate="valid"].chromeUI #faviconid { margin-left: 1px !important; margin-right: 1px !important; margin-bottom: 1px !important; } #identity-box[pageproxystate="valid"].chromeUI::after { content: "Downloads"!important; padding-left: -5px !important; } #identity-box[pageproxystate="valid"].chromeUI { background-color: gold !important; margin-right: 8px !important; padding-right: 10px !important; } #identity-box[pageproxystate="valid"].chromeUI::after { background: url("../icons/bibli16.gif/") !important; background-repeat: no-repeat !important; background-position: 80px 1px !important; background-size: 15px 15px !important; padding-right: 24px !important; }Ergibt:
 = OK, ist so gewollt
= OK, ist so gewollt = OK, ist zum Testen so gewollt
= OK, ist zum Testen so gewolltaber auch:

oder...

Was ist falsch?
############################################
Nachfrage:
Wo hast Du was zu
#identity-box[pageproxystate="valid"].localResource
und
#identity-box[pageproxystate="valid"].chromeUI
gefunden?