Beiträge von klickman
-
-
Firefox bringt manchmal eine eigene userChrome.js mit.
Bei mir war es so, dass ich Firefox mittels der Bereinigungsfunktion zurückgesetzt hatte. Die für die Funktion von Scripten zu verteilenden Dateien waren danach zwar noch vorhanden, doch es funktionierte kein einziges. Alle diese Dateien waren aktuell. Erst als ich besagte userChrome.js gelöscht und neu hinzugefügt hatte, taten die Scripte wieder ihren Dienst. Ich könnte mir vorstellen, dass das eine Eigenheit unter macOS (und Linux?) ist.
-
Rudis Ich hatte auch gelegentlich das Problem, dass, obwohl alle Dateien korrekt verteilt waren, Scripte nicht funktionierten. Was bei mir geholfen hat, war das Löschen und neuerliche Hinzufügen der userChrome.js im chrome-Ordner. Möglicherweise ist das speziell unter macOS und auch unter Linux so.
-
Ich hab jetzt mal unter Verwendung von "Temporary Containers" GMail in getrennten Containern geöffnet und mich mit beiden Accounts gleichzeitig eingeloggt. In der Cookieverwaltung von Firefox ist diese Trennung nicht zu erkennen und die Google-Cookies werden gesamt, also nicht getrennt nach Account angeführt (so wie im Screenshot in #14).
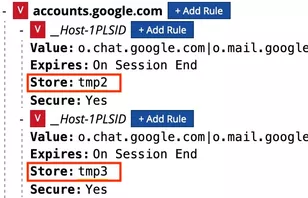
Ich verwende aber auch das Add-on Vergiss mein nicht, mit dem du dir die Cookies ansehen kannst. Und hier siehst du, welches Cookie zu welchem Account gehört. Zumindest per Zuordnung des Containers:
Ein Account war im tmp2-Container geöffnet, der andere im tmp3.
Vielleicht hilft dir das weiter.
Nachsatz: Mit z. B. dem Add-on "Google-Container" gelingt das natürlich nicht, da damit alle "Google"-Tabs in ihm geöffnet werden und daher nicht voneinander getrennt sind.
Ebenso wird es nicht gelingen, mit MAC eine Domain unterschiedlichen Containern zuzuordnen (imho).
-
Ev. ist es eine Lösung, die besuchten Seiten in einem speziellen Lesezeichenordner zu speichern?
-
In der normalen Cookie-Verwaltung erscheinen die nur für bestimmte Container geltenden Cookies nicht.
Kann ich nicht bestätigen. Diese drei Seiten hab ich jetzt testweise unter Verwendung der Add-ons MAC (Facebook und Youtube) und Temporary Containers (camp-firefox.de) in unterschiedlichen Containern geöffnet. Deren Cookies sind alle kumuliert in der "Cookies und Website-Daten"-Verwaltung zu sehen:
Möglicherweise hast du Cookie-relevante Erweiterungen installiert.
-
Relevant wären z.B. die Zeilen mit dem Namen der Erweiterung oder mit dem Eintrag "extensions".
Und dann? Woher soll der TE wissen, welche Einstellung und vor allem welche Werte sein Problem verursachen? Die Einträge in der prefs.js bzw. unter "about:config" sind nicht gerade selbsterklärend.
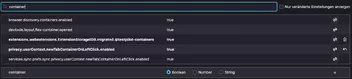
Abgesehen davon, wird bei der Suche z. B. nach "container" das hier in about:config angezeigt:
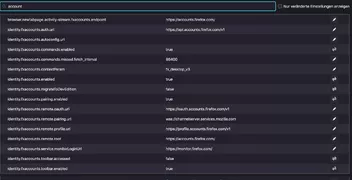
Und wenn ich nach z. B. "account" suche, das hier:
Das sind zwei Begriffe, die im Namen der Erweiterung vorkommen. Also scheitert die Suche nach "Zeilen mit dem Namen der Erweiterung".
Schließlich bringt mir die Suche nach "extensions" 3 Seiten mit Einstellungen, von denen ich nicht mal eine dem Add-on "Firefox Multi-Account Containers" zuordnen kann (und ja, ich hab es auch in Verwendung).
Mich würde wirklich interessieren, wie du vorgehen würdest.
Aber scheint zu viel Arbeit zu sein...
Wie du über deinem Beitrag lesen kannst, hat der TE sein Problem mit einer für ihn passenden Methode lösen können.
-
Auch mal einen Blick in die prefs.js werfen, denn da werden alle Einstellungen gespeichert.
Gute Idee. Welche der gefühlt 400-500 Optionen darin hältst du für relevant?
-
Der Fehlerbehebungsmodus von Firefox hilft in diesem Fall nicht viel, da dann ja MAC auch deaktiviert wird. Ob man in diesem Fehlerbehebungsmodus dann einzelne Erweiterungen aktivieren kann, weiß ich nicht. Ich würde daher mal alle Erweiterungen manuell deaktivieren und den Versuch mit de- und reaktivieren von MAC erneut versuchen. Möglicherweise pfuscht ein anderes Add-on dazwischen, das du so orten könntest.
-
Leider hat das Addon einen Haken: Wenn man es (auch nur ganz kurz) deaktiviert und dann wieder aktiviert, sind alle Einstellungen (Namen der Container, diesen zugeordnete Websites) verschwunden, und man muss scheinbar alles von vorn definieren.
Ich verwende diese Erweiterung auch, kann das Verhalten aber nicht bestätigen. Bin zwar am Mac mit macOS unterwegs, doch das sollte keine Rolle spielen.
Eventuell entfernst du die Erweiterung und fügst sie nochmals neu hinzu?
-
Danke für die Erinnerung. Und nicht nur das.

-
Ich habe es nicht probiert, aber wenn ich es richtig verstanden habe, soll dieses Skript genau das wiederherstellen:
Genau das macht es. Herzlichen Dank!
-
Auch nicht im abges. Modus vom Fx?
Nein. Lediglich mit gedrückter Shift-Taste, wie im "normalen" Modus.
-
Vorweg danke für eure Beteiligung!
hier funktioniert es mit einem Klick, ist das auch im #Fehlerbehebungsmodus von Fx so?
Ja
Allerdings funktioniert das nicht, wenn man von der Seite Neuer Tab aus suchen will.
Das funktioniert bei mir auch nicht mit einem Tab, der eine Webseite geöffnet hat.
Bei gedrückter Shift-Taste wird nach Klick sofort gesucht.
Danke! Wenn das noch mittels Skript ohne Shift-Taste realisiert werden könnte, wärs perfekt.
-
Hi Kollegen,
ich freunde mich gerade mit der Suchfunktion der Adressleiste an, bisher hatte ich das Suchfeld der Firefox-Startseite verwendet. Was ich gerne erreichen möchte:
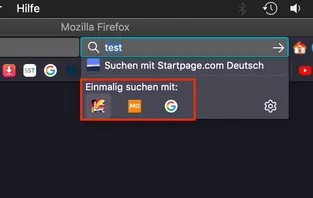
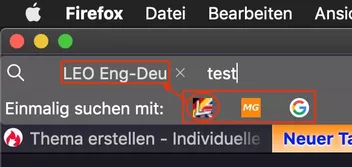
Wenn ich die Suchleiste verwende, dann kann ich nach Eingabe eines Begriffs auf eines der erscheinenden Suchmaschinensymbole klicken, was die Suche unmittelbar startet:
Das klappt nicht in der Adressleiste. Hier stellt ein Klick auf eines der erscheinenden Suchmaschinensymbole lediglich die entsprechende Suchmaschine sozusagen ein und ich muss die Eingabetaste drücken (oder den von mir augeblendeten "Go-Button"), damit die Suche gestartet wird (das Erscheinungsbild des "Megabar-Popups" habe ich mittels css-Codes angepasst):
Wie erreiche ich das gleiche Verhalten wie in der Suchleiste - also sozusagen die "Ein-Klick-Suche"?
-
Somit funktioniert das Script hier mit der Standardseite vom Fx einwandfrei.
Ja Andreas, unter Windows... Ich bin auf macOS. Noch dazu mit der CustomCSSforFX von Aris. Und darüber hinaus verwende ich das Script "TabFocus", welches seinerzeit von Aborix für FF 69 ebenfalls angepasst wurde (so wie das betroffene Script "HideTabbarWithOneTab").
TabFocus:
Code
Alles anzeigenvar tab_hover = { event:null, tid:null, getTab: function(element) { while (element && element.localName != 'tab') { element = element.parentNode; }; return element; }, onLoad: function() { gBrowser.tabContainer.addEventListener("mouseout", tab_hover.onMouseOut, false); gBrowser.tabContainer.addEventListener("mouseover", tab_hover.onMouseOver, false); }, onUnload: function() { gBrowser.tabContainer.removeEventListener("mouseover", tab_hover.onMouseOver, false); gBrowser.tabContainer.removeEventListener("mouseout", tab_hover.onMouseOut, false); }, onMouseOver: function(event) { tab_hover.event = event.target; tab_hover.tid = setTimeout(function() { gBrowser.selectedTab = tab_hover.getTab(tab_hover.event); }, 250); }, onMouseOut: function() { clearTimeout(tab_hover.tid); } }; tab_hover.onLoad(); -
Wie ich gerade herausgefunden habe, arbeitet das Script offensichtlich nur dann korrekt, wenn für "Startseite und neue Fenster" "Leere Seite" eingestellt ist. Mit der Einstellung auf "Firefox-Startseite (Standard)" entsteht der eingangs beschriebene Effekt eines unnötigen, leeren Tabs.
Für mich stellt es sich also so dar, als könnte das Script nur mit "about:blank" umgehen und nicht mit "about:newtab" oder mit "about:home".
-
Genau. Ich habe alles abgestellt, bis auf die Suchleiste.
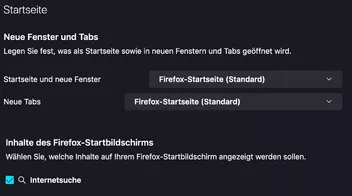
Die restlichen Einstellungen, ergänzend zum vorher geposteten Screenshot, sehen so aus:
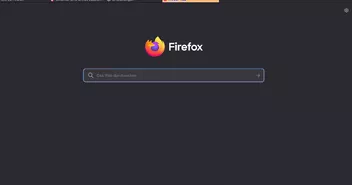
Das ergibt dann diese Startseite:
Interessant ist noch, dass bei geöffnetem Firefox ein Klick auf z. B ein Lesezeichen dieses "korrekt" öffnet (also ohne zusätzlichem leeren Tab), wohingegen z. B. das Aufrufen von Hilfe erhalten (über den Punkt "Hilfe" in der Menüleiste) einen zusätzlichen leeren Tab öffnet. Kurios...
-
Hast du eigentlich in den Einstellungen eine leere Startseite für die Tabs eingestellt?
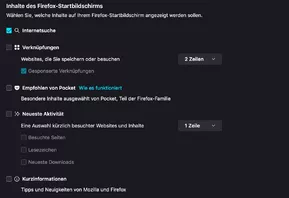
Das sind meine Einstellungen dafür und als einzige Option ist "Internetsuche" aktiviert:
-
Ich muss mich leider korrigieren, das Problem existiert nach wie vor. Egal ob mit aktivierten Scripten oder ohne, egal ob alle Erweiterungen deaktiviert sind oder nicht, egal ob mit aktivierter userChrome.css oder ohne. Ich werde es mit einer Bereinigung versuchen.