spiderman Ohne den dazugehörigen Code wird es schwer sein dieses Verhalten zu beurteilen.
BrokenHeart Im Anhang userChrome-light.txt die verwendete CSS. Ich habe die Endung in txt geändert, da css vom Forum-Programm für ungültig erklärt wird.
Du hast die Einstellung toolkit.legacyUserProfileCustomizations.stylesheets in about:config auf true gesetzt? Ohne das funktioniert kein CSS.
@mulipo Ich habe im Klon geprüft. Nach der Erstellung des Klons hat die Variable toolkit.legacyUserProfileCustomizations.stylesheets bereits den Wert true.
Was meinst du, was mich das juckt deswegen? Wer Styles und Scripte exzessiv nutzt, muss mit Nebenwirkungen rechnen.
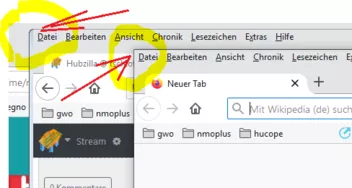
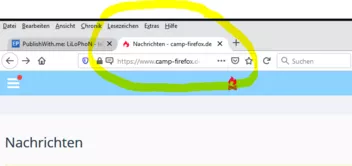
.DeJaVu Also im jungfräulichen Firefox-Profil, von dem ich ein Klon-Fenster erstelle, habe ich die einzige Änderung im Vergleich zu der ursprünglichen Standard-Installation gemacht - das in diesem Post angehängte Skript eingebunden. Ja, 245 Zeilen ist eine Menge CSS-Code. Ob ich nun den Browser exzessiv umkonfiguriert habe ...? Aber es ist doch nicht zuletzt der Sinn und Zweck eines Open Source Werkzeugs, dass man ein freie Hand hat, um es auf eigene Bedürfnisse anzupassen - oder?