Beiträge von BrokenHeart
-
-
Ist das ok so?
JavaScript
Alles anzeigen(function() { if (!window.gBrowser) return; //Settings ----> const waitingToClear = 4000; //Zeitangabe für Löschen der Eingabe: [Wert] in ms oder [0] kein automisches Löschen. //<--- Settings function clearSearchbar() { let searchbar = document.getElementById('searchbar-new'); if(searchbar) { let textbox = searchbar.inputField; textbox.addEventListener("keydown", function(event) { if( event.key == "Enter" ) { setTimeout( function() { textbox.value = ''; },500); } }); var idTimeOut; if(waitingToClear > 0) { textbox.addEventListener('input', function() { clearTimeout(idTimeOut); idTimeOut = setTimeout(function() { textbox.value = ''; },waitingToClear); }); } } } setTimeout(clearSearchbar,1000); })();Sollte jetzt die alte Funktionalität wiederherstellen. Das hidePopup() im Skript aus #1 funktioniert ja schon seit mindestens der FF140-Version nicht mehr. Ich könnte die Funktionalität noch hinzufügen, dann wird es aber mit dem Focus schwierig.
Verstehe immer noch nicht warum im Originalskript die Suchfunktion aus den mozilla-Sourcen kopiert, verändert und dann gesondert aufgerufen wurde. Aber vielleicht habe ich auch etwas übersehen...

-
In about:addons Theme entfernen (Themename merken), Neustart, Theme finden und neu installieren.
Das Theme wird dann wieder komplett angezeigt in about:addons.Ja, das ist die Lösung, welche ich schon 2021 im Eingangsbeitrag beschrieben hatte. Neuinstallation hilft auf jeden Fall. Wollte aber damals der Sache auf den Grund gehen, was aber auch nicht wirklich gelungen ist.
 :
:Ist jetzt kein großes Problem, da ich natürlich alles neu installieren kann, aber hätte mich schon interessiert, was da möglicherweise schief gelaufen ist...

-
Das Problem hatte ich (und wohl auch ein paar andere) auch schon. Lösung war, wenn ich das jetzt richtig zusammenfasse, sich eine neue IP-Adresse zu besorgen (Router Reset oder VPN). Kannst ja mal den ganzen Thread durchackern:
BeitragVorschaubilder für installierte Themes fehlen...
Hallo,
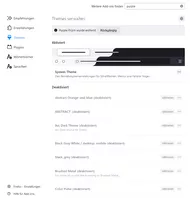
auf einmal fehlen mir unter 'about:addons' -> 'Themes' die Theme-Vorschaubilder. Also alle Bilder der Themes, welche ich installiert habe, sind weg, die systemeigenen (Hell, Dunkel, Alpenglow, System) sind noch vorhanden. Im Fehlerbehebungsmodus das gleiche Problem. Die Themes sind noch alle da und funktionieren auch. Wenn ich ein Theme neu installiere erscheinen auch wieder Vorschaubilder.

Ist jetzt kein großes Problem, da ich natürlich alles neu installieren kann, aber hätte mich… BrokenHeart
BrokenHeart14. August 2021 um 23:30 -
Ist für die Fehlersuche natürlich doof, dass es zeitgleich im Opera läuft, während es im Firefox hakt.

Hast du auch einmal die Seite in Edge (oder Chrome) aufgerufen? Zeigt er auch da die Bilder richtig an? Es könnte ja sein, dass Opera immer wieder seine Bilder aus dem Cache nachlädt, die er dort hineingeschrieben hat, als die Verbindung stabil war.

Nutzt du in Opera das eingebaute VPN oder gehst du mit der selben IP in beiden Browsern auf ebay?
Falls du kein VPN nutzt, könntest du trotzdem versuchen, mal zu Testzwecken über VPN von einem anderen Zugangspunkt auf ebay zuzugreifen. Ich kann mir zwar nicht vorstellen, dass ebay für unterschiedliche Browser unterschiedliche Server nutzt, aber ein Test ist es wert. Proton-VPN ist z.B. nach Anmeldung kostenlos:
 Windows VPN herunterladen | Proton VPNBleibe privat und online geschützt. Schütze deine Verbindung vor Hackern und Überwachung. Du kannst von überall aus auf Inhalte zugreifen und sie streamen.protonvpn.com
Windows VPN herunterladen | Proton VPNBleibe privat und online geschützt. Schütze deine Verbindung vor Hackern und Überwachung. Du kannst von überall aus auf Inhalte zugreifen und sie streamen.protonvpn.comIch hatte ein ähnliches Problem mit den Meta-Servern hier in München zur Wies'n Zeit. Da waren die Münchner Server total überlastet und Bilder wurden nur noch sporadisch ausgeliefert. Wenn ich per VPN über einen Niederländischen Server gegangen bin, lief es wieder wie geschmiert.
Außerdem könntest du mal einen ping auf ebay.de absetzen und schauen, ob es irgendwo zu Verzögerungen kommt.
Edit: Eine Einstellung für einen Verbindungs-Timeout (in about:config?) kenne ich nicht, aber vielleicht weiß Sören Hentzschel da mehr...

-
Was mich bei dir wundert:
Die Seite ntv ist ganz links am Rand

Hier ist das ein Abstand.
Das Layout hängt wohl auch von der Breite des Fenster ab. Wenn man das FF-Fenster etwas verkleinert, dann verschwindet ab einem bestimmten Wert der linke Abstand und es sieht dann so aus wie beim TE.
PS: ...und das gepostete Skript funktioniert auch bei mir in FF146.

-
Hab inzwischen 10 neue Dateien entdeckt und einen Teil davon versuchsweise entfernt. Und sie da, es funktioniert wieder wie gehabt! =))
FRAGE: Mich würde natürlich interessieren, wofür diese relativ neuen microsoft.DLLs zuständig sind ?
Eins muss man dir lassen: Mut (und Humor) hast du. Du weißt zwar nicht wozu diese Dateien da sind, löscht sie aber einfach mal und fragst dann, was die wohl bewirkt hätten, wenn du sie nicht gerade gelöscht hättest.

So kann man natürlich auch IT betreiben...
-
Zitat
Gelöschter Beitrag von Mira_Belle
Mal davon abgesehen, dass der Doppelklick in deinem Skript auf alle Elemente in der Tableiste (auch Tabs) wirkt, weil du nicht nach dem Tabcontainer gefiltert hast, funktioniert dein Skript sehr wohl ... unter Win10!
Mein altes Doppelklick-Skript läuft auch noch in der neusten FF-Version. In dem verlinkten Thread ging es aber gerade um einen vermuteten Bug in Win11, der dafür sorgt, dass die alten Skripte eben nicht mehr liefen. Und ^L^ nutzt Win11!
Ob der Fehler(?) mittlerweile behoben wurde kann ich nicht sagen, da ich hier kein Win11 habe.
-
-
aber das andere Script beinhaltet Internetadressen (?), ich such was ohne.
Die "Internetadresse" sprich "google" wird nur genutzt, wenn du die Voreinstellung aktiv änderst nämlich in Zeile 9 von 'true' auf 'false'. Standardmäßig wird deine Einstellung im Firefox genutzt, die du als Homepage eingestellt hast.
Also ich habe soeben ein neues Profil erstellt und, ....
bei "doppelklick" in die Tableiste mit der linken Maustaste öffnet sich ein neuer TAB.
Und nun?Bei mir (Win10) öffnet sich im Fehlerbehebungsmodus kein neuer Tab, sondern das Firefox-Fenster ändert seinen Status von maximiert auf verkleinert und umgekehrt. Das ist das Standardverhalten...
-
Versuch mal dieses Skript.
Das Skript ist, wie es auch im Header steht, zum Neuladen eines Tabs per Doppelklick gedacht. ^L^ sucht aber nach der Funktionalität, die einen neuen Tab öffnet, wenn man auf die Tableiste doppelt klickt!
^L^ Funktioniert das Skript, welches 2002Andreasverlinkt hat, nicht unter Windows 11? Ich habe hier nur Windows 10 und da tut das Skript was es soll...
Danke, ginge es etwas schlanker auch?
Jetzt ernsthaft, wegen vielleicht effektiv 10 Zeilen mehr willst du eine "schlankere" Version?

-
Wahrscheinlich haben wir jetzt dadurch Millonen an Gewinn oder Erbschaften verloren

Tja, selber schuld:
 Sexy Russin, die du nicht kennenlernen wolltest, heiratet nigerianischen Prinzen, dem du nicht helfen wolltestSelbst schuld! Nachdem sie immer wieder vergeblich versucht hat, mit Pop-Up-Anzeigen im Internet, E-Mails und Freundschaftsanfragen auf Facebook deine…www.der-postillon.com
Sexy Russin, die du nicht kennenlernen wolltest, heiratet nigerianischen Prinzen, dem du nicht helfen wolltestSelbst schuld! Nachdem sie immer wieder vergeblich versucht hat, mit Pop-Up-Anzeigen im Internet, E-Mails und Freundschaftsanfragen auf Facebook deine…www.der-postillon.com
-
Es ist bislang immer noch unklar, warum "Autoscroll" aktiviert wird.
Wenn die Option deaktiviert ist kommt das Scroll-Icon nicht. Aber passieren tut sonst nix.

-
Ansonsten teste den Fehlerbehebungsmodus
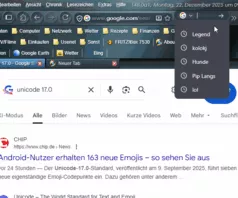
Die Sache ist doch schon längst geklärt! Es ist eine Designentscheidung von Google, die weiteren Informationen zu dem Bild auf der gleichen Seite anzuzeigen, anstatt in einem neuen Tab. Und dass der Autoscroll-Button (je nach Einstellung) damit nichts zu hat, ist wohl auch klar. Was soll denn da der Fehlerbehebungsmodus bringen?
Kann man das ändern ohne sich anzumelden. Das nervt tierisch.
Ich persönlich sehe keinen einzigen Vorteil darin, diesen Zwischenschritt zum eigentlichen Bild in einem neuen Tab anzuzeigen. Man verliert bei der Anzeige auf der gleichen Seite ja keine Information, da die restlichen Thumbnails meiner Bildersuche ja immer noch sichtbar sind. Alles was z.B. bei der Bing-Suche in einem neuen Tab angezeigt wird, findest du auch bei der Google-Suche auf der gleichen Seite.
Ich vermute mal, dass der Hauptgrund für die Bildersuche das Kopieren oder Speichern des verlinkten Originalbildes ist. Dann bin ich mit der Google-Bildersuche schneller am Ziel, weil ich das Thumbnail-Fenster nicht verlassen muss. Außerdem muss ich auch keine geöffneten Tabs wieder schließen.
Mich würde wirklich interessieren, wo du da genau den Vorteil drin siehst, wenn ein neuer Tab geöffnet wird?

-
Nur das unter Firefox/Android Final kein about:config möglich ist. Er inkludiert ja auch Android beim Fehler und da gäbe es nur eine Option - eine Erweiterung, die nicht richtig konfiguriert wurde. Alles andere wäre NICHT Firefox, unter Android.
Ich habe ja auch keine Empfehlung gegeben, den Cache abzuschalten, weder unter Windows noch unter Android. Ich habe nur auf den Umstand verwiesen, dass wirklich ein Zusammenhang mit dem Cache besteht. Dafür habe ich zu Testzwecken den Cache ganz abgeschaltet. Warum es da nur noch eine(!) Option gibt, erschließt sich mir auch nicht. Der Fehler lässt sich ja hier im Fehlerbehebungsmodus reproduzieren, da gibt es keine falsch konfigurierte Erweiterung.
Nachdem ich die Seite vor diesem Thema nie zuvor in meinem Leben aufgerufen hatte und es da schon gut aussah, ist ein aktivierter Cache nicht die Ursache. Das mag die Wahrscheinlichkeit für ein Auftreten aber ganz bestimmt erhöhen, weil das Laden der Seite ingesamt dadurch länger dauert.
Ich hatte die Seite auch noch nie aufgerufen und es war von Anfang an so, wie auf den Screenshots beim TE oder bei 2002Andreas.
Meine Vermutung: Ich glaube so wie du, dass ein Timing-Problem vorliegt. Der Cache spielt bei dem Problem sicher eine Rolle und sei es, dass es durch das Schreiben des Cache-Eintrags zu einer minimalen Verzögerung kommt.
Warum?: Wenn über den Cache geladen wird (F5), dann funktioniert es. Genauso funktioniert es aber auch, wenn die Seite über die URL-Bar aufgerufen wird und der Cache dabei ausgeschaltet ist, weil vermutlich dann bei beiden Aktionen nichts in den Cache geschrieben werden muss.
Was mir allerdings nicht klar ist, warum die Seite, wenn man sie über die URL-Bar wiederholt aufruft und sie sich schon im Cache befinden müsste, dann trotzdem nicht korrekt funktioniert.
 Aber da fehlt mir wohl das entsprechende Hintergrundwissen...
Aber da fehlt mir wohl das entsprechende Hintergrundwissen... -
Das Problem scheint wirklich mit dem Cache in Verbindung zu stehen.
Wenn man in about:config: browser.cache.disk.enable und browser.cache.memory.enable jeweils auf false setzt, funktioniert der Aufruf auf Anhieb. Sehr merkwürdig...

Ja, komplett gleich wie in Chrome.
Das versteh ich nicht. In keiner meiner Firefox-Versionen (im Fehlerbehebungsmodus!) sieht das Layout so aus wie auf deinem Screenshot, wenn ich die Adresse über die Adress-Bar aufrufe. Erst mit F5 bekomme ich dann das erwartete Ergebnis. Mit CTRL-F5 komischerweise wiederum nicht, obwohl dann ja der Reload ohne Cache durchgeführt wird.
Hast du den Cache abgeschaltet?
-
-
Hallo,
bei mir sieht die Seite so aus wie auf dem beigefügten Screenshot, abzüglich der roten Umrandungen. Nun stellt sich mir die Frage, ob die roten Markierungen zum Screenshot nachträglich händisch hinzugefügt wurden (um bestimmte Bereiche hervorzuheben?) , oder dies wirklich 1:1 der originale Screenshot ist?

-
Oder gibt's hier keine Chance mehr?
Wenn du optische Veränderungen bei Verwendung des Skripts in FF145 feststellst, dann liegt das ziemlich sicher nicht am Skript, sondern an anderen individuellen Anpassungen (CSS oder andere Skripte), die du selber vorgenommen hast. Das Erscheinungsbild hat sich von FF131 zu FF145/147 nicht geändert, d.h. mit den gleichen Einstellungen bekommt man bei beiden Versionen das gleiche Ergebnis zu sehen. Der einzige Tipp, den ich geben kann, ist: Deaktiviere temporär andere Anpassungen und teste dann nochmal...
Aber nochmal zur Erinnerung bzw. Warnung: Das Skript aus #1 mag zwar - wenn man vom Verschieben der Tabs absieht - noch "funktionieren", aber da gerade bei den Tabs ständig Änderungen von Seiten Mozillas vorgenommen werden, wird es wohl ziemlich bald endgültig seinen Dienst einstellen. Und zumindest von meiner Seite werde ich keine Anpassungen mehr an diesem Skript vornehmen...
-
Wünsche ich auch! Muss mir mal eine kleinere Weihnachtsmütze besorgen ...