2002Andreas , in der Praxis ziehe ich oft Links von der Leiste ins Dropdown und wieder zurück, einfach weil ich das Lesezeichen für einen bestimmten Zeitraum häufiger/seltener benötige. Auf Linux behält das Lesezeichen mit definiertem Text nur sein Icon mit .bookmark-item[label$=".txt"] :is(img, image), jedoch nicht mit .bookmark-item[label$=".txt"] > img. Wie sich das in Windows verhält kann ich leider nicht testen.
Beiträge von Mitleser
-
-
Das findet dann aber im Dropdown statt? Was passiert, wenn du das Lesezeichen mal in die Leiste ziehst? Und benötigst du die background-attribute wirklich?
-
harff182 , dieses funzt mit relativem Pfad (Anstatt des kompletten Codes aus Beitrag #1):
-
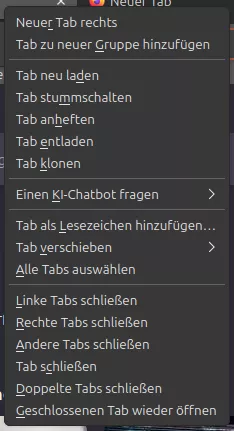
Ja, aber dann ist der Eintrag #context_closeTabOptions wieder vorhanden (auch bei dem Script aus #15). Dieser müsste dann per css ausgeblendet werden. Das funzt, aber eine JS-Lsg. wäre vorzuziehen.
Der Fehler liegt in Zeile 10; ich habe das auch schon lt. MDN versucht, geht auch nicht:
JavaScriptconst node = document.getElementById("context_closeTabOptions"); if (node.parentNode) { node.parentNode.removeChild(node); }Dazu müsste man dann vielleicht einen Fachmann einbeziehen. Die unsaubere Lsg. wäre dann das (würde der Absicht de TE am nächsten kommen):
JavaScript
Alles anzeigen(function() { if (!window.gBrowser) return; let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context_closeLeftTabs'; menuitem.setAttribute('label', 'Linke Tabs schließen'); let tabContextMenu = document.getElementById('tabContextMenu'); let refItem = document.getElementById('context_closeTab'); tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheStart'), refItem); tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem); tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem); //click menuitem.addEventListener('click', () => { if (event.button == 0) { for (let i = TabContextMenu.contextTab._tPos - 1; i >= 0; i--)gBrowser.removeTab(gBrowser.tabs[i], {animate: true}); } }); /**/ var css =` #context_closeTabOptions{ display:none !important; } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET); })(); -
-
-
Da fehlt eine ja auch eine Zeile:
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheStart'), refItem);z.B.: Zwischen Zeile 7 und 8...Die Reihenfolge bestimmt die Position...
Bei mir ist das Zeile 11:
JavaScript
Alles anzeigen(function() { if (!window.gBrowser) return; let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context_closeLeftTabs'; menuitem.setAttribute('label', 'Linke Tabs schließen'); let tabContextMenu = document.getElementById('tabContextMenu'); let refItem = document.getElementById('context_closeTab'); tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheStart'), refItem); tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem); tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem); //tabContextMenu.removeChild(document.getElementById('context_closeTabOptions')); //click menuitem.addEventListener('click', () => { if (event.button == 0) { for (let i = TabContextMenu.contextTab._tPos - 1; i >= 0; i--)gBrowser.removeTab(gBrowser.tabs[i], {animate: true}); } }); /**/ var css =` #context_closeTabsToTheStart { order: -1 !important; } #context_closeTabsToTheEnd { order: -1 !important; } #context_closeOtherTabs { order: -1 !important; } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET); })(); -
lenny2, in einem neuen Profil hat dieses Kontextmenü (auf Linux) keine Symbole.
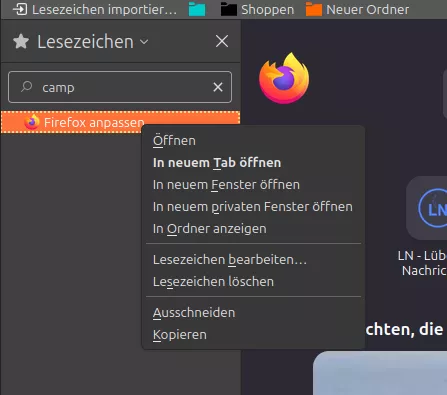
Das Icon für #placesContext_showInFolder könntest du in der userChrome also auch genauso anlegen wie du alle anderen Symbole auch eingefügt hast.EDIT: Ich vermute, dass du an dieser Stelle das Standardicon von Firefox eingefügt hast.
-
Ton Steine Scherben
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
Auf besonderen Wunsch von lenny2 gibt es ein Update von RE: Seitennavigation - Fly Out Menü
-
CSS ändert das Symbol „Im Ordner anzeigen“ in den Suchergebnissen der Seitenleiste nicht.
Das finde ich so nicht. Könntest du vielleicht bei Gelegenheit einen Screenshot mit einem größeren Bildausschnitt machen?
Spoiler anzeigen
OT:
00_VertToolbarWithButton_lite.uc.js
Es könnte nützlich sein, in die Beschreibung die Möglichkeit aufzunehmen, die Sichtbarkeit der vertikalen Symbolleiste beim Start von Firefox umzuschalten (-off\-on) toolbar.classList.toggle('button-off');Habe die gewünschte zusätzliche Funktion hier eingefügt:
RE: Seitennavigation - Fly Out Menü -
Ja, dann ist es wohl so...
-
Das > img funktioniert nur weil du ein list-style-image Attribut gesetzt hast. Das wird nur vom Browser nicht mehr zugelassen/interpretiert.
Besser verständlich?:
Das img bei #PlacesToolbarItems toolbarbutton[container]... ist im Pfad nicht vorhanden und funktioniert nur weil du ein list-style-image Attribut gesetzt hast. Das wird nur nur vom Browser in diesem Fall nicht mehr zugelassen/interpretiert. Zumindest vermute ich das; man sollte einen Experten zurate ziehen.Das img bei menu.bookmark-item[container] > img hingegen ist real existent und funktioniert auch anstatt .menu-icon (ohne list-style-image Attribut)
Spoiler anzeigen
Das wird mir langsam zu anstrengend...
Kauf dir endlich einen neuen Rechner...1-2 Jahre alte wieder aufbereitete Leasingrückläufer (z.B. als Businesslaptop/Workstationlaptop) gibt es auch gebraucht sehr günstig...Habe auch so einen... -
Das list-style-image an der Stelle wird demnach überschrieben?
Ja. Das > img funktioniert nur weil du ein list-style-image Attribut gesetzt hast. Das wird nur vom Browser nicht mehr zugelassen/interpretiert.
Nur mal ganz grob ausgeweitet, könnte sowas auch klappen, für Leiste und Popup, je nachdem wo das jeweilige Label benutzt wird?
Nein. Aber das (Zeile 7):
CSS
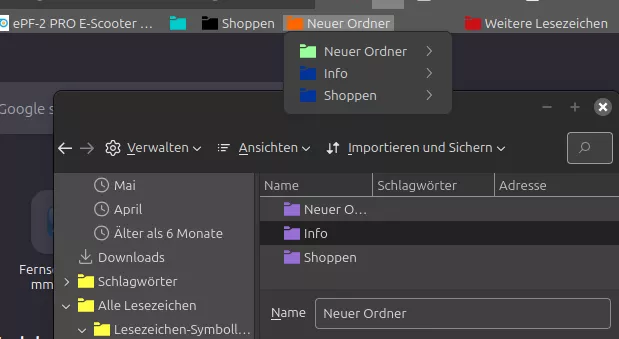
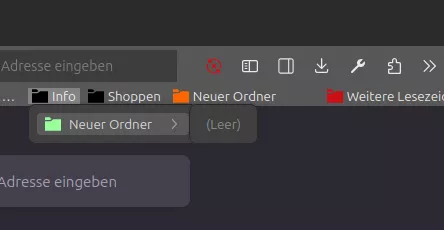
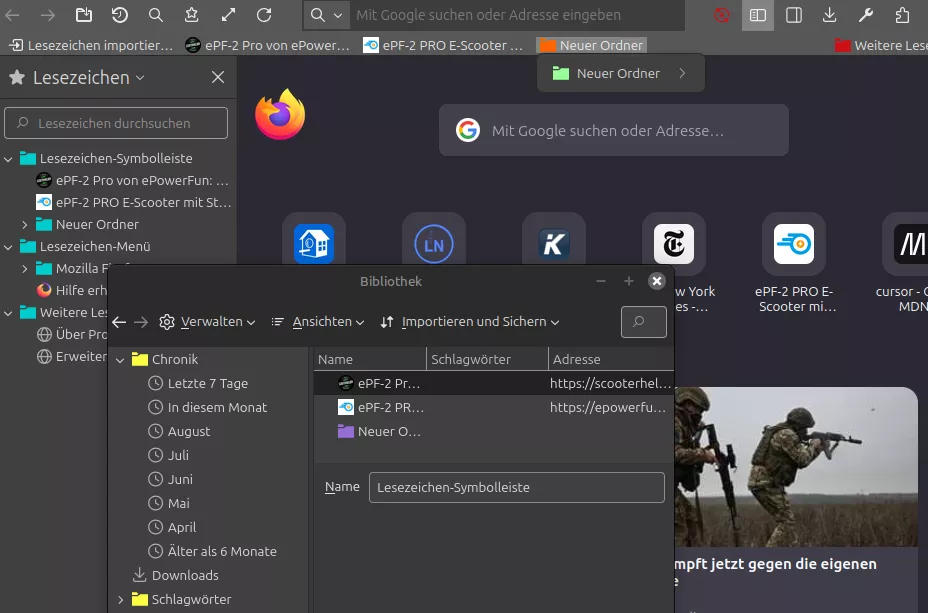
Alles anzeigen/*+++++Lesezeichenordner mit relativem Pfad (Stand FF 143)+++++*/ /*Alle Lesezeichenordner im Dropdown der Lesezeichenleiste (Änderung in 143)*/ menu.bookmark-item[container] > img { content: url('../icons/16folder03-green.svg') !important; } /*Lesezeichenordner mit einem definierten Text im Dropdown der Lesezeichenleiste (Änderung in 143)*/ menu.bookmark-item:is([label="Info"],[label="Shoppen"]) > img { content: url('../icons/16folder03-blue.svg') !important; } /*Alle Lesezeichenordner in der Lesezeichenleiste (Änderung in 143)*/ #PlacesToolbarItems toolbarbutton[container].bookmark-item:not(.subviewbutton) .toolbarbutton-icon { content: url('../icons/16folder03-orange.svg') !important; } /*Lesezeichenordner mit einem definierten Text in der Lesezeichenleiste (Änderung in 143)*/ #PlacesToolbarItems toolbarbutton[label="Shoppen"].bookmark-item:not(.subviewbutton) .toolbarbutton-icon { content: url('../icons/16folder03-black.svg') !important; } /*Lesezeichenordner mit einem definierten Text ohne Anzeige des Textes in der Lesezeichenleiste (Änderung in 143)*/ #PlacesToolbarItems toolbarbutton[label="Info"].bookmark-item > .toolbarbutton-text { display: none !important; } #PlacesToolbarItems toolbarbutton[label="Info"].bookmark-item:not(.subviewbutton) .toolbarbutton-icon { content: url('../icons/16folder03-cyan.svg') !important; } /*Der Ordner 'Weitere Lesezeichen' in der Lesezeichenleiste (keine Änderung in 143)*/ #OtherBookmarks .toolbarbutton-icon { list-style-image: url('../icons/16folder03-red.svg') !important; /*funzt auch: content: url('../icons/16folder03-black.svg') !important;*/ } /*Alle Lesezeichenordner in der Sidebar (keine Änderung in 143)*/ treechildren.sidebar-placesTreechildren::-moz-tree-image(container) { list-style-image: url('../icons/16folder03-cyan.svg') !important; } /*Alle Lesezeichenordner in der 'Bibliothek > Chronik > Chronik verwalten' (keine Änderung in 143)*/ #placesList > treechildren::-moz-tree-image(container) { list-style-image: url('../icons/16folder03-yellow.svg') !important; } #placeContent > treechildren::-moz-tree-image(placesContentTitle) { list-style-image: url('../icons/16folder03-purple.svg') !important; } -
-
Zitat
Buttons funktionieren nur im/ für das erste Fenster
Horstmann , die von Dir erwähnte vertikale Zusatzleiste mit Button funktioniert auch bei geöffnetem zweiten Fenster jeweils fensterabhängig. Der Dateiname ist übrigens wegen des Startzeitpunktes bewusst gewählt:
00_VertToolbarWithButton_lite.uc.js! -
Ich verwende ein ähnliches Skript für die Bibliothek.
event.target.ownerGlobal.openTrustedLinkIn('chrome://browser/content/places/places.xhtml', 'tab');verursacht das Problem. Das Öffnen im Tab verkompliziert die Iconeinbindung. Das öffnen im Fenster ist hier unkomplizierter.
event.target.ownerGlobal.PlacesCommandHook.showPlacesOrganizer('History'); Siehe Screenshot + Beitrag in #89 -
Tatsächlich, funzt genau in dieser Konstellation nicht! Jetzt mit einem LinkButton (für die Bibliothek in Tab öffnen) mit event.target.ownerGlobal.openTrustedLinkIn('chrome://browser/content/places/places.xhtml', 'tab')in einem neuen Profil getestet. Hier funzt das:
CSS
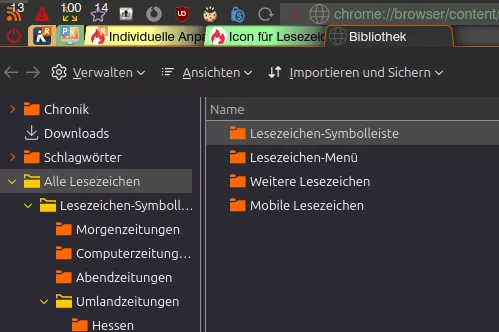
Alles anzeigen#placeContent > treechildren::-moz-tree-image(placesContentTitle), #placesList > treechildren::-moz-tree-image(closed), #placesList > treechildren::-moz-tree-image(title, container), #placesList > treechildren::-moz-tree-image(title, query, hostContainer) { list-style-image: url("../css/image/14folder/14folder03-031-orange.svg") !important; } #placesList > treechildren::-moz-tree-image(closed, hover), #placesList > treechildren::-moz-tree-image(title, container, hover), #placesList > treechildren::-moz-tree-image(title, query, hostContainer, hover){ list-style-image: url("../css/image/14folder/14folder13-031-orange.svg") !important; } #placesList > treechildren::-moz-tree-image(open){ list-style-image: url("../css/image/14folder/14folder13-022-gold.svg") !important; } #placesList > treechildren::-moz-tree-image(open, hover){ list-style-image: url("../css/image/14folder/14folder03-022-gold.svg") !important; }Das muss natürlich noch gekürzt werden.
-
lenny2 , Ich habe mal ein Beispiel meiner Iconeinbindung mit relativen Pfaden:
 CSS
CSS
Alles anzeigen/*+++++Lesezeichenordner mit relativem Pfad (Stand FF 143)+++++*/ /*Alle Lesezeichenordner im Dropdown der Lesezeichenleiste (Änderung in 143)*/ menu.bookmark-item[container] > img { content: url('../icons/16folder03-green.svg') !important; } /*Alle Lesezeichenordner in der Lesezeichenleiste (Änderung in 143)*/ #PlacesToolbarItems toolbarbutton[container].bookmark-item:not(.subviewbutton) .toolbarbutton-icon { content: url('../icons/16folder03-orange.svg') !important; } /*Der Ordner 'Weitere Lesezeichen' in der Lesezeichenleiste (keine Änderung in 143)*/ #OtherBookmarks .toolbarbutton-icon { list-style-image: url('../icons/16folder03-red.svg') !important; /*funzt auch: content: url('../icons/16folder03-black.svg') !important;*/ } /*Alle Lesezeichenordner in der Sidebar (keine Änderung in 143)*/ treechildren.sidebar-placesTreechildren::-moz-tree-image(container) { list-style-image: url('../icons/16folder03-cyan.svg') !important; } /*Alle Lesezeichenordner in der 'Bibliothek > Chronik > Chronik verwalten' (keine Änderung in 143)*/ #placesList > treechildren::-moz-tree-image(container) { list-style-image: url('../icons/16folder03-yellow.svg') !important; } #placeContent > treechildren::-moz-tree-image(placesContentTitle) { list-style-image: url('../icons/16folder03-purple.svg') !important; } -
Zitat
Hat den Titel des Themas von „Wenn man eine Rese tut, ...“ zu „Wenn man eine Reise macht, ...“ geändert.
"Wenn man eine Reise tut" bezieht sich meist auf das Sprichwort "Wenn einer eine Reise tut, so kann er was erzählen", das von Matthias Claudius stammt.