ich habe es hier nach dieser Anleitung gemacht
Wenn alles an die richtige Stelle eingefügt wurde, so sind die Vorbedingungen erfüllt. Jetzt in die Adressleiste about:config eingeben, Warnung bestätigen, dann den Wert einfügen: toolkit.legacyUserProfileCustomizations.stylesheets und auf true stellen.
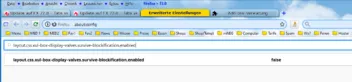
In dem Zusammenhang gleich mal schauen was bei dem Wert layout.css.xul-box-display-values.survive-blockification.enabled steht, sollte auch auf true gestellt werden.