Schauen Sie sich dieses schöne Symbol für die Bibliothek an.
Library.ico
Beiträge von lenny2
-
-
aber das funktioniert nicht mehr in Firefox 143.0.1
Funktioniert in 143.0.1 und 143.0.3 ohne Fehler in der Konsole.
-
Entschuldigung, es ist mein Fehler, ich habe vergessen, dass ich die Icon mit diesem Stil hinzugefügt habe
Code/* Icon "Show In Folder" (after search) */ #placesContext_showInFolder::before { background-image: url("chrome://global/skin/icons/folder.svg"); /* yellow folder */ /* background-image: url("chrome://devtools/skin/images/folder.svg"); /* black-white folder */ }In Beitrag #60 wird beschrieben, wie das Icon gelb wird. Dieses Icon hat wirklich nichts mit diesem Thema zu tun.
-
Kann man da evtl. über about:config was anpassen?
widget.non-native-theme.scrollbar.style = 4 // The width of the scroll bar must be greater than 0.
ui.themedScrollbar = #909098 // (does not exist, create it) Background color of the scroll bar
ui.themedScrollbarThumb = #00A3D9 // (does not exist, create it) Thumb color
ui.themedScrollbarThumbActive = #ffbf00 // (does not exist, create it) Active
ui.themedScrollbarThumbHover = orange // (does not exist, create it) Hover -
-
Screenshot mit einem größeren Bildausschnitt machen?
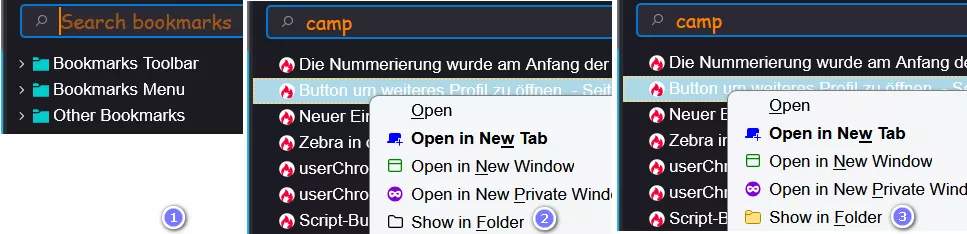
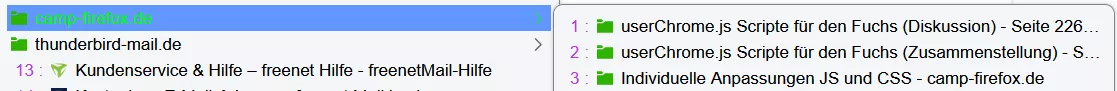
1\ Ordnersymbole – geändert.
2\ Allerdings hat sich das Symbol in „Show in Folder” nicht geändert.
3\ In „Show in Folder” wurde das Symbol durch einen zusätzlichen Code in userContent.css geändert, siehe hier Beitrag #92

-
Ändere bitte mal Zeile 4 zu und teste:
menu.bookmark-item[container] > img {
Danke, Fehler fixed!

-
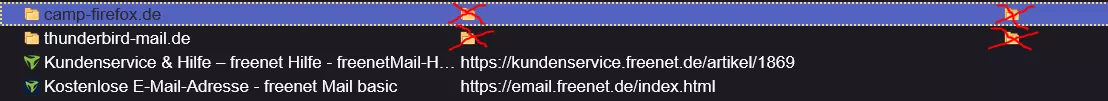
Mitleser CSS, Es wurde ein unangenehmes Problem festgestellt: Anstelle der Site-Symbole (rechts) wird ein Ordnersymbol angezeigt

-
Mitleser Danke für deine Code aus Beitrag #48
 Und nur zur Info:
Und nur zur Info:
00_VertToolbarWithButton_lite.uc.js
// Die horizontale Position (oben/unten) ist proz... // Die vertikale Position der TB (links/rechts) b... Es scheint, dass die H- und V-Ausrichtungen verwechselt sind.
Es könnte nützlich sein, in die Beschreibung die Möglichkeit aufzunehmen, die Sichtbarkeit der vertikalen Symbolleiste beim Start von Firefox umzuschalten (-off\-on) toolbar.classList.toggle('button-off');
CSS ändert das Symbol „Im Ordner anzeigen“ in den Suchergebnissen der Seitenleiste nicht. Dieses Symbol kann mit Code in userContent.css geändert werden. Dies wirkt sich auch auf das Ordnersymbol im Skript oder CSS aus, in dem das Ressourcensymbol verwendet wird "chrome://global/skin/icons/folder.svg"

Nochmals vielen Dank für Ihre Arbeit

-
rogross Sie müssen nicht den Ordner des alten Profils kopieren, sondern den Inhalt des Ordners des alten Profils (zur Orientierung: darin befinden sich die Dateien addonStartup.json.lz4 und cookies.sqlite) in den Ordner des neuen Profils. Sie können den Ordner des neuen Profils zuvor leeren.
Um den Fehler „zu langer Pfad“ zu vermeiden, können Sie eine Zwischenarchivierung in 7-Zip durchführen. -
Siehe Screenshot + Beitrag in #89
Superb! Ihr Stil aus Beitrag #89 ist sehr gut und verständlich

Danke, das ist eine sehr wichtige Information über event.target.ownerGlobal.PlacesCommandHook.showPlacesOrganizer('History');
Teste bitte:
Danke, jetzt ist es super, überflüssige Icon werden nicht mehr angezeigt

-
-
Dann muss der Code in die userContent.css stehen:
Ja, aber dann ist es besser, den gesamten Stil für userChrome.css durch den Code für userContent.css zu ersetzen. Das Icon wird global geändert.
CSS@-moz-document url(chrome://global/skin/icons/folder.svg) { *|svg { background: no-repeat url( "data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='rgba(254,224,130,1.0)' stroke='rgba(178,133,1,1.0)'><path d='M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5'/></svg>" ) !important; } *|path { display: none !important; } }event.target.ownerGlobal.openTrustedLinkIn('chrome://browser/content/places/places.xhtml', 'tab')
Ich verwende ein ähnliches Skript für die Bibliothek.
-
-
CSS
/* Lesezeichen verwalten - Ordnericon liegend gelb */ @-moz-document url("chrome://browser/content/places/places.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url("file://c:/Users/dein name/AppData/Roaming/Mozilla/Favicon Picker/Folder2.ico") !important; } }Dieser Teil des Codes funktioniert nicht (Bibliothek, Library). Beitrag #68
-
#navigator-toolbox { z-index: 3 !important; }
Dieser Code in userChrome.css hat geholfen. Ich konnte ihn nicht in das Skript einfügen.
Fügte diesen Code nach Zeile 45 zum Skript hinzu, um die Symbole horizontal zu zentrieren
padding-left: 16px !important; \ -
Funktioniert nicht. In den Einstellungen der Toolbar ist es vorhanden, aber in der geöffneten Tab fehlt es.
-
Code für eine Vertikale Leiste
Von allen vertikalen Toolbars in v143 funktioniert nur eine einzige von Mitleser

-
gelbe Icons
CSS
Alles anzeigen/* userContent.css */ /* Yellow color of bookmark folders */ @-moz-document url(chrome://global/skin/icons/folder.svg) { *|svg { background: no-repeat url( "data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='rgba(254,224,130,1.0)' stroke='rgba(178,133,1,1.0)'><path d='M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5'/></svg>" ) !important; } *|path { display: none !important; } }
-
true:
Superb! Fehler in der Konsole – keine, true - ja