Beiträge von hwww
-
-
Hallo
Aktiver TAB grün, gelesener gelb und nicht gelesener rot funktioniert nicht mehr. Der nicht gelesene ist nicht rot sondern auch gelb. Hier der Eintrag in der "userChrome.css". Was muss geändert werden?
CSS
Alles anzeigen/*************************** AKTIVER TAB GRÜN *******************************************/ .tab-background[selected="true"]{ opacity: 0.7!important; color: #000000 !important; background:#99ff00!important; } /************************ GELESENER TAB GELB *******************************************/ .tabbrowser-tab:not([visuallyselected="true"]) { opacity: 0.7!important; color: #000000 !important; background:#ffff00!important; font-weight: bold !important; } /******************* NICHT GELESENER TAB ROT *******************************************/ .tabbrowser-tab[titlechanged] { opacity: 0.7!important; color: #000000 !important; background:#ff6600!important; font-weight: bold !important; } .tabbrowser-tab[selected="true"]{ font-weight:bold; }Danke im voraus hwww
-
Guten Morgen
Erst mal vielen vielen Dank an alle die antworteten. Besonders Sören mit seiner sehr ausführlichen Antwort. Ich lasse jetzt nur noch "uBlock origin" drauf und habe hierzu noch eine Frage. Reicht es mit den Filtern die vorgegeben sind oder soll da noch was weg oder dazu?
Werbung blocken, Tracking minimieren, Belästigungen fernhalten, (im Mittel) schnelleres Laden von Internetseiten ...
Das war eigentlich mein Ziel. Aber wenn man sich nicht so auskennt macht man wahrscheinlich zu viel wie bei mir. Deshalb ja diese Fragestellung. Und es gibt natürlich immer mehrere Meinungen der eine sagt man braucht überhaupt nichts der andere meint das das eine oder andere wichtig ist. Genau das verunsichert einen "Laien" und es wird um so schwerer sich seine eigene Meinung zu bilden.
Nochmals danke an euch und noch ein schönes Wochenende hwww
-
Hallo
Ich bin da etwas unsicher. Braucht man wenn man "normal" mit Firefox im Netz unterwegs ist diese Dinge:
I don't care about cookies
AdGuard Werbeblocker
uBlock Origin
Ich habe in den Einstellungen so eingestellt:
Und habe festgestellt wenn ich die drei Erweiterungen deaktiviere das ich bedeutend schneller unterwegs bin. Entschuldigt die Frage noch mal aber die Erweiterungen werden überall auch hier angepriesen.
Danke im voraus hwww
-
Danke AngelOfDarkness
Amazon Cookies als Ausnahme definieren.
Hatte ich schon gemacht.
Cookies nicht löschen lassen
Habe ich jetzt geändert und es klappt.
Schöne Woche noch hwww
-
Hallo
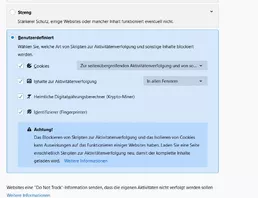
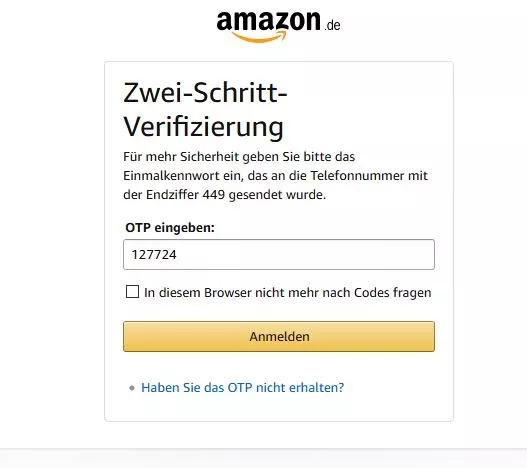
Ich habe auf verschiedenen Webseiten die Zweistufige Verifizierung per SMS aktiviert. Nun möchte ich auf zwei Seiten nicht immer das One-Time Password (OTP) eingeben müssen und habe bei der Anmeldung den Haken "In diesem Browser nicht mehr nach dem Code fragen" gesetzt. Nach beenden von FF und wieder starten und Anmelden ist der Haken weg. Was genau muss ich ändern? Bild 1 zeigt die Einstellung beim FF Datenschutz.
Und um diese Webseite geht es.
Danke im voraus hwww
-
Hallo Sören
Danke für die schnelle Erklärung.
Schöne Woche noch an alle hier hwww
-
Hallo
Habe dieses Skript:
Code
Alles anzeigen// ==UserScript== // @name FF Forum wird FF Version und Windows Vers. eingetragen // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author Sören // @match https://www.camp-firefox.de/forum/neues-thema/*/ // @grant none // ==/UserScript== const customOptions = document.querySelectorAll('[id^="customOption"]'); const ua = navigator.userAgent.match(/Firefox\/([0-9]+\.[0-9.])/); if (customOptions.length > 1) { customOptions[0].value = 'Firefox ' + ua[1] + ' 64 Bit '; customOptions[1].value = 'Windows 10 2004 64 Bit Home'; }// ==UserScript== // @name New script // @namespace Violentmonkey Scripts // @match *://*/* // @grant none // @version 1.0 // @author - // @description 27.8.2020, 12:35:54 // ==/UserScript==Habe eben festgestellt das nicht die aktuelle FF Version 80.0.1 eingetragen wird sondern 80.0. Was muss geändert werden?
Danke im voraus hwww
-
Nur meine Meinung.
Unter einem Script steht meistens eine Bewertung. Die solltest du dir immer ansehen, daran kann man dann schon einiges erkennen. Auch an der Zahl der Installationen lässt sich schon etwas ablesen.
Außerdem kann man sich den jeweiligen Quelltest und evtl. Rückmeldungen anderer Nutzer anzeigen lassen.
Es ist wie mit allen Downloads...genau hinsehen, Informieren...und dann erst installieren.
Ich pers. hatte noch nie Probleme mit Scripten.Danke Andreas für die Erklärung.
Noch ein schönes Wochenende an alle hier im Forum hwww
-
Habe noch eine Frage zur Sicherheit mit Script. Kann ich die bedenkenlos von dieser Seite verwenden?
-
Hier habe ich ein Script von Sören.

Wenn du ein Neues Thema hier erstellst, dann werden die Fx Version und das Betriebssytem automatisch oben eingefügt.Das Betriebssytem im Script musst du unten einmalig selber einfügen.
Super Andreas und Sören. Habe es eben eingebaut und funktioniert.
Beiden ein herzliches Danke hwww
-
st es ja auch, einfach in die Erweiterung eintragen.
Ist wirklich recht einfach. Eben installiert und funktioniert.
Danke noch mal hwww
-
Hallo Andreas
Danke für den Tipp. Ich dachte halt das wäre einfach in "userContent.css" oder "userChrome.css" einzutragen.
Schöne Woche noch hwww
-
Guten Morgen
Es gab mal eine Code (glaube ich) mit dem man hier im Forum die "Code-Fenster" wenn sie sehr lange waren mit einem Doppelt klick öffnen und schließen konnte. So das man beim öffnen eines sehr langen Code nicht weiter scrollen musste um das Fenster wieder zu schließen. Gibt es das noch?
Danke im voraus hwww
-
Hm, du sprichst vom Add-on-Manager? Das ist eine Seite, about:addons, da muss der Code in die userContent.css.
Du hast natürlich recht. Da habe ich beim hin und her kopieren tatsächlich in "userChrome.css" statt in die "userContecnt.css" kopiert. Jetzt funktioniert. Blöd von mir.
Danke euch hwww
-
Dieser Schalter in about:config:
toolkit.legacyUserProfileCustomizations.stylesheets
steht bei dir auf true?
Steht auch in "Facebook" auf true.
-
Hallo
Habe hierzu noch eine Frage:
Habe zwei Profile eins "normal" mit dem ich auch jetzt im Netz bin und eins "Facebook" mit dem ich nur auf FB bin. Habe in beiden Profile in "userChrome.css" diesen Code:
CSS
Alles anzeigen/******************** Nummerierung der installierten Erweiterungen **********************/ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { font-size: 18px !important; color: magenta !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; margin-left: -8px !important; padding-right: 8px !important; margin-top: 4px !important; } addon-list addon-card > .addon.card { width: 700px; }In "normal" werden die Nummern vor den Add-ons angezeigt und bei "Facebook" nicht. Muss da noch irgendwas in about:config umgestellt oder eingestellt werden?
Danke im voraus hwww
-
Ist korrigiert. Aber der Fehler war immer noch weniger schlimm als alles groß zu schreiben.
Das stimmt wohl, hier wird nämlich nicht rumgeschrien
Entschuldigung! Ich hatte das so aus der Überschrift des Codes kopiert und hier eingefügt. Wird in Zukunft nicht mehr vorkommen. Wusste aber auch nicht das das ein Problem ist.
Schöne Woche noch hwww
-
Versuch mal ::before zu entfernen -
Besten Dank! Damit funktioniert es wie vorher.
Teste bitte mal:
Damit funktioniert es auch teilweise. Der Pfeil ist nur zur Hälfte zu sehen das Gif ist nicht mittig.
Danke an beide und noch eine schöne Woche hwww
-
Hallo
Dieser Eintrag in der "userChrome.css" funktioniert mit 80.0 nicht mehr.
CSS
Alles anzeigen/************************** TAB THROBBER NEUES ICON *************************************/ /*AGENT_SHEET*/ .tab-throbber[busy]::before, .tab-throbber[progress]::before { width: 16px !important; height: 22px !important; animation: unset !important; -moz-context-properties: unset !important; fill: unset !important; animation: unset !important; opacity: unset !important; animation: unset !important; } .tab-throbber[busy]::before { background-image: url("file:///C:/Users/Wolf/Documents/Firefox Lesez Icons/pfeile00262.gif") !important; } .tab-throbber-fallback[busy] { list-style-image: url("file:///C:/Users/Wolf/Documents/Firefox Lesez Icons/pfeile00262.gif.gif") !important; } .tab-throbber[progress]::before{ background-image: url("file:///C:/Users/Wolf/Documents/Firefox Lesez Icons/pfeile00262.gif.gif") !important; } .tab-throbber-fallback[progress] { list-style-image: url("file:///C:/Users/Wolf/Documents/Firefox Lesez Icons/pfeile00262.gif.gif") !important; }Es ist dieses Gif.

Was muß ich ändern?
Besten Dank im voraus hwww