Beiträge von Dato
-
-
Hallo,
seit dem ich folgenden Code in meiner eigenen CSS Datei hVerwende kan nich mich nicht mehr Abmelden auf Youtbe.
Das Abmelde Fenster kommt nicht mehr

Denn Code habe ich hier aus dem Forum aber wo genau weis ich nicht mehr.
dieses PopUp kopmmt öffnet sich nicht mehr.
CSS Code
CSS
Alles anzeigen/*---Google/Youtube Nörgelbildschirm "Bevor Sie fortfahren" loswerden---*/ @-moz-document domain(www.google.com), domain(google.com), domain(www.google.de), domain(google.de), domain(news.google.com), domain(news.google.de), domain(youtube.com) { .m114nf.aID8W, .bErdLd, iron-overlay-backdrop, iron-overlay-backdrop.opened, #consent-bump, div[data-cbh="consent.google.com"] {display: none} html.QVCmK {overflow: visible !important;} #consent-bump, .style-scope.ytd-popup-container, iron-overlay-backdrop, iron-overlay-backdrop.opened {display: none !important;} } -
-
-
dann hat sich was geändert wenn Du seit Jahren damit zu frieden bist.
werde mir es mal wieder anschauen.
Danke fürs erste.
-
Hallo,
eventl kennt sich jemand hier mit FTP Programme in Deutscher Sprache die man zum hochladen eines Forums nehmen kann ohne Probleme zu bekommen oder das was schief läuft ?
Ich weis ich weis, das kann jedes FTP Programm aber ich hatte damals (glaube 6 Jahre her )mal den Filezilla und der wahr mir nicht geheuer von der speicherrung der Passwörter.
weis ja nicht ob sich das mittlerweile geändert hat.
-
Und damit
 CSS
CSS
Alles anzeigen@-moz-document domain("camp-firefox.de") { article:nth-child(1) > div:nth-child(3) > footer:nth-child(3) > div:nth-child(n+2){ background: none !important; } .messageFooterGroup:not(:first-child) > .likesSummary, .messageFooterGroup:not(:first-child) > .messageFooterButtons, .messageFooterGroup:not(:first-child) > .messageFooterButtonsExtra, .buttonGroup > li .button, .messageFooterButtons > li .button, .messageFooterButtonsExtra > li .button { background: rgb(215, 215, 219, 1) !important; border-radius: 6px !important; } }ok damt kann ich erstmal was anfangen.
Danke.
-
leider nicht andreas.
-
oh ich sehe gerade das ich selber ienen background gemacht habe.
Danke für den versiuch Andreas.
kann man das nicht so einstellen im CSS das man das nur sieht wenn man eingelogt ist, also so wie die Buttons "Zitiren, Melden usw" ?
Das ist mein CSS dafür.
-
Hallo,
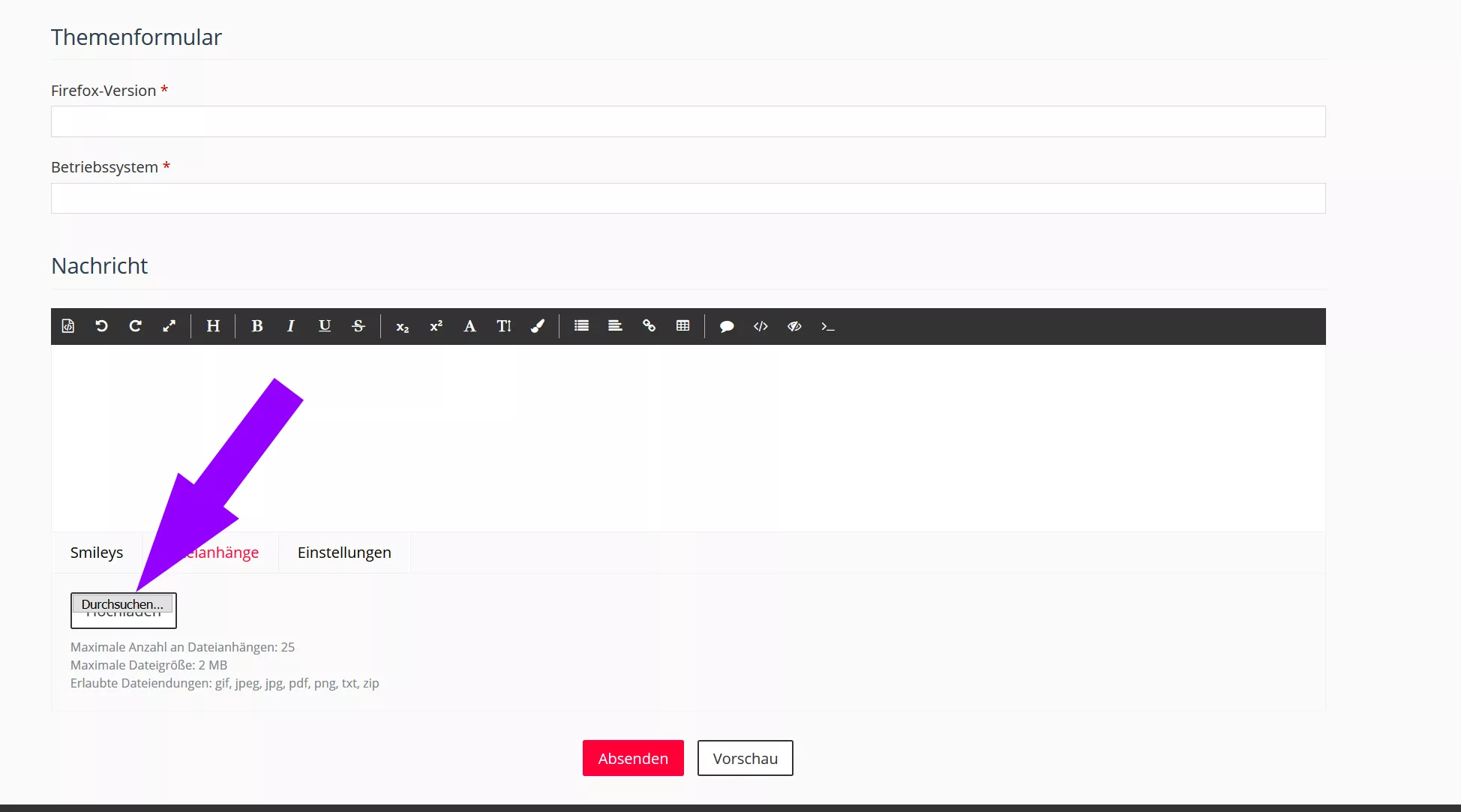
wie blendet man Sachen aus wenn man nicht eingelogt ist ?.
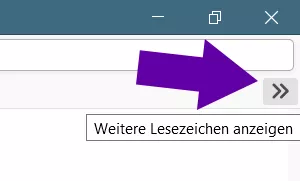
Beispiel wo der Lila Pfeil drauf zeigt
-
Super,
funktioniert.
besten Dank
-
-
Danke, garnicht mitbekommen.
-
-
Optik hat bei mir einen hohen Stellenwert.
öhm wie heist es bei Mercedes so schön...
Das sind nur Blender LOL
ok jeder wir er mag.
1680 x 1050 bei einem 22-Zoll-Monitor, gibt es glaube ich recht häufig
das weis ich nicht, ich habe 27 Zoll bei 1440P
-
Hallo,
also mal ganz ehrlich
in welcher Auflösung haste denn deinen Monitor, TV oder sonst ein Bildausgabegerät das dir sowas kleines auffält ?
Oder haste eine VR Brille auf ?
-
-
wie bekommt man die zwei Pfeile nach links verschoben an statt rechts ?
-
wie im Titel steht,
Dann korrigiere das mal
ist korrigiert
-
Hallo,
ich Suche das Script womit man den kleinen Button (zwei Pfeile nach rechts) für die LZ verschieben kann.
finde es leider nicht mehr