Damit dir dies nicht wieder passiert, kannst du in Zukunft deine jeweiligen Lesezeichen beim Beenden von Firefox in einem frei anzugebenden Ordner/alternativ auch auf einem eingehängten Speicherstick, auf einer externe Festplatte, etc. als .html-Datei automatisch speichern lassen..
Tippe about:config in die Adresszeile, bestätige die Abfrage mit "Ja, ich werde vorsichtig sein",
Tippe nun browser.bookmarks.autoExportHTML in die Filterzeile und stelle den Schalter auf true
Sollte es keinen Schalter geben, erstelle einen neuen Schlüssel vom Typ Boolean im about:config-Fensters.
Erstelle einen weiteren Schlüssel, diesmal vom Typ String, mit dem Namen browser.bookmarks.file, als Wert gebe einen Pfad (nach diesem Schema: C:\Programme\Mozilla Firefox\Standardpfad\bookmarks.html) zu dem Ort ein, an dem die Datei gespeichert werden soll.
Nun hast du immer eine aktuelle Liste deiner Lesezeichen..
Solltest du mehrere Profile (z.B. eins für den Beruf, eins für Online-Banking etc. etc.) nutzen, muss der Speicher-Pfad natürlich leicht korrigiert werden, sonst würde die Sicherung jeweils überschrieben werden, was unter Umständen nicht wünschenswert ist.
Beiträge von Boersenfeger
-
-
Hm, alles umgeschrieben, mit Cacheleerung neu gestartet, leider keine Änderung!
Ich poste doch mal den ganzen Code:
JavaScript
Alles anzeigen// Scrollbar.uc.js "use strict"; /* Firefox userChrome.js tweaks - 'Custom Scrollbars' for Firefox ************************************************************ */ /* Original by Aris (aris-addons@gmx.net)************************************************************************************* */ /* Github: https://github.com/Aris-t2/CustomJSforFx/blob/master/scripts/custom_scrollbars.uc.js /* *************************************************************************************************************************** */ /* Customized by Mira********************************************************************************************************* */ /* https://www.camp-firefox.de/forum/thema/135133-custom-scrollbars-uc-js-anpassen/ ****************************************** */ /* Scrollbar.v1.0.6.js https://www.camp-firefox.de/forum/thema/135133/?postID=1207718#post1207718************************** */ /* https://www.camp-firefox.de/forum/thema/136152/?postID=1222989#post1222989************************************************* */ /* Scrollbar.v2.0.2.js https://www.camp-firefox.de/forum/thema/136167/?postID=1223096#post1223096************************** */ /* Scrollbar.v2.0.3.js https://www.camp-firefox.de/forum/thema/136167/?postID=1223124#post1223124************************** */ /* Scrollbar.v2.0.5.js https://www.camp-firefox.de/forum/thema/136167/?postID=1223143#post1223143************************** */ /* Scrollbar.v2.0.6.1.js https://www.camp-firefox.de/forum/thema/136167/?postID=1223162#post1223162************************** */ /* Scrollbar.v2.0.7.js https://www.camp-firefox.de/forum/thema/139766/?postID=1278346#post1278346************************** */ /* Scrollbar.v2.0.8.js https://www.camp-firefox.de/forum/thema/139766/?postID=1278349#post1278349************************** */ /* *************************************************************************************************************************** */ /* Custom Scrollbars for Firefox ********************************************************************************************* */ /* Version: 2.0.8 Final for Firefox 143+ ************************************************************************************* */ /* ****************************************************************************************************************************** README about:config > widget.windows.overlay-scrollbars.enabled > false (Windows) widget.gtk.overlay-scrollbars.enabled > false (Linux) [!] The above preferences have to be set to 'false' for this code to work [!] DER STARTUP-CACHE MUSS NACH JEDER ÄNDERUNG GELÖSCHT WERDEN! -> Ordner 'startupCache' finden: Adressleiste > about:profiles > Lokales Verzeichnis > Ordner öffnen > startupCache -> Firefox schließen -> Inhalt des 'startupCache'-Ordners löschen Alternativ mit einem JavaScipt! -> https://github.com/Endor8/userChrome.js/blob/master/Firefox%2087/RestartFirefoxButtonM.uc.js Anpassungen vornehmen > Werte ändern - Optionen aktivieren/deaktivieren: true <-> false - Farbe - Name: red, blue, transparent - Hexcode: #33CCFF, #FFF - rgb(a): rgba(0,0,255,0.8) - hsl(a): hsla(240,100%,50%,0.8) - Zahlen: 1, 2, 3 ... 10, 11, 12 ... - Deckkraft (in Dezimalzahlen): 0.0 bis 1.0 z.B. 1.4 oder 1.75 - Farbverläufe: linear-gradient(direction, color, color, color) - Beispiel für Farbverläufe: linear-gradient(to right, blue, #33CCFF, rgba(0,0,255,0.8)) - vordefinierte Farbverläufe: transparent,rgba(255,255,255,0.5),transparent -> transparent,rgba(255,255,255,0.0),transparent - keine Farbe oder keine Farbwerte -> verwende "unset" /* ----------------------------------------------------------------------------------- */ /* Zu beachten ist, dass die Grafiken sich im richtigen Ordner befinden müssen */ /* %appdata%\Mozilla\Firefox\Profiles\"Profilname"\chrome\icons */ /* */ /* Auch müssen die Dateinamen im Skript mit jenen im Ordner "icons" übereinstimmen */ /* ----------------------------------------------------------------------------------- */ /* *************************************************************************************************************************** */ (function() { /* **** Konfiguration **** */ // PROFILE PHATH "CALCULATE" let ProfileDirectory = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); // GENERAL SCROLLBAR SETTINGS const hide_scrollbars = false; // default: hide_scrollbars = false const hide_scrollbar_buttons = false; // default: hide_scrollbar_buttons = false const thin_scrollbars = false; // default: thin_scrollbars = false / browsers own way to show thin scrollbars const custom_scrollbar_opacity = false; // default: custom_scrollbar_opacity = false const custom_opacity_value = "1.0"; // default: custom_opacity_value = "1.0" // CUSTOM SCROLLBAR SETTINGS ("custom_scrollbar_" --> "cs_") const custom_scrollbars = true; // default: custom_scrollbars = true const custom_scrollbar_arrows = true; // default: custom_scrollbar_arrows = true const custom_scrollbar_arrows_version = 2; // default: custom_scrollbar_arrows_version = 1 // 1 ==> SVG arrows as code: might not work on some pages // 2 ==> SVG arrows as files: placed inside 'chrome\icons' folder // only for 'custom_scrollbar_arrows_version = 1' const custom_scrollbar_arrows_color = "%23bfbfbf"; // default: custom_scrollbar_arrows_color = "grey"; / # ==> %23 e.g. #33CCFF ==> %2333CCFF const custom_scrollbar_arrows_hover_color = "%23ffae00"; // default: custom_scrollbar_arrows_hover_color = "orange"; # ==> %23 // only for 'custom_scrollbar_arrows_version = 2' const cs_scrollbar_arrows_color = "#bfbfbf" // "#7c7c7c" const cs_scrollbar_arrows_hover_color = "#ffa600" const cs_thumb_border = 1; // default: cs_thumb_border = 0 / in px 1 const cs_thumb_roundness = 9; // default: cs_thumb_roundness = 0 / in px 9 const cs_buttons_border = 0; // default: cs_buttons_border = 0 / in px const cs_buttons_roundness = 0; // default: cs_buttons_roundness = 0 / in px const cs_thumb_minimal_size = 17; // default: cs_thumb_minimal_size = 17; / in px const cs_ignore_color_gradients = false; // default: cs_ignore_color_gradients = false / 'flat' scrollbars // CUSTOM SCROLLBAR COLORS/GRADIENTS // - background const cs_background_color = "#5b5b66"; // default: cs_background_color = "#DDDDDD" / "#AEC5FA" let cs_background_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_background_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)" let cs_background_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_background_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)" const cs_background_roundness = 9; // default: cs_background_roundness = 0 / in px / 9 // - corner const cs_corner_background_color = "#bfbfbf"; // default: cs_corner_background_color = "#DDDDDD" / - corner / "#CCCCCC" let cs_corner_background_image = "linear-gradient(45deg,transparent 30%,rgba(255,255,255,0.5) 50%,transparent 70%),linear-gradient(-45deg,transparent 30%,rgba(255,255,255,0.5) 50%,transparent 70%)"; // default: cs_corner_background_image = "linear-gradient(45deg,transparent 30%,rgba(255,255,255,0.5) 50%,transparent 70%),linear-gradient(-45deg,transparent 30%,rgba(255,255,255,0.5) 50%,transparent 70%)" // - thumb/slider const cs_thumb_color = "#bfbfbf"; // default: cs_thumb_color = "#33CCFF" / thumb/slider let cs_thumb_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_thumb_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)" let cs_thumb_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_thumb_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)" const cs_thumb_hover_color = "orange"; // default: cs_thumb_hover_color = "#66FFFF" let cs_thumb_hover_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_thumb_hover_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)" let cs_thumb_hover_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_thumb_hover_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)" const cs_thumb_border_color = "#5b5b66"; // default: cs_thumb_border_color = "#33CCFF" // - buttons let cs_button_size = 17; // in px // default: cs_button_size = 17 / 26 const cs_buttons_color = "#5b5b66"; // default: cs_buttons_color = "#66FFFF" "Bahama Blue";/ buttons let cs_buttons_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_buttons_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)" let cs_buttons_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_buttons_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)" const cs_buttons_hover_color = "#5b5b66"; // default: cs_buttons_hover_color = "#33CCFF" / "#bfffff" const cs_buttons_border_color = "#5b5b66"; // default: cs_buttons_border_color = "#33CCFF" let cs_buttons_hover_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_buttons_hover_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)" let cs_buttons_hover_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_buttons_hover_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)" /* **** Ende Konfiguration **** */ /* *************************************************************************************************************************** */ // unset background image color gradients -> flat scrollbars if(cs_ignore_color_gradients === true) cs_background_image_vertical = cs_background_image_horizontal = cs_corner_background_image = cs_thumb_image_vertical = cs_thumb_image_horizontal = cs_thumb_hover_image_vertical = cs_thumb_hover_image_horizontal = cs_buttons_image_vertical = cs_buttons_image_horizontal = cs_buttons_hover_image_vertical = cs_buttons_hover_image_horizontal = "unset"; let custom_scrollbars_code=''; let custom_scrollbar_arrows_code=''; let hide_scrollbar_buttons_code=''; let custom_scrollbar_opacity_code=''; let hide_scrollbars_code=''; let thin_scrollbars_code=''; if(custom_scrollbars === true) custom_scrollbars_code=` scrollcorner, scrollbar > slider, scrollbar > slider > thumb, scrollbar > scrollbarbutton { /* appearance: auto; */ -moz-default-appearance: none !important; } scrollbar > slider { background-color: ${cs_background_color} !important; background-image: ${cs_background_image_horizontal} !important; border-radius: ${cs_background_roundness}px !important; } scrollbar[vertical] > slider { background-image: ${cs_background_image_vertical} !important; border-radius: ${cs_background_roundness}px !important; } scrollcorner { background-color: ${cs_corner_background_color} !important; background-image: ${cs_corner_background_image} !important; } scrollbar > slider > thumb { background-color: ${cs_thumb_color} !important; border-radius: ${cs_thumb_roundness}px !important; box-shadow: inset 0 0 0 ${cs_thumb_border}px ${cs_thumb_border_color} !important; } scrollbar[vertical] > slider > thumb { background-image: ${cs_thumb_image_vertical} !important; min-height: ${cs_thumb_minimal_size}px !important; } scrollbar > slider > thumb { background-image: ${cs_thumb_image_horizontal} !important; min-width: ${cs_thumb_minimal_size}px !important; } scrollbar > slider > thumb:hover, scrollbar > slider > thumb:active { background-color: ${cs_thumb_hover_color} !important; } scrollbar > slider > thumb[vertical]:hover, scrollbar > slider > thumb[vertical]:active { background-image: ${cs_thumb_hover_image_vertical} !important; } scrollbar > slider > thumb[horizontal]:hover, scrollbar > slider > thumb[horizontal]:active { background-image: ${cs_thumb_hover_image_horizontal} !important; } scrollbar > scrollbarbutton { background-color: ${cs_buttons_color} !important; border-radius: ${cs_buttons_roundness}px !important; box-shadow: inset 0 0 0 ${cs_buttons_border}px ${cs_buttons_border_color} !important; height: 17px !important; width: 17px !important; } scrollbar[vertical] scrollbarbutton { background-image: ${cs_buttons_image_vertical} !important; } scrollbar[horizontal] scrollbarbutton { background-image: ${cs_buttons_image_horizontal} !important; } scrollbar > scrollbarbutton:hover { background-color: ${cs_buttons_hover_color} !important; } scrollbar[vertical] scrollbarbutton:hover { background-image: ${cs_buttons_hover_image_vertical} !important; } scrollbar[horizontal] scrollbarbutton:hover { background-image: ${cs_buttons_hover_image_horizontal} !important; } `; if(custom_scrollbar_arrows === true && custom_scrollbar_arrows_version === 1) custom_scrollbar_arrows_code=` scrollbar > scrollbarbutton { background-repeat: no-repeat !important; background-position: center center !important; } scrollbar[vertical] > scrollbarbutton[type="decrement"] { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='${custom_scrollbar_arrows_color}' %3E%3Cpath d='m7.247 4.86-4.796 5.481c-.566.647-.106 1.659.753 1.659h9.592a1 1 0 0 0 .753-1.659l-4.796-5.48a1 1 0 0 0-1.506 0z'/%3E%3C/svg%3E ") !important; } scrollbar[vertical] > scrollbarbutton[type="increment"] { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='${custom_scrollbar_arrows_color}' %3E%3Cpath d='M7.247 11.14 2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z'/%3E%3C/svg%3E ") !important; } scrollbar > scrollbarbutton[type="decrement"] { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='${custom_scrollbar_arrows_color}' %3E%3Cpath d='m3.86 8.753 5.482 4.796c.646.566 1.658.106 1.658-.753V3.204a1 1 0 0 0-1.659-.753l-5.48 4.796a1 1 0 0 0 0 1.506z'/%3E%3C/svg%3E ") !important; } scrollbar > scrollbarbutton[type="increment"] { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='${custom_scrollbar_arrows_color}' %3E%3Cpath d='m12.14 8.753-5.482 4.796c-.646.566-1.658.106-1.658-.753V3.204a1 1 0 0 1 1.659-.753l5.48 4.796a1 1 0 0 1 0 1.506z'/%3E%3C/svg%3E ") !important; } scrollbar[vertical] > scrollbarbutton[type="decrement"]:hover { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='`+custom_scrollbar_arrows_hover_color+`' %3E%3Cpath d='m7.247 4.86-4.796 5.481c-.566.647-.106 1.659.753 1.659h9.592a1 1 0 0 0 .753-1.659l-4.796-5.48a1 1 0 0 0-1.506 0z'/%3E%3C/svg%3E ") !important; background-repeat: no-repeat !important; background-position: top !important; } scrollbar[vertical] > scrollbarbutton[type="increment"]:hover { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='`+custom_scrollbar_arrows_hover_color+`' %3E%3Cpath d='M7.247 11.14 2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z'/%3E%3C/svg%3E ") !important; background-repeat: no-repeat !important; background-position: bottom !important; } scrollbar > scrollbarbutton[type="decrement"]:hover { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='`+custom_scrollbar_arrows_hover_color+`' %3E%3Cpath d='m3.86 8.753 5.482 4.796c.646.566 1.658.106 1.658-.753V3.204a1 1 0 0 0-1.659-.753l-5.48 4.796a1 1 0 0 0 0 1.506z'/%3E%3C/svg%3E ") !important; background-repeat: no-repeat !important; background-position: left !important; } scrollbar > scrollbarbutton[type="increment"]:hover { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='`+custom_scrollbar_arrows_hover_color+`' %3E%3Cpath d='m12.14 8.753-5.482 4.796c-.646.566-1.658.106-1.658-.753V3.204a1 1 0 0 1 1.659-.753l5.48 4.796a1 1 0 0 1 0 1.506z'/%3E%3C/svg%3E ") !important; background-repeat: no-repeat !important; background-position: right !important; } `; else if(custom_scrollbar_arrows === true && custom_scrollbar_arrows_version === 2) custom_scrollbar_arrows_code=` scrollbar > scrollbarbutton { background-repeat: no-repeat !important; background-position: center center !important; } scrollbar[vertical] > scrollbarbutton[type="decrement"] { background-image: url("${ProfileDirectory}/Pfeil-hoch_blau.svg")!important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_color} !important; fill-opacity: 1 !important; } scrollbar[vertical] > scrollbarbutton[type="increment"] { background-image: url("${ProfileDirectory}/Pfeil-runter_blau.svg")!important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton[type="decrement"] { background-image: url("${ProfileDirectory}/Pfeil-links_blau.svg")!important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton[type="increment"] { background-image: url("${ProfileDirectory}/Pfeil-rechts_blau.svg")!important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_color} !important; fill-opacity: 1 !important; } /* Hover */ scrollbar[vertical] > scrollbarbutton[type="decrement"]:hover { background-image: url("${ProfileDirectory}/Chevron-up_orange.svg")!important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_hover_color} !important; fill-opacity: 1 !important; } scrollbar[vertical] > scrollbarbutton[type="increment"]:hover { background-image: url("${ProfileDirectory}/Chevron-down_orange.svg")!important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_hover_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton[type="decrement"]:hover { background-image: url("${ProfileDirectory}/Chevron-left_orange.svg")!important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_hover_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton[type="increment"]:hover { background-image: url("${ProfileDirectory}/Chevron-right_orange.svg")!important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_hover_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton { min-width: ${cs_button_size}px !important; min-height: ${cs_button_size}px !important; } `; if(hide_scrollbar_buttons === true) hide_scrollbar_buttons_code=` scrollbar > scrollbarbutton { opacity: 0 !important; } scrollbar[vertical] > scrollbarbutton { min-height: 1px !important; height: 1px !important; max-height: 1px !important; } scrollbar[horizontal] > scrollbarbutton { min-width: 1px !important; width: 1px !important; max-width: 1px !important; } `; if(custom_scrollbar_opacity === true) custom_scrollbar_opacity_code=` scrollbar { opacity: ${custom_opacity_value} !important; } `; if(hide_scrollbars === true) hide_scrollbars_code=` scrollbar, scrollcorner { display: none !important; visibility: collapse !important; } `; if(thin_scrollbars === true) thin_scrollbars_code=` :root{ scrollbar-width: thin !important; } scrollbar[vertical] > scrollbarbutton { height: 14px !important; width: 7px !important; } scrollbar[horizontal] > scrollbarbutton { height: 7px !important; width: 14px !important; } `; Components.classes["@mozilla.org/content/style-sheet-service;1"] .getService(Components.interfaces.nsIStyleSheetService) .loadAndRegisterSheet(Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(` ${custom_scrollbars_code} ${custom_scrollbar_arrows_code} ${hide_scrollbar_buttons_code} ${custom_scrollbar_opacity_code} ${hide_scrollbars_code} ${thin_scrollbars_code} `), null, null), Components.classes["@mozilla.org/content/style-sheet-service;1"] .getService(Components.interfaces.nsIStyleSheetService).AGENT_SHEET); })(); -
edvoldi Da kann ja auch ich nicht fehlen....

-
Also ich komme nicht weiter.. habe nun den Code aus #109 mit den Anpassungen wegen des eigenen Profil-Ordners in Zeile 260 bis 322
JavaScript
Alles anzeigenelse if(custom_scrollbar_arrows === true && custom_scrollbar_arrows_version === 2) custom_scrollbar_arrows_code=` scrollbar > scrollbarbutton { background-repeat: no-repeat !important; background-position: center center !important; } scrollbar[vertical] > scrollbarbutton[type="decrement"] { background-image: url("${ProfileDirectory}/chrome/Icons/Pfeil-hoch_blau.svg") !important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_color} !important; fill-opacity: 1 !important; } scrollbar[vertical] > scrollbarbutton[type="increment"] { background-image: url("${ProfileDirectory}/chrome/Icons/Pfeil-runter_blau.svg") !important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton[type="decrement"] { background-image: url("${ProfileDirectory}/chrome/Icons/Pfeil-links_blau.svg") !important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton[type="increment"] { background-image: url("${ProfileDirectory}/chrome/Icons/Pfeil-rechts_blau.svg") !important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_color} !important; fill-opacity: 1 !important; } /* Hover */ scrollbar[vertical] > scrollbarbutton[type="decrement"]:hover { background-image: url("${ProfileDirectory}/chrome/Icons/Chevron-up_orange.svg") !important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_hover_color} !important; fill-opacity: 1 !important; } scrollbar[vertical] > scrollbarbutton[type="increment"]:hover { background-image: url("${ProfileDirectory}/chrome/Icons/Chevron-down_orange.svg") !important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_hover_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton[type="decrement"]:hover { background-image: url("${ProfileDirectory}/chrome/Icons/Chevron-left_orange.svg") !important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_hover_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton[type="increment"]:hover { background-image: url("${ProfileDirectory}/chrome/Icons/Chevron-right_orange.svg") !important; -moz-context-properties: fill, fill-opacity; fill: ${cs_scrollbar_arrows_hover_color} !important; fill-opacity: 1 !important; } scrollbar > scrollbarbutton { min-width: ${cs_button_size}px !important; min-height: ${cs_button_size}px !important; } `;Das Ergebnis ist so..
Kein Blau... und auch keine Pfeile oben und unten! Alle svg-Dateien liegen im Unterordner Icons im chrome-Ordner. Der Pfad ist auch so in dem o.a. Code hinterlegt. Z.B. background-image: url("${ProfileDirectory}/chrome/Icons/Pfeil-hoch_blau.svg") !important;
Der Profilpfad lautet: c:\Users\Ich\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxx.default-nightly\chrome\Icons\
Wo ist der Haken?
Wenn ich den ganzen Code noch reinstellen soll, kurz Bescheid sagen! Danke!
-
-
-
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
-
.DeJaVu Danke, ich wollte gerade eine Anfrage deswegen stellen.

Der Schalter muss in Nightly auf false gestellt werden, damit das Symbol verschwindet!
-
Okertones feat. Cappuchino
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
Das war auch nicht der Sinn meines Posts... bei mir funktionieren aber Farbe und Abrundung im Gegensatz zu Endor Bildern.
-
-
-
Klingt wie
 Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
BTW:
Web.de hat wohl kürzlich die Anmeldeprozedur auf ein 2-stufiges Verfahren umgestellt. Dabei ist wohl auch die bisherige (ggf. bei dir als Startseite eingetragene) 1. Seite entfallen. Gleiches Problem mit dem langsamen Start der als Startseite eingestellte Web.de-Seite hatte meine Liebste auch. Du könntest dir die Seite, die die 1. Anmeldestufe darstellt (das wäre das Eingabefeld der Mailadresse) als neue Startseite definieren. Dann klappt’s auch wieder mit einem schnelleren Start. -
-
-
-

Wenn man weiß, welches Script das Icon hervorruft.... Danke, auch das ist geändert. Nun habe ich noch 36 andere Scripts, die diese Zeile list-style-image beinhalten. Der Versuch dieses ebenfalls anzupassen, schlug fehl.
JavaScript
Alles anzeigen// BackToTop.uc.js (function() { if (location != 'chrome://browser/content/browser.xhtml') return; try { CustomizableUI.createWidget({ id: 'addBackToTop-panel', type: 'custom', defaultArea: CustomizableUI.AREA_NAVBAR, onBuild: function(aDocument) { var toolbaritem = aDocument.createElementNS('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul', 'toolbarbutton'); var props = { id: 'addBackToTop-panel', class: 'toolbarbutton-1 chromeclass-toolbar-additional', label: 'Seite nach oben', tooltiptext: 'Seite nach oben', style: 'list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8%2F9hAAAACXBIWXMAAAsSAAALEgHS3X78AAACsklEQVQ4jX2TT2gcdRTHP%2B%2F3m%2Bnszs7umk2TbjbENFpXS2K02lZoKqUKFlsoFAmlZzUHETyI54J4KJWC9KwepAdzkIAXEU968qSiBS2RttRk2RD7Z01ndmZnfr%2Bfhw1ijfrgwYP3vp8Hj%2B8T%2Fi907QK1fSMMum%2FhV1LSHqgQynsBA3e%2FRf2HVKGqH9aPn39ndunKkky9%2FBV5HuHMzh3%2FIi4RjC%2BHx949d%2BzsG%2BrFhT2EEwcevn5j86Trfv8Znp%2FgjwIW0rUdgN2UJ1eCFy6dfOrUqzK1RxMAz87VeWjmcPOXG%2F1Fu%2FHjFwT124jsAMxQa3%2Bun39%2FoXXkLKNV0A60Ai0w3w5pPPLcyK83%2B4uDjdVv0NIh7fwFmKcxv6IOX5oP9p%2BmVAYP8PUwcZAPoD1dYrx9MFq9ZRazznc%2Fka2takS9xPjCp%2FLkB4%2F6zeMoH6waCj0Fsn1mY6GfQWsioDV7qLS%2B6Z2JO1dvaWrty7TfOyilQ4hJEHG4XR5OC1pABPICMgNpDrfvFQySBKlO%2B92tyRMeqvoJzo677kelwmSPyxOv%2BVIJiZXDGKE%2FgOkGNCsQ7YLORsaXH6%2FEiFyz3si6hzPLZN1l7nwdktvVIl5q5b8XkDj8psfsXuHABJQ9CALIe5BtJT%2FYPD1KXePhBnD9MvxxtWD3olaxpTnmmJ0TjszBVAOMgcJAWIYosChV09Z6IOCx9TM4OzRQKpw6qnnljM9IBZyDLAfHsI4qEHoW0ly4XwAp3rZ4GLnhmbbm6cdgc3PIDf1hyzmoRlDVDvpmeNU8xXvA%2F05ULYDJGlT%2B8SXOQb0C1yKBtFD0c%2FA1HlS3RwYJRRqv%2F5aMra9VuJ8ZnHsQkJQVazdjbGYMxgEWQaLtkRSYeb069vbFxmgrcjazfwcAKKVUrxfH93p33kTcFRD%2BBJjxDD9ykwv%2FAAAAAElFTkSuQmCC)', }; for (var p in props) toolbaritem.setAttribute(p, props[p]); toolbaritem.addEventListener('click', event => { if (event.button == 0) { var tabMM = event.target.ownerGlobal.gBrowser.selectedBrowser.messageManager; tabMM.loadFrameScript("data:, content.scrollTo(0,0)", false); } }); return toolbaritem; } }); } catch(e) { }; var item = document.createXULElement('menuitem'); item.id = 'addBackToTop-context'; item.setAttribute('label', 'Seite nach oben'); item.setAttribute('accesskey', 'O'); item.addEventListener('command', function(event) {var tabMM = gBrowser.selectedBrowser.messageManager; + tabMM.loadFrameScript("data:, content.scrollTo(0,0)", false); } ); document.getElementById('contentAreaContextMenu').appendChild(item); })();ging jedenfalls dergestalt in die Hose, dass das Icon verschwunden war. Anscheinend sind also nicht grundsätzlich alle Codeschnipsel list-style-image
"böse"!?
-
2002Andreas Danke, erledigt..

Dann werde ich wohl mal meine Scripte hinsichtlich "listStyleImage" durchforsten. Vielleicht finde ich ja dann das Script, was die "Seiteninformationen" zerschießt.
Horstmann ich tue mich in diesen Dingen sehr schwer und konnte da nichts Genaues herauslesen, was für diesen Anwendungsfall zu traf.
-
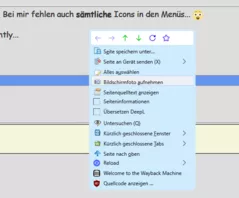
Moin, ich habe gelesen, dass einige Scripte ihre Icons nicht anzeigen;
Bei mir ist das nachfolgende Deepl-Script betroffen
JavaScript
Alles anzeigen// Translate_DeepL.uc.js // https://github.com/ardiman/userChrome.js/tree/master/contexttranslate // ex ContextTranslate.uc.js/// // modifiziert by universum 123, Umlaute geändert by 2002Andreas // https://www.camp-firefox.de/forum/thema/126100/?postID=1107070#post1107070 (function () { if (location.href !== 'chrome://browser/content/browser.xhtml') return; let translate = function () { let browserMM = gBrowser.selectedBrowser.messageManager; browserMM.addMessageListener('getSelection', function listener(message) { let t = (message.data !== ''); let e = (document.charset || document.characterSet); if (t) { openWebLinkIn('https://www.deepl.com/translator#en/de/' + encodeURIComponent(message.data), 'tab'); } else { openWebLinkIn('https://www.deepl.com/translate?u=' + encodeURIComponent(gBrowser.currentURI.spec) + '&hl=de-DE&ie=' + e + '&sl=auto&tl=de-DE', 'tab'); }; browserMM.removeMessageListener('getSelection', listener, true); }); browserMM.loadFrameScript('data:,sendAsyncMessage("getSelection", content.document.getSelection().toString())', true); } let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-DeepLtranslate'; menuitem.setAttribute('label', '\Übersetzen DeepL'); menuitem.classList.add('menuitem-iconic'); let ProfilePath = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/"); let IconPath = '/chrome/icons/Deepl.png'; // Pfad in den entsprechenden Unterordner let ButtonIcon = "Deepl.png"; // Name & Dateiendung des anzuzeigenden Symbols! menuitem.style.listStyleImage = 'url("file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/deepl.png")'; menuitem.addEventListener('command', translate); let refItem = document.getElementById('context-inspect'); refItem.parentNode.insertBefore(menuitem, refItem); })();Ist da auf den 1. Blick was zu erkennen?
Wie im Screenshot zu sehen, ist auch der Eintrag "Seiteninformationen" betroffen. Da wüsste ich jetzt nicht, dass dafür ein Script werkelt.