Beiträge von FuchsFan
-
-
Da muss ich leider passen, sorry, ich finde keine eindeutige Bezeichnung nur für diesen einen Eintrag.
Alles kein Beinbruch, Andreas.

Nun habe ich mich notgedrungen für eine andere Lösung entschieden, bei grün Updates automatisch, ansonsten Farben insgesamt darauf abgestimmt. Damit kann ich gut leben. Nochmals danke!


-
Wenn es an anderer Stelle jetzt ein Problem geben sollet, dann melde dich bitte wieder.
Ja, da bin ich schon wieder.

Alles funktioniert soweit, bis auf den Button Erweiterungen (links oben), dort fehlt das Icon ganz. Alle anderen werden angezeigt und arbeiten normal.
Ändere ich im Code child in 1 oder 3, dann werden entsprechen andere Icons nicht angezeigt.
-
Teste bitte mal mit diesem Code:
Super, Andreas, das sieht schon viel besser aus. Dankeschön!!



-
Hallo, Andreas!

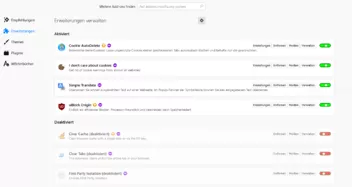
Ich brauche mal wieder deine Hilfe. Es gibt nämlich Probleme mit dem Code von hier RE: Ansicht "Erweiterungen verwalten".
Er macht was er soll, nur, es kommt bei einem Klick auf den Button das Menü, bei erneutem Klick auf den Button (Menü noch geöffnet) schließt das Menü , aber es ist dann das Icon im Button nicht zu sehen. Erst wenn irgendwo ein Klick erfolgt, dann ist das rote Zahnrad wieder zu sehen.
Das Problem betrifft auch alle Icon in den Button auf der linken Seite. Wenn ich den Code für diese Button raus nehme, so bleibt es beim Zahnrad-Button weiter bestehen.
Kannst du bitte mal den Code für das Menü überprüfen, ob da was kontraproduktiv arbeitet.
CSS
Alles anzeigen/*=========== Button mit dem Zahnrad / MENUE dahinter ===================*/ /* Feld hinter dem Zahnrad-Button */ #page-options > panel-list:nth-child(1) { background: lightgrey !important; /* Hintergrund */ min-width: 394px !important; /* Mindestbreite */ border: 3px solid dodgerblue !important; padding: 2px !important; } div.arrow:nth-child(3){ fill: dodgerblue !important; /* kleine Spitze Richtung Zahnrad */ } /* erste Zeile im Menü Hintergrund wird ausgeblendet */ button:focus { background: none !important; } link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-top: 5px !important; /* Ausdehnung nach oben */ padding-bottom: 5px !important; /* Ausdehnung nach unten */ min-width: 345px !important; /* width: 300px !important; */ /* Länge der einzelnen Felder */ margin-left: 12% ! important; /** Schrift ausrichten ab linkem Rand **/ border: 1px solid dodgerblue !important; } link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey]:hover { background: lightyellow !important; color: red !important; font-size: 13px !important; max-height: 32px !important; padding-left: 20px !important; } /* Zeilenhintergrund bei Hover */ addon-page-options panel-list panel-item:hover { background: dodgerblue ! important; /* Farbe */ min-width: 395px !important; /* Zeilenlänge */ } .sticky-container { z-index: 1000 !important; } /* Hintergrund der Box automatisches Update */ addon-page-options panel-list panel-item[accesskey][checked] { background: greenyellow !important; min-width: 394px !important; /* Zeilenlänge */ } /* Hintergrund der Box automatisches Update bei Hover */ addon-page-options panel-list panel-item[accesskey][checked]:hover { background: dodgerblue !important; min-width: 395px !important; /* Zeilenlänge */ }Und der Code für den Zahnrad-Button:
CSS
Alles anzeigen/*==================== Button mit dem Zahnrad ==========================*/ .page-options-menu > .more-options-button { fill: red !important; /* rotes Zahnrad */ border: 1px solid grey !important; /* farbige Umrandung */ border-radius: 15px !important; /* Abrundung */ width: 50px !important; /* Länge des Button */ height: 25px ! important; /* Höhe des Button */ box-shadow: inset 0 0 2px 2px grey; /* innerer Schatten */ } .page-options-menu .more-options-button:hover { fill: forestgreen !important; /* Farbe des Zahnrades */ opacity: 1.0 !important; border: 2px solid forestgreen !important; box-shadow: inset 0 0 7px 7px greenyellow !important; /* innerer Schatten */ } -
Wie sieht der Code dafür aus? Ginge das auch ohne die Text-Umrahmungen?
Das geht, aber es ist immer der Geschmack, der bei allen immer unterschiedlich ist. Also hast du dann noch ein wenig Arbeit vor dir. Das Grundgerüst ist im folgenden Code enthalten (größtenteils von Aris).
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ @-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { html { --addon-page-options-width: 340px; } /* <some> locales require adjustments */ html:-moz-any([lang="ru"],[lang="it"],[lang="fr"],[lang="el"]) { --addon-page-options-width: 440px; } html[lang*="es-"] { --addon-page-options-width: 460px; } /**/ addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button), .more-options-menu panel-item { background: white !important; color: black !important; margin: 0 1px !important; border: 1px solid lightgrey !important; } addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):not([badged]), addon-list panel-item:not([badged]){ border: 1px solid lightgrey !important; } addon-list addon-card:not([expanded="true"]) panel-list * { background: white !important; color: black !important; } addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):hover, addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):active { border: 1px solid black !important; } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button), .more-options-menu panel-item { background: black !important; color: white !important; } addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):hover, addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):active { border: 1px solid white !important; } }} addon-list panel-item{ margin: 0 1px !important; } /* Button rechte Seite */ addon-list panel-item:not([badged]){ border: none !important; /* Umrahmung / none = nicht gesetzt */ } /* reduce size of default buttons */ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 2px 5px !important; color: red !important; /* Schriftfarbe */ font-weight: bold !important; /* fette Schrift */ } /* remove three dots button */ addon-card .more-options-button { display: none !important; } /* remove button icon */ :host([checked]), panel-item[checked], addon-list panel-item { --icon: unset !important; } /* restore buttons */ div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } panel-item[action="preferences"] { order: -1; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; color: red !important; } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: var(--addon-page-options-width) !important; z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: calc(var(--addon-page-options-width) - 20px) !important; width: 320px !important; } .sticky-container { z-index: 1000 !important; } link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-inline-start: 20px !important; padding-top: 3px !important; padding-bottom: 3px !important; min-width: calc(var(--addon-page-options-width) - 10px) !important; width: calc(var(--addon-page-options-width) - 10px) !important; } addon-page-options panel-list panel-item[accesskey][checked] { background: url("chrome://global/skin/icons/check.svg") 5px no-repeat !important; } addon-list addon-card:not([expanded="true"]) panel-list { position: relative !important; display: flex !important; overflow: hidden !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; float: right !important; right: 36px !important; } /*addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"],[type="all"]) addon-card:not([expanded="true"]) panel-list { right: 1px !important; }*/ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -48px !important; } /*addon-list[type="theme"] addon-card:not([expanded="true"]) panel-list { -moz-margin-end: 22px !important; }*/ addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button { -moz-appearance: none !important; min-width: 20px !important; width: 20px !important; max-width: 20px !important; height: 20px !important; font-size: 0 !important; border: 1px solid !important; border-top: 3px solid !important; -moz-margin-end: 1px !important; opacity: 0.9 !important; } addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button:hover { cursor: pointer !important; opacity: 1.0 !important; filter: brightness(2.00) !important; } addon-list addon-card:not([expanded="true"]) .addon.card[active="true"] .theme-enable-button { background: Highlight url("chrome://global/skin/icons/check.svg") 2px no-repeat !important; } addon-list addon-card:not([expanded="true"]):hover .addon.card[active="true"] .theme-enable-button { background: red url("chrome://browser/skin/zoom-out.svg") 2px no-repeat !important; } addon-list addon-card:not([expanded="true"]):hover .addon.card[active="false"] .theme-enable-button { background: green url("chrome://global/skin/icons/check.svg") 2px no-repeat !important; } addon-list[type="theme"] addon-card:not([expanded="true"]) .card-contents{ height: 40px !important; } /*input[type="checkbox"].toggle-button { margin: 0 8px !important; }*/ addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button, input[type="checkbox"].toggle-button { -moz-margin-end: 8px !important; } addon-card:not([expanded]) > .addon.card, addon-card:not([expanded]) > .addon.card * { overflow: hidden !important; } }Zeile 65 entfernt die Umrandung, und die Zeilen 72/73 legen Werte für die Schrift fest.
-
-
ehm, das ieht gehört auch dazu?
Hoppla, wie kommt denn das da hin?
 Code ist geändert.
Code ist geändert. Danke für den Hinweis.
Danke für den Hinweis.Wie bekommst du die Breite hin?
Da sind padding-Werte , die immer gleichmäßig änden (kleiner/größer). Außerdem ist der Wert width: 50px !important; vorhanden, der die Länge vorgibt.
-
Daanke für deine Mühe - herzlichen Dank!
Hauptsache du bist zufrieden.

Der "Blaue Punkt" bei Erweiterungen erfüllt seinen Zweck, aber ein Punkt, an dem wir wohl noch nicht gebastelt haben (oder ???).
Nun habe ich mal gewagt da was zu machen, probiert es bitte mal aus, wenn ihr möchtet. Verbesserungen sind immer willkommen!!
So, hier dann der Code:
CSS
Alles anzeigen/* Toggle-Button aktiv/inaktiv Farbe anpassen (auch bei Hover) */ addon-card .addon.card[active="true"] .toggle-button { background: lime !important; padding-right: 10px !important; padding-left: 10px !important; width: 50px !important; border: 2px solid dodgerblue !important; } addon-card .addon.card[active="true"] .toggle-button:hover { background: red !important; border: 2px solid green !important; } addon-card .addon.card[active="false"] .toggle-button { background: red !important; padding-right: 10px !important; padding-left: 10px !important; width: 50px !important; border: 2px solid green !important; } addon-card .addon.card[active="false"] .toggle-button:hover { background: lime !important; border: 2px solid dodgerblue !important; }Sieht dann so aus:
-
PS: Die absolute Krönung wäre, wenn ich die Fett-Schrift der Add-Ons noch etwas kleiner hinbekäme
Pixelgröße selbst auswählen, bitte testen:
Gilt für alle Rubriken (Addons, Theme, usw.).
Nachtrag:
Und das wäre dann für die Beschreibung darunter:
-
Naja, genauso wie bisher, aber mit funktionierendem (normalem, schmalen) ... Menü halt.
Jetzt ist es verstanden worden, du meinst die Erläuterungen unter dem Namen.
Dazu musst du in dem Code von hier: RE: Ansicht "Erweiterungen verwalten" ......
die Zeilen 13 bis 15 löschen, und in Zeile 24 das so ändern
min-height: 80px !important;
-
jedoch ist die Beschriftung verschwunden
Da musst du schon etwas genauer werden!!

-
Eigentlich will/wollte ich ursprünglich nur die Zeilenabstände kompakter machen
Dann musst du den Code ab Zeile 61 durch nachfolgenden Code ersetzen, eventuell passt es dir dann.
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ @import "./addonlists_compact_fx68.css"; @-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xhtml), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { :root { --addon-icon-size: 16px !important; } .addon.card .addon-description { display: none !important; } addon-card:not([expanded="true"]) .addon.card { padding-top: 2px !important; margin-bottom: 0px !important; min-height: 22px !important; } addon-list[type="theme"] .addon.card { min-height: 0px !important; } .addon.card div.more-options-menu { height: 20px !important; } .header-name { font-size: 16px !important; margin-top: 8px !important; } /* Abstand zwischen den Containern */ addon-card .addon { margin: 4px !important; } /* Versionsnummer wird angezeigt */ div:not([current-view="updates"]) .addon-name-link[title]:not([data-l10n-args])::after, div:not([current-view="updates"]) .addon-name[title]:not([data-l10n-args])::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /* unter Themes die Grafik anpassen */ .card-heading-image { max-width: 550px !important; /* Länge der Grafik */ height: 50px !important; /* Höhe der Grafik */ margin-left: -4px !important; /* Abstand vom linken Rand */ margin-top: 4px !important; /* Abstand vom oberen Rand */ } } -
FRAGE: Was fehlt hier noch bzw. was ist falsch?
Was jetzt die genaue Ursache dafür ist kann ich auch nicht sagen, aber das gleiche Problem gibt es in einem Code für den Addon-Manager von Aris. Du wirst da sicherlich was davon in deinem Code installiert haben. Dann brauchtest du eigentlich überhaupt keinen Code, denn original im Fx sieht es fast genau so aus. Aber das musst du allein entscheiden. Trotzdem habe ich mal für dich einen Code erstellt (mit zusätzlichen Teilen von Aris), der deinen Ansprüchen gerecht werden sollte ( anhand des Bildes).
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ @-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xhtml), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { panel-item[action="toggle-disabled"][data-l10n-id="disable-addon-button"] { -moz-context-properties: fill !important; fill: red !important; } panel-item[action="toggle-disabled"][data-l10n-id="enable-addon-button"] { -moz-context-properties: fill !important; fill: green !important; } panel-item[data-l10n-id="remove-addon-button"] { -moz-context-properties: fill !important; fill: red !important; } panel-item[data-l10n-id="install-update-button"] { -moz-context-properties: fill !important; fill: blue !important; } panel-item[data-l10n-id="preferences-addon-button"] { -moz-context-properties: fill !important; fill: grey !important; } panel-item[data-l10n-id="report-addon-button"] { -moz-context-properties: fill !important; fill: orange !important; } panel-item[data-l10n-id="expand-addon-button"], panel-item[data-l10n-id="manage-addon-button"] { -moz-context-properties: fill !important; fill: blue !important; } panel-item[data-l10n-id="ask-to-activate-button"] { -moz-context-properties: fill !important; fill: red !important; } panel-item[data-l10n-id="always-activate-button"] { -moz-context-properties: fill !important; fill: green !important; } panel-item[data-l10n-id="never-activate-button"] { -moz-context-properties: fill !important; fill: red !important; } } /* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ @-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xhtml), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { /* dimensions / positioning */ #addons-page .main-content{ padding: 0 !important; margin: 0 !important; } #addons-page #header-search .textbox-input-box{ height: 18px !important; } #addons-page #addon-list { -moz-margin-start: -1px !important; } #addons-page:not(.inSidebar):not([aios-inSidebar="true"]) .view-pane > .list > scrollbox { padding-right: 0 !important; padding-left: 0 !important; } #addons-page #detail-view, #addons-page #userstyle-sorting, #addons-page .global-warning-container, #addons-page .global-info-container{ -moz-margin-start: 0px !important; -moz-margin-end: 1px !important; } #addons-page .detail-view-container { -moz-margin-start: 10px !important; } #addons-page #view-port{ -moz-margin-end: 4px !important; } #addons-page #header{ padding: 2px 0 !important; margin: 0 !important; } /* buttons / menulists */ #addons-page #header button, #addons-page #header #header-utils-btn, #addons-page #list-view .global-info button, #addons-page #list-view .discover-button, #addons-page .status-control-wrapper button, #addons-page #userstyle-sorting button, #addons-page #update-actions button, #addons-page #updates-list-empty button, #addons-page .relnotes-toggle, #list-view menulist{ padding: 2px !important; min-height: unset !important; height: unset !important; } #addons-page #header-utils-btn{ padding: 2px !important; height: unset !important; } #addons-page button.sorter{ padding:2px !important; min-height: 26px !important; height: unset !important; } #addons-page #header-search{ padding: 1px !important; min-height: unset !important; height: unset !important; } button.addon-control image{ margin-top: -1.5px !important; margin-bottom: -1.5px !important; } /* detail view */ #detail-view button:not(.button-link):not(.text-link), #detail-view menulist{ padding:2px !important; height: unset !important; /*font-size: 90% !important;*/ background-image: linear-gradient(to bottom, rgba(255,255,255,0.15), rgba(255,255,255,0.20),rgba(0,0,0,0.01)) !important; } #detail-view colorpicker[type="button"]{ padding:2px !important; min-height: 26px !important; min-width: 40px !important; height:auto !important; width: auto !important; } /* checkbox and radio items */ #addons-page checkbox image, #addons-page radio image { width: 16px !important; height: 16px !important; margin: 0 !important; } /********************/ .addon .warning, .addon .error, .addon .pending, .addon .icon-container { padding: unset !important; margin: unset !important; min-width: unset !important; width: unset !important; min-height: unset !important; height: unset !important; } .addon .icon { min-width: unset !important; min-height: unset !important; width: 21px !important; height: 21px !important; } .addon .warning-icon, .addon .error-icon, .addon .pending-icon { width: 14px !important; height: 14px !important; -moz-margin-start: 4px !important; } .addon .content-inner-container{ -moz-box-orient: horizontal !important; } #updates-list .addon .content-inner-container{ -moz-box-orient: vertical !important; } .addon .name-container .name, .addon .name-container .version, .addon .name-container .disabled-postfix, .addon .name-container .update-postfix, .addon .name-container .legacy-warning { -moz-margin-start: 4px !important; -moz-margin-end: 0 !important; } .addon .update-available button, .addon .control-container button, .addon .control-container menulist { margin-top: 1px !important; margin-bottom: 1px !important; -moz-margin-start: 1px !important; -moz-margin-end: 0px !important; } .addon .warning .button-box, .addon .pending .button-box, .addon .content-inner-container, .addon .description-container .button-link, .addon .update-available .button-box, .addon .control-container .button-box, .addon .control-container menulist .menulist-label-box { padding: unset !important; margin: unset !important; } .addon .experiment-container { display: none !important; } .description-container spacer { display: none !important; } .description-container .button-link .button-box { -moz-padding-start: 0px !important; -moz-padding-end: 2px !important; } #addons-page .addon .name-container .legacy-warning, #addons-page #addon-list .name-container .legacy-warning { padding: 0 2px !important; margin: 2px !important; } .alert .alert-title { font-size: 160% !important; } .discover-title { font-size: 18px !important; } .name-container { font-size: 1.1rem !important; } .legacy-warning { font-size: 0.7rem !important; } .description, .description-container { font-size: 1.05rem !important; } .addon[status="uninstalled"] > .container { font-size: 100% !important; } .detail-view-container { font-size: 1.05rem !important; } #detail-name-container { font-size: 2.2rem !important; } .preferences-description { font-size: 80.9% !important; } #detail-experiment-container { font-size: 70% !important; } #disabled-unsigned-addons-heading, #legacy-extensions-heading { font-size: 1.1em !important; } :root > * { font-size: 1.15em !important; } #addons-page .addon { padding: 5px 4px !important; } #addons-page .addon .icon, #addons-page .addon:not([pending="uninstall"])[status="installed"] .icon { min-width: unset !important; min-height: unset !important; margin: 0 !important; padding: 0 !important; } #addons-page .addon .description-container { margin-inline-start: 5px !important; } /* Abstand zwischen den Containern */ addon-card .addon { margin: 7px !important; } /* für alle Elemente rechte Seite die Länge einstellen */ .card, addon-list addon-card > .addon.card, addon-card[expanded] >.addon.card { width: 50vw !important; /* Länge aller Elemente */ border: 2px solid grey !important; border-radius: 10px !important; } /* unter Themes die Grafik anpassen */ .card-heading-image { min-width: 700px !important; /* Länge der Grafik */ height: 60px !important; /* Höhe der Grafik */ margin-left: -4px !important; /* Abstand vom linken Rand */ margin-top: -6px !important; /* Abstand vom oberen Rand */ } /* blendet den Text für privates Browsing ein */ .addon-badge-private-browsing-allowed::before { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 10px !important; /* Entfernung nach rechts */ } .addon-badge-private-browsing-allowed { min-width: 430px !important; /* lila Icon Entfernung nach rechts */ } /* Versionsnummer wird angezeigt */ div:not([current-view="updates"]) .addon-name-link[title]:not([data-l10n-args])::after, div:not([current-view="updates"]) .addon-name[title]:not([data-l10n-args])::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } } -
Sieht gut aus - vielen Dank!
Gerne!
Farben kannst du dir immer noch anpassen, wenn es nicht gefällt. Da musst du aber immer daran denken, der aktive Button ist Rot, und bei Hover die inaktiven Blau. Sonst sind manchmal die Icons nicht zu erkennen.
-
Habe versucht, den Schnipsel "Suche" (aus#520) bei mir im Code about:addons einzubauen , wenn dass so richtig ist?
Oder wird da ein neuer Code eingebunden?
Das sind einige Schnipsel.

So, wir machen es jetzt einfach so, du erstellst aus dem folgenden Code eine css-Datei und dann in den Ordner CSSWeb ablegen. Passenden @import-Befehl in die userContent.css, dann sollte es stimmen. Alle anderen Dateien, die eventuell noch die Button ansprechen, müssen raus oder abgeschaltet werden. Im nachfolgenden Code werden alle Button auf der linken Seite unter Addons und Einstellungen berücksichtigt.
CSS
Alles anzeigen/***************** Die großen Button auf der linken Seite ********************/ /* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ @import "./addons_manager_alternative_appearance_fx68.css"; @-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xhtml), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { .category { -moz-margin-end: -4px !important; } .sidebar-footer-list { margin-inline: 0px !important; } #preferencesButton { /* Einstellungen unten links */ fill: forestgreen !important; background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ border-radius: 60px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 5px 5px #888; width: 180px !important; } #preferencesButton:hover { color: red !important; background-color: gold !important; } #help-button { /* Hilfe für Add-ons unten links */ fill: #ff0000 !important; background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ border-radius: 60px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 5px 5px #888; width: 180px !important; } #help-button:hover { color: red !important; background-color: gold !important; } } /**** Abstand der Button zum linken Rand ****/ #categories > .category, #generalButton, #homeButton, #searchButton, #privacyButton, #syncButton, #addonsButton, #helpButton { margin-left: 1px !important; } #categories .category[name="general"], #category-general .category-icon { fill: #03c03c !important; } #categories .category[name="home"], #category-home .category-icon { fill: orange !important; } #categories .category[name="search"], #category-search .category-icon { fill: dodgerblue !important; } #categories .category[name="privacy"], #category-privacy .category-icon { fill: #009925 /* #8aa8cc */ !important; } #categories .category[name="extension"], #category-extension .category-icon { fill: #228b22 !important; } #categories .category[name="theme"], #category-theme .category-icon { fill: coral !important; } #categories .category[name="plugin"], #category-plugin .category-icon { fill: #0077be !important; } #categories .category[name="dictionary"], #category-dictionary .category-icon { fill: purple !important; } #categories .category[name="sync"], #category-sync .category-icon { fill: #5218fa !important; } #categories .category[name="addons"], #category-addons .category-icon { fill: forestgreen /* #8aa8cc */ !important; } .addons-icon { fill: #03c03c !important; } .help-icon { fill: red !important; } .category:not([selected="true"]):hover .category-icon { filter: brightness(2.00) !important; } .category[name]:not([selected]):hover, #category-discover:not([selected="true"]):hover .category-icon, #category-theme:not([selected="true"]):hover .category-icon{ filter: brightness(1.5) !important; } #category-plugin:not([selected="true"]):hover .category-icon{ filter: brightness(2.25) !important; } #categories > .category:not([disabled]){ background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ border-radius: 80px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 5px 5px #888; } /**** Aktiver Button rot, Schrift weiß ****/ #categories > .category[selected]{ color: white !important; background-color: red !important; margin-top: 1px !important; border-radius: 80px !important; box-shadow: inset 0 0 5px 5px #888; } /**** Inaktive Button ****/ #categories > .category:not([selected]), #addonsButton, #helpButton { background-color: gainsboro !important; margin-top:1px!important; border-radius:80px!important; box-shadow: inset 0 0 5px 5px #888; } /**** Hintergrund der Button blau, Schrift weiß bei hover mit der Maus ****/ #categories > .category:hover, #generalButton:hover, #homeButton:hover, #searchButton:hover, #privacyButton:hover, #syncButton:hover, #addonsButton:hover, #helpButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; border: 1px solid grey !important; border-radius: 80px !important; box-shadow: inset 0 0 5px 5px #888 !important; } /***************************************************************************************************/ /* keine Ahnung wofür */ /* colorize category icons */ #categories .category[name="discover"], #category-discover .category-icon { fill: #8b8b8b !important; } #categories .category[name="legacy"], #category-legacy .category-icon { fill: red !important; } #categories .category[name="available-updates"], #category-availableUpdates .category-icon { fill: orange !important; } #categories .category[name="recent-updates"], #category-recentUpdates .category-icon { fill: #b99c16 !important; } -
Da fehlt mir nur noch der letzte Schliff.
Ja, dann musst du jetzt einfach sagen, was du brauchst.
hast du erkannt, dass ich den besagten Button aus deiner Kiste entwendet hatte
Ich nehme das nicht so genau, was hier gebastelt wird kann jeder verwenden, so wie er möchte.
-
damit war die Kuh vom Eis!
Sehr gut, manchmal haben wir auch Glück.


Ich hatte es aber probiert, von v.77 bis v.79, klappt immer.
-
Habe schon alles versucht - wie kann ich den Button wieder mittig platzieren?
Füge das zusätzlich in den Code für den Button ein:
margin-right: 400px !important;
Die Pixel dann anpassen.
-
Hat jemand eine Idee, woran es liegt?
Nein, die habe ich dazu auch nicht. Ich wollte dir nur mitteilen, dass ich grundsätzlich nur portable Versionen nutze, 1 x Beta und 4 x Nightly, in keiner dieser Versionen ist bisher der Fehler aufgetreten. Auch ich nutze Win10 x64, wie du auch.