Funktioniert einwandfrei!
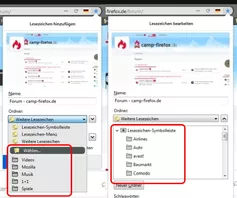
Nun haben endlich alle Ordner ihre Farbe ![]()
Ganz Herzlichen Dank für Deine Mühe! ![]()
Auch Dir Danke für Deine Mühe. Meine Sidebar und alles andere hatten schon die gelben Ordner.
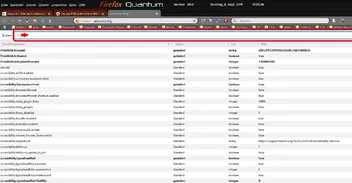
Aber hast Recht mit dem hier einstellen des schon vorhandenen Code zum besseren Überblick.