Beiträge von Kerian
-
-
Hallo Leute!
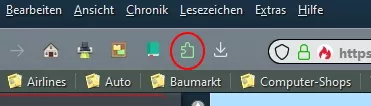
Nach dem Update ist mein Add-ons-button nur noch im Umriss grün.
Vorher war er mit nachfolgem CSS-Codeschnipsel vollständig grün ausgefüllt.
Hab mit dem Browser-Werkzeug mal nachgeschaut ob sich die "Id" geändert hat, aber die ist gleich geblieben. Hängt das eventuell mit der "class"-Bezeichnung zusammen?
Hat wer eine Idee?
-
Hallo,
teste dieses Skript
Eben mal gestestet. Funktioniert einwandfrei unter der 80.0.1

-
fand ich dann mit dem Ad-Blocker "uBlock Origin" den potienziellen Störenfried.
Dann öffne doch mal die Einstellungen von ublock (origin), auf "Meine Regeln", gib "ebay" in die Suchleiste ein, und das Ergebnis in der rechten Spalte kopierst du hier rein. Denn bei mir wird das angezeigt mit aktivem uBo, aber ich habe auch Regeln.
Hallo .DeJaVu
Hab schon im Dashboard von uBlock gestöbert, allerdings habe ich keine eigene Regeln bezüglich Ebay.
Folgende Einträge sind unter "Meine Regeln", permanent und temporär:
no-large-media: behind-the-scene false
no-scripting: behind-the-scene false
behind-the-scene * * noop
behind-the-scene * 1p-script noop
behind-the-scene * 3p noop
behind-the-scene * 3p-frame noop
behind-the-scene * 3p-script noop
behind-the-scene * image noop
behind-the-scene * inline-script noop
-
Hallo,
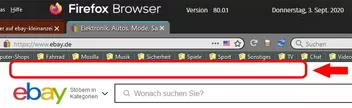
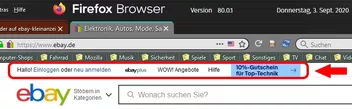
schon merkwürdig, seit Dienstag habe ich auf der Ebay-Startseite die Oberste Zeile zum "Einloggen" nicht mehr. Einloggen kann ich mich nur mit Klick auf "Mein Ebay". Aber dann ist die Seite "Zusammenfassung, Kaufübersicht etc." komplett leer. Am Sonntag ging noch alles., ab Dienstag nicht mehr. Habe sonst keinerlei Einstellungen geändert. "Schutz vor Aktivitätenverfolgung" steht immer auf Standard, das Ganze im Privaten Modus, schon immer ohne Probleme.
Bei der Problemsuche fand ich dann mit dem Ad-Blocker "uBlock Origin" den potienziellen Störenfried. Für Ebay ausgeschaltet und alles ist wieder normal.
Da fiel mir ein das ich seit Dienstag (01.09.) auf mehreren Seiten plötzlich Popups bezüglich Datenschutzbestimmungen habe. Kann da irgendein Zusammenhang bestehen?
Und gibt es eine Möglichkeit/Einstellung Ebay wieder mit aktiviertem Ad-Blocker zu nutzen?
-
Habe Firefox auf einem neuen Laptop versucht zu installieren. Während der Installation kommt eine Meldung: Datei VCRUNTIME 140_1.dll ist nicht vorhanden.
Neuer Laptop? Gehören vcruntime_Dateien nicht zum Microsoft Visual C++ Redistributable?
Ursache solcher Meldungen ist ja meist eine nicht ganz saubere Programm-Installation oder aber das Fehlen der korrekten C++ Redistributable. Vielleicht hilft ja die Installation der neusten Version von der Microsoft-Supportseite https://support.microsoft.com/de-de/help/297…ual-c-downloads.
-
David Bowie & Mick Jagger - Dancing In The Street ... kennt man.
Aber hier mal eine nicht veröffentlichte Rohfassung
 Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
Das geht mit dem Script AutoPopup.uc.js
Bei Interesse mal hier schmökern nach weiteren Scripts
Hallo Boersenfeger
Die Seite von ardiman kenne ich, hab da schon einige Scripte gefunden, allerdings war dieses AutoPopup-Script nicht auf meinem Schirm.
Das Delay noch ein wenig angepasst -> Funktioniert perfekt. Vielen Dank!

-
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
-
Hallo,
ich nutze das Script von aborix aus diesem Thread "Lesezeichenordner ohne klicken öffnen" zum öffnen der Lesezeichenordner ohne Mausklick, also nur mit Mouseover. Weiss jemand (ausser wahrscheinlich aborix selbst) ob das Prinzip auch in der Menüleiste funktionieren würde? Finde diese Funktion nämlich sehr praktisch!
-
Passt gerade unheimlich gut ...
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
Boah @milupo, das ist ja Wahnsinn(ig gut), da schlägt das Bastelherz gleich höher
 . Hoffentlich werdet ihr jetzt nicht irgendwann "arbeitslos"
. Hoffentlich werdet ihr jetzt nicht irgendwann "arbeitslos"  . Respekt und ein fettes Dankeschön für diese umfangreiche und tolle Anleitung
. Respekt und ein fettes Dankeschön für diese umfangreiche und tolle Anleitung 
-
Allen ein Frohes Neues Jahr! Groovy in's 2020er
 Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
Allen ein friedliches und besinnliches Weihnachtsfest!
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
Auch ich wünsche Allen ein friedliches und besinnliches Weihnachtsfest und einen guten Rutsch!
Und mal ein kräftiges Dankeschön an alle Helfer und Helferlein die sich immer stets freundlich und nett bemühen uns Allen mit ihrer Hilfe ein Lächeln ins Gesicht zu zaubern!
 Danke!
Danke! 

-
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
-
@Boersenfeger
Generell schon richtig. Mein gepostetes Script hat aber keinen Kopf, weiss aber das es funktioniert weil ich es selbst nutze. Dein Kopf und Deine Quelle ist aber ein völlig anderes Script was zur Zeit nicht funktioniert. Ich hatte das Script aus diesem Forum. Nach gründlicher Suche habe ich den Thread gefunden, hatte mal Andreas HIER gepostet (auch ohne Kopf). Von wem das Script ursprünglich ist entzieht sich meiner Kenntnis. -
Mache bitte mal einen Scan mit dem AdwCleaner : ● mit AdwCleaner suchen ➔ https://mozhelp.dynvpn.de/guide/mit-adwcleaner-suchen
Gehe bitte genau nach Anleitung vor.
Vielen Dank für die Info, aber leider hat der Scan keine Probleme gefunden.
 Obacht! Nur als Info, die aktuelle AdwCleaner Version 8.0.0 unterstützt zur Zeit keinen Firefox, siehe auch diesen Hinweis von Andreas. Solange einfach die vorherige Version 7.4.2 nutzen.
Obacht! Nur als Info, die aktuelle AdwCleaner Version 8.0.0 unterstützt zur Zeit keinen Firefox, siehe auch diesen Hinweis von Andreas. Solange einfach die vorherige Version 7.4.2 nutzen. -
Der gute alte Frankie Valli, da war er 83 .. Respekt
 Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
Hallo,
nachdem ich allen Hinweise bzgl. dieses Scipts gefolgt bin, bekomme ich diesen lang vermissten Effekt nicht hin.
Im Moment weiß ich nicht, an welcher Stelle ich meine Fehlersuche ansetzen kann und würde mich über Tips freuen.
Bitte mal dieses Script testen:
JavaScript
Alles anzeigenvar tab_hover = { event:null, tid:null, getTab: function(element) { while (element && element.localName != 'tab') { element = element.parentNode; }; return element; }, onLoad: function() { gBrowser.tabContainer.addEventListener("mouseout", tab_hover.onMouseOut, false); gBrowser.tabContainer.addEventListener("mouseover", tab_hover.onMouseOver, false); }, onUnload: function() { gBrowser.tabContainer.removeEventListener("mouseover", tab_hover.onMouseOver, false); gBrowser.tabContainer.removeEventListener("mouseout", tab_hover.onMouseOut, false); }, onMouseOver: function(event) { tab_hover.event = event.target; tab_hover.tid = setTimeout(function() { gBrowser.selectedTab = tab_hover.getTab(tab_hover.event); }, 100); }, onMouseOut: function() { clearTimeout(tab_hover.tid); } }; tab_hover.onLoad();