Beiträge von FuchsFan
-
-
-
Aber ich vertrete den Standpunkt, für gute Software auch zu zahlen.
Am 06.10.22 gekauft, vorher nur die Standard genutzt.
-
-
Ich habe das jetzt so ↓ gelöst.
Danke, Ralf, das habe ich auch gemacht, musste aber die Breite insgesamt anpassen. Kann ich erst einmal mit leben.
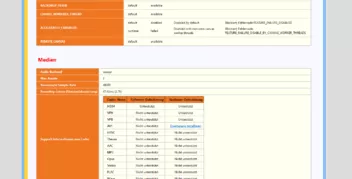
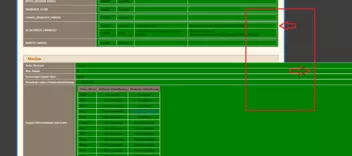
Trotzdem ist es so wie Andreas schreibt, die ganze Rubrik Media passt eben nicht. Dem stimme ich zu , denn in allen anderen Bereichen ist es ja nicht so, und die Breite kann beliebig geändert werden.
-
Meine Aussage, von der du schreibst, sie würde nicht stimmen, war korrekt: Der Container sollte normalerweise die volle Fensterbreite einnehmen und genau das war auf deinem Screenshot so nicht zu sehen.
Gebe ich zu, das stimmt.
Insbesondere, wenn du sowieso schon von einem Fehler in Firefox ausgehst, zeigst du das nächste Mal besser direkt einen nicht angepassten Firefox. Dann sind Anpassungen gar nicht erst ein Thema.
Das stimmt soweit auch, nur mit der Einschränkung, dass ich selbst nie auf die Idee gekommen wäre, das auch mal im Original zu testen. Das es sich dort auch so verhält ist mir per PN übermittelt worden.
Das ist schon so drin, wenn es nicht läuft, dann stimmt etwas nicht mit den Anpassungen. Aber danke für Deinen Rat, in Zukunft habe ich das dann auch auf dem Schirm (hoffentlich denk ich noch dran
 ).
). -
-
-
-
Darum muss der USB-Stick ein Wechseldatenträger sein.
Jetzt fällt der Groschen.

-
-
Der Screenshot in Beitrag #1 sieht auch eher nach einem Problem einer individuellen Anpassung aus
Das stimmt so nicht, denn der Code funktioniert so noch bis Version 121. Auch der Code von Endor macht ab Version 122 diesen "Fehler". Und wie ich schrieb, es ist ja auch ohne Anpassungen so.
Natürlich sind Anpassungen gemacht worden, überall kann geändert werden, nur nicht im Bereich Medien, da reagiert keine ID.
-
Wichtig in meinem Fall ist, es muss sich um einen Wechseldatenträger handeln.
Das habe ich mit einem M.2 Gehäuse, USB 3.2 und einer dazu passenden selbst ausgewählten M.2-Festplatte erreicht.
Etwas größer als der USB-Stick, aber war mir egal.
-
Normalerweise ist das ja auch ok, nur eben wegen meinem TV funktioniert das dann eben nicht so, wie ich es brauche.
Eventuell kann dir das hier weiter helfen. Score grün ist dann wohl die bessere Wahl.
-
Siehste, schon stehste dumm da
Nicht, wenn man das machen würde. So habe ich es ohne Mühe installiert.
 Praxis-Tipp: Windows 11 ohne Microsoft Konto installierenIn wenigen Schritten lässt sich das Microsoft-Konto umgehen.blog.nbb.com
Praxis-Tipp: Windows 11 ohne Microsoft Konto installierenIn wenigen Schritten lässt sich das Microsoft-Konto umgehen.blog.nbb.com -
Keine Ahnung, ob der alte Trick mit falsch eingegebener E-Mail noch funktioniert
Vor Weihnachten Win11 neu installiert, mit E-Mail nicht mehr funktioniert.
-
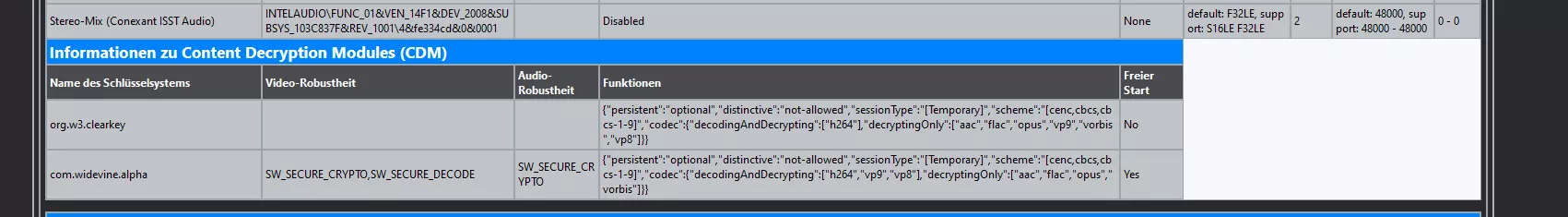
In oben genannten Versionen ragen die Boxen bei dem gesamten Bereich "Medien" über den rechten normalen Bereich hinaus. Das verhält sich auch im originalen Zustand so, das heißt, auch ohne Anpassungen. Alle zuständigen ID bleiben ohne Reaktion bei Veränderungen.
Hier mal ein Screenshot aus aktuellem Nightly mit Anpassungen (das Grün ist hier nur zur besseren Erkennung ausgewählt).
-
Teste mal damit, gehört in die userChrome.css.
Spoiler anzeigen
#unified-extensions-button.toolbarbutton-1.chromeclass-toolbar-additional{
display: none !important;
} -
Wie gesagt schon, evtl. ein weiterer Code mit hover
Gefunden, da hatte sich noch ein Rest von der Bastelei versteckt.

Sollte nicht passieren.

-
Funktioniert es in einem sauberen Testprofil?
Gerade mal getestet, funktioniert. Da ist also was faul, muss mal suchen. Danke, Andreas!