Die Schreibweise ist in der userContent.css auch so?
Ja, ich kopiere immer alles, weil ich öfters den letzten Buchstabe vergesse.
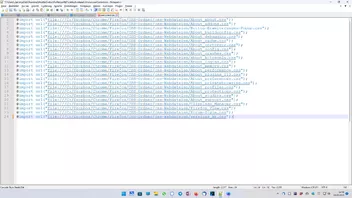
Ich schrieb ja auch, wenn ich in die About_plugins_113.css einen anderen Code einer About Seite einfüge funktioniert dieser Code.
Es muss also etwas mit dem Code sein, aber was?
Gruß
EDV-Oldie