Beiträge von 2002Andreas
-
-
lässt sich das ausblenden wenn erwünscht:
oder auch (richtig) schreiben wer nicht abwarten kann

-
die Probleme haben mich derart genervt
Mag ja sein, ist nur kein Grund hier keine Rückmeldung mal zu geben. Immerhin helfen dir User kostenlos in ihrer Freizeit. (so macht das nämlich keinen Spaß dann)
ich temporär einen anderen Browser benutzt hatte...
So wie jetzt gerade auch.
-
seit einer Woche macht mein Firefox Probleme
Der macht schon länger Probleme bei dir.
Nur leider gibt es nie eine Antwort auf die Hilfe die man dir gibt, bzw. ob das Problem gelöst wurde.
BeitragProblem mit Captcha-Anzeige auf bestimmter Website
...wiedermal... heute wollte ich mal nach Hundefutter sehen. Bin dazu auf die Seite tiershop.de gegangen.Wollte mich anmelden. Aber das scheitert an einem nicht bestätigten Captcha, dass ich kein Roboter bib. Aber bei mir wird kein Captcha angezeigt ??!! OpaPaule
OpaPaule4. Dezember 2025 um 10:57 BeitragCookie-Dialog öffnet nur kurz
Hallo,
ich bin am Verzweifeln! Ich weiß nicht, was ich noch einstellen muss, damit ein PopUp Fenster länger sichtbar bleibt, um dort Eingaben machen zu können?! Heute ist es die Seite: profuel.de. Die Seite erwartet Zustimmung zu Cookies in einem POPup Fenster, das allerdings nicht mal 1 Sekunde sichtbar ist!? Ich habe in den Einstellungen bereits PopUps erlaubt. Auch in der Konfiguration habe ich entsprechende Einstellungen. Auch uBlock Origin ist deaktiviert! OpaPaule
OpaPaule13. Oktober 2025 um 18:10 -
da habe ich gepennt
//
bei dem zur Zeit kalten Wetter gibt es nichts besseres als im Bett zu bleiben

-
was hat das zu bedeuten?

 milupo
milupo24. Januar 2026 um 18:14 -
Bitte löscht meinen Beitrag nicht kommentarlos
Dein Beitrag wurde doch nicht gelöscht, sondern laut Regeln in einen eigenen neuen Thread verschoben.
Das hättest du auch selber bemerken müssen
 Beitrag
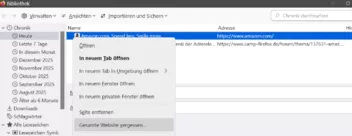
BeitragRE: amazon.com im Dropdown Menü der Adressleiste entfernen
[…]
Hallo und willkommen hier im Forum. 😊
Nur ein Versuch:
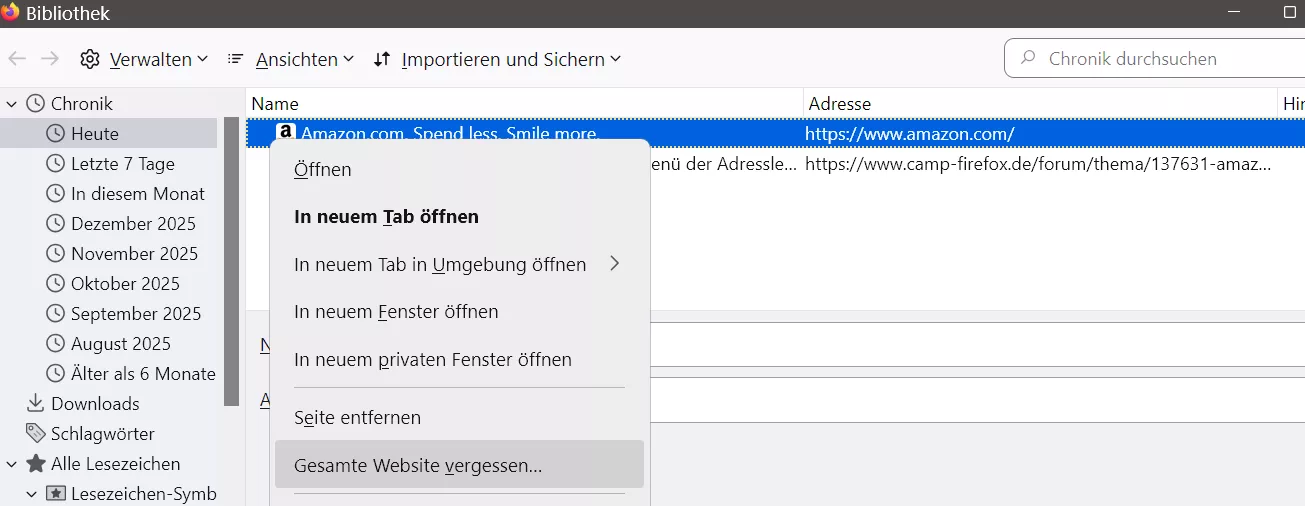
Die Chronik öffnen..amazon.com suchen und Rechtsklick auf den Eintrag und: Geamte Webseite vergessen.. mal anklicken und dann überprüfen.

Zur Information für Dich:
[…]
Deswegen habe ich Deine Frage abgetrennt und in diesen neuen Thread verschoben. 2002Andreas
2002Andreas24. Januar 2026 um 12:24 -
jetzt hat es geklappt!
Freut mich wenn du zufrieden bist

-
Und muss der hier:
Hier habe ich ihn nicht geändert. Ich denke mal, das hat etwas mit Sync zu tun, was ich nicht nutze.
Ansonsten, teste es doch einfach mal bei dir.
-
kommen trotzdem weiterhin die Vorschläge...
Wenn gar nichts passieren soll:
Teste bitte in:
about:config
den Wert:
browser.urlbar.maxRichResults
auf 0
-
Wie bekommt man den weg?
Hallo und willkommen hier im Forum. 😊
Nur ein Versuch:Die Chronik öffnen..amazon.com suchen und Rechtsklick auf den Eintrag und: Geamte Webseite vergessen.. mal anklicken und dann überprüfen.
Zur Information für Dich:
ZitatWährend es in manchen Foren üblich ist, sich an bestehende Themen dranzuhängen, bitten wir Nutzer in diesem Forum, für ihre Probleme jeweils eigene Themen zu erstellen. Nur so kann jedem Nutzer zielgerichtet und effizient geholfen werden, ohne dass die Probleme eines Nutzers untergehen. Auch könnte eine bereits vorgenommene "Erledigt"-Markierung ansonsten dafür sorgen, dass man nicht die Hilfe erhält, die man sonst erhalten würde, weil nicht jeder Helfer zwingend in Hilfe-Themen liest, welche bereits als erledigt markiert sind.
Deswegen habe ich Deine Frage abgetrennt und in diesen neuen Thread verschoben. -
Kann das jemand bestätigen?
Keine Probleme hier.

Nur ein kleines .gif wegen der Dateigröße:
jedes weitere Bild wird auch angezeigt.
-
wenn ich auch mal helfen kann.

Schönes Wochenende und eine tolle Woche wünsche ich Dir.
Danke, das wünsche ich dir auch.
-
Der für Firefox 149
Perfekt wieder, danke


-
Der Autor hat es nochmals aktualisiert:
Hallo Endor, danke für den Hinweis

In Fx 149 funktioniert es trotzdem seit gestern nicht mehr

Soll ja wohl auch nur für diese Version sein:
// @compatibility 148
In 148 passt damit alles.
-
wie kann ich dir eine Mitteilung schreiben
Fragen und Antworten immer ins Foum stellen, damit andere User das nachvollziehen können wenn es evtl. eine Lösung gibt.
-
seit gestern ist das alles anders.?
Hallo und willkommen hier im Forum. 😊
Was genau ist denn anders jetzt?
-
für den Test habe ich natürlich die 147.0.1 benutzt.
Dann sorry, war ein Gedankenfehler von mir.

-
zum Teil andere Texte hast
Du nutzt die ESR 140, der TE die aktuelle Release 147.
-
Windows 11 + CCleaner
da hast du doch schon den Grund für dein Problem.
Der Cleaner hat aufgeräumt und war der Meinung, die Lesezeichen werden nicht mehr gebraucht.

Die Version 7 von diesem völlig unnötigen Programm ist schon länger bekannt dafür.
BeitragRE: Lesezeichen verschwinden regelmässig
[…]
Für den CCleaner.
Selbst in deren Forum wurde das schon geschrieben mit Problemen der Lesezeichen im Firefox.
https://community.ccleaner.com/t/firefox-hist…leaner-7/154041
[…]
Was soll den bereingt werden? Was den Firefox betrifft, das kann er selber.
Auch Windows hat eine eigene Datenträgerbereinigung. 2002Andreas
2002Andreas5. Dezember 2025 um 12:12