Beiträge von 2002Andreas
-
-
-
-
mal sehen was passiert
Hier gab es weder gestern noch heute ein Problem bei 2 Nightly Versionen.
-
Hinweis:
Es gibt ein Update für das Skript:
userChrome.js/149/patchForBug1894910_allow_search_with_empty_text.uc.js at master · alice0775/userChrome.jsContribute to alice0775/userChrome.js development by creating an account on GitHub.github.com -
trotzdem immer noch aktuell zu halten
Ich auch, für meine Sammlung

-
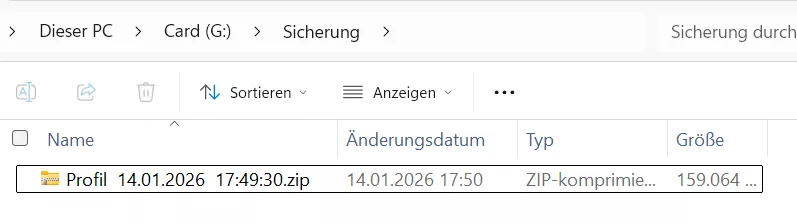
Version ausprobieren
Diese funktioniert hier einwandfrei.
JavaScript
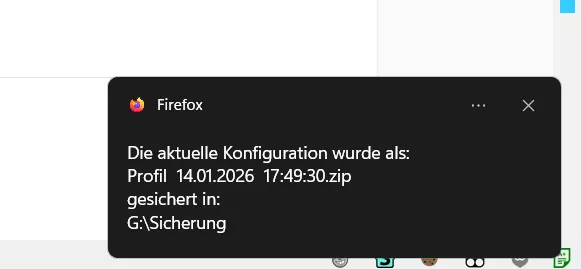
Alles anzeigen// ==UserScript== // @name BackupProfile.uc.js // @namespace BackupProfile.github.com // @description Schaltfläche zum Sichern des Firefoxprofils // @charset UTF-8 // @author ywzhaiqi、defpt // @version v2018.01.10 // @note Fx 147 https://www.camp-firefox.de/forum/thema/133557-backupprofile-uc-js-div-fragen-dazu/?postID=1284955#post1284955 // @note Vorlage Script von ywzhaiqi (+ Mischung aus diversen Varianten aus dem Fuchsforum 1.11.21) // @note Sicherungsdatei enthaelt auch Profilname // @reviewURL http://bbs.kafan.cn/thread-1758785-1-1.html (function () { if (location != 'chrome://browser/content/browser.xhtml') return; //ChromeUtils.importESModule("resource:///modules/CustomizableUI.sys.mjs"); //wenn dann in Zukunft dieser Pfad: moz-src:///browser/components/customizableui/CustomizableUI.sys.mjs CustomizableUI.createWidget({ id : "Backup-button", defaultArea : CustomizableUI.AREA_NAVBAR, label : "Profilsicherung", tooltiptext : "Sichern der aktuellen Konfiguration", onClick: function(){ // Speicherort var path = "G:\\Sicherung"; // Ausschlussliste var excludes = '*x*'; let backup = path => { excludes = excludes.replace(/\./g, '\\.').replace(/\*/g, '.*').replace(/\s+/g, '|'); excludes = new RegExp(excludes, 'i'); var zw = Cc['@mozilla.org/zipwriter;1'].createInstance(Ci.nsIZipWriter); var pr = {PR_RDONLY: 0x01, PR_WRONLY: 0x02, PR_RDWR: 0x04, PR_CREATE_FILE: 0x08, PR_APPEND: 0x10, PR_TRUNCATE: 0x20, PR_SYNC: 0x40, PR_EXCL: 0x80}; var fu = ChromeUtils.importESModule('resource://gre/modules/FileUtils.sys.mjs').FileUtils; var dir = new FileUtils.File(PathUtils.join(PathUtils.profileDir,[])); let d = new Date(); d = d.getDate() + '.' + (d.getMonth() + 1).toString().padStart(2, '0') + '.' + d.getFullYear().toString().padStart(2, '0') + ' ' + d.getHours().toString().padStart(2, '0') + '\uA789' + d.getMinutes().toString().padStart(2, '0') + '\uA789' + d.getSeconds().toString().padStart(2, '0'); // Die folgende Zeile formt den Archivnamen var archiveName = 'Profil ' + ' ' + d + '.zip'; /* 'd' ersetzt 'localnow' */ var xpi = fu.File(path + '\\' + archiveName); zw.open(xpi, pr.PR_RDWR | pr.PR_CREATE_FILE | pr.PR_TRUNCATE); var dirArr = [dir]; for (var i=0; i<dirArr.length; i++) { var dirEntries = dirArr[i].directoryEntries; while (dirEntries.hasMoreElements()) { var entry = dirEntries.getNext().QueryInterface(Ci.nsIFile); if (entry.path == xpi.path) { continue; } if (entry.isDirectory()) { dirArr.push(entry); } var relPath = entry.path.replace(dirArr[0].path, ''); if (relPath.match(excludes)) { continue; } var saveInZipAs = relPath.substr(1); saveInZipAs = saveInZipAs.replace(/\\/g,'/'); // Konfigurationsdateien können gesperrt werden try { zw.addEntryFile(saveInZipAs, Ci.nsIZipWriter.COMPRESSION_FASTEST, entry, false); } catch (e) {} } } zw.close(); alert('Die aktuelle Konfiguration wurde als:\n'+ archiveName +'\ngesichert in:\n' + path); function alert(aString, aTitle) { const AlertNotification = Components.Constructor( '@mozilla.org/alert-notification;1', 'nsIAlertNotification', 'initWithObject' ); Cc['@mozilla.org/alerts-service;1'].getService(Ci.nsIAlertsService).showAlert( new AlertNotification({ title: aTitle, text: aString }) ); } function bupgetCurrentProfileName(){ function readFile(aFile){ var stream = Cc["@mozilla.org/network/file-input-stream;1"].createInstance(Ci.nsIFileInputStream); stream.init(aFile, 0x01, 0, 0); var cvstream = Cc["@mozilla.org/intl/converter-input-stream;1"].createInstance(Ci.nsIConverterInputStream); cvstream.init(stream, "UTF-8", 1024, Ci.nsIConverterInputStream.DEFAULT_REPLACEMENT_CHARACTER); var content = "", data = {}; while (cvstream.readString(4096, data)) { content += data.value; } cvstream.close(); return content.replace(/\r\n?/g, "\n"); } var PrefD = Components.classes["@mozilla.org/file/directory_service;1"].getService(Components.interfaces.nsIProperties).get("PrefD", Components.interfaces.nsIFile); var ini = Components.classes["@mozilla.org/file/directory_service;1"].getService(Components.interfaces.nsIProperties).get("AppRegD", Components.interfaces.nsIFile); ini.append("profiles.ini"); var ini = readFile(ini); var profiles = ini.match(/Name=.+/g); var profilesD = ini.match(/Path=.+/g); for ( var i = 0; i < profiles.length;i++) { if ((profilesD[i]+"$").indexOf(PrefD.leafName+"$") >= 0) { profiles[i].match(/Name=(.+)$/); return RegExp.$1; } } return null; } }; if (!path) { let nsIFilePicker = Ci.nsIFilePicker; let fp = Cc["@mozilla.org/filepicker;1"].createInstance(nsIFilePicker); /* fp.init(window, 'Sicherungspfad wählen', nsIFilePicker.modeGetFolder); */ fp.init(BrowsingContext.getFromWindow(window), 'Sicherungspfad wählen', nsIFilePicker.modeGetFolder); fp.open( async aResult => { let promise = new Promise(function(resolve) { if(aResult == nsIFilePicker.returnOK) { path = fp.file.path; resolve(path); } else { console.log("PATH-ERROR: " + path); return; } }) await promise; backup(path); }); } else { backup(path); } }, }); var cssStr = '@-moz-document url("chrome://browser/content/browser.xhtml"){' + '#Backup-button .toolbarbutton-icon {' + 'list-style-image:url("file:D:/Beta/Profilordner/chrome/Icons/zip.png")' + '}}'; var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService); var ios = Cc["@mozilla.org/network/io-service;1"].getService(Ci.nsIIOService); sss.loadAndRegisterSheet(ios.newURI("data:text/css;base64," + btoa(cssStr), null, null), sss.USER_SHEET); })();
-
etwas abgeändert!
Ich habe das hier mal getestet.
Es wird kein Button angezeigt, auch kein Platzhalter. Ich habe ein eigenes Icon eingetragen, und auch den Pfad zum Sicherungsordner angepasst

PS:
Allerdings nutze ich so ein Skript auch nicht.
-
Danke!
gerne wie immer

-
-
kleiner Fehler meinerseits und schon korrigiert
Ok, alles ist gut dann

-
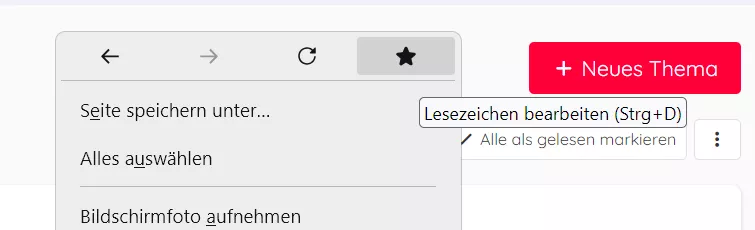
habe ich auch keine Menüleiste
Hier geht es aber um die Titelleiste, und nicht die Menüleiste

-
Es handelte sich um
Hattest du den Code so eingetragen?
CSS
Alles anzeigen@-moz-document url(about:newtab), url(about:home) { .contentSearchSuggestionTable { background-color: yellow !important; } .contentSearchSuggestionRow:hover { background-color: orange !important; /*color: white !important;*/ } .contentSearchSuggestionRow.selected:not(:hover) { background-color: blue !important; /*color: white !important;*/ } #contentSearchDefaultEngineHeader { border-color: red !important; } .contentSearchSuggestionTable .contentSearchOneOffsTable { border-top-color: red !important; } } -
und entschuldigen Sie, dass ich Ihre Zeit in Anspruch genommen habe.
Alles ist gut

Hauptsache es funktioniert jetzt wieder so, wie du es gerne möchtest.

-
Es hat nicht geholfen
Und so?
CSS
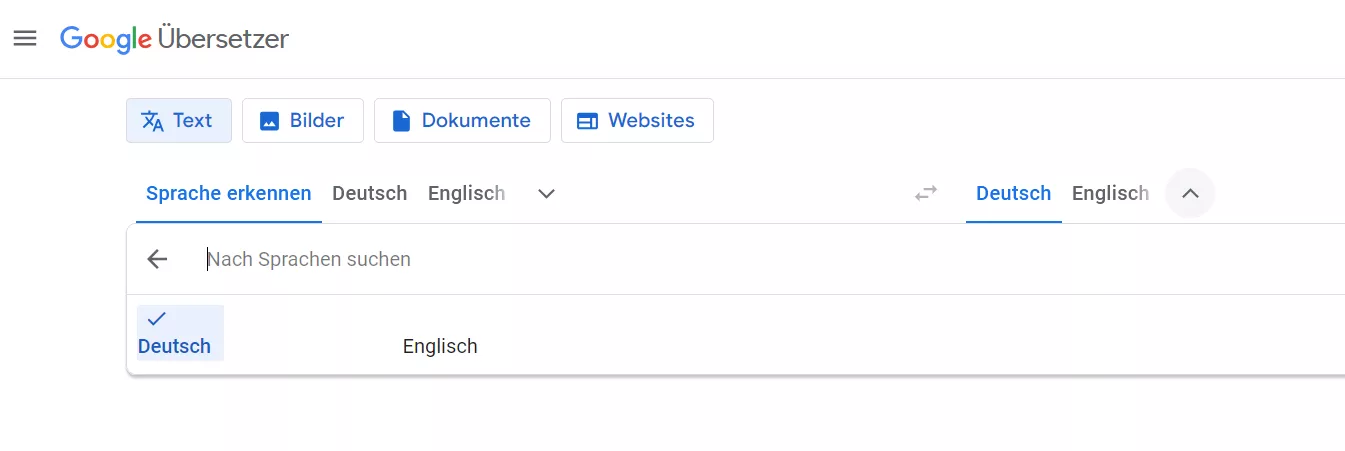
Alles anzeigen/* userContent.css */ /* https://www.camp-firefox.de/forum/thema/137330/?postID=1241028#post1241028 */ @-moz-document domain(translate.google.com) { .VfPpkd-AznF2e-LUERP-bN97Pc { will-change: auto !important; } [data-language-code] { display: none !important; } /* List of required translation languages */ [data-language-code="auto"], [data-language-code="de"], [data-language-code="en"] { display: block !important; } .qSb8Pe { min-height: 45px !important; max-width: 70px !important; } /* Color for round button and chevron on hover */ [aria-label="More source languages"]:hover, [aria-label="More target languages"]:hover { background: red !important; color: white !important; border-radius: 90px; } } -
die Namen der Sprachen werden abgeschnitten.
Füg das bitte mal zusätzlich in den Code ein:
und teste es dann.
-
-
ich bin da etwas vorsichtig
Eben mal getestet: Hier funktioniert das ohne Probleme. Die eigenen Suchmaschinen bleiben erhalten.
-
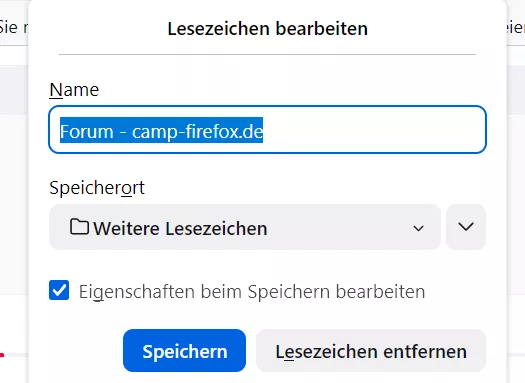
Bitte wählen Sie einen anderen aus
Und wenn du den Namen änderst?
-
Bitte stellen Sie die Funktionsfähigkeit wieder her
So sieht das hier aus mit dem Code
 :
: