Beiträge von Horstmann
-
-
Dharkness Hast Du außer den Symbolen noch etwas ......
AH, Hostmann ist da ein kleiner Fauxpas unterlaufen!Ersetze mal...
Aktiviere nun Deine gewünschte Anzeige.
Arrrghhhh!!!

Sorry Leute, hab ich oben geändert, danke für's Testen und den Hinweis!


-
Naja, Du hast da so einige Funktionen eingebaut,
die ich z.B. gar nicht bräuchte.
Somit würde der css-Teil um einiges kompakter werden.Wenn dir das CSS aufwendig vorkommt, dann hast du die früheren Versionen nicht mehr in Erinnerung.

Ich habe jetzt mal das Ganze überarbeitet; das JS geht wieder zurück zu dem was du auch benutzt für das neue Element, für den Pfeil habe ich eine Lösung gefunden, und es sind Varianten für Zahlen mit oder ohne Klammern eingebaut.
Ich würde dir ja gerne entgegenkommen was die String Geschichte angeht, aber das hat auch Einfluss auf das Layout/CSS, daher würde das dann zu verwirrend werden.

Ich hätte auch noch eine CSS Test-Variante mit den Icons separat zu den Zahlen als background-image , falls du damit spielen willst.
Also hier dann was zum Testen für alle Interessierten; Icons wie üblich im chrome/icons Ordner abzulegen, oder halt selber anpassen.
JavaScript
Alles anzeigen//bmcount testa neu G sauber Sibling TEST no multi Pfeil targeted brackets TEST // basiert auf Script von BrokenHeart //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1269879#post1269879 (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons in profile/chrome/icons folder let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = "YourFolderIcon.png" // Custom Folder Icon let icon2 = "YourLinkIcon.svg" // Custom Link Icon function setFunction() { const css =` /* Counter rechtsbuendig */ #bmContent { display: flex !important; margin-inline: auto 0 !important; } /* Feste Breite der Counter abhaengig von Anzahl/Grösse Ziffern -> Icons untereinander auf gleicher Hoehe */ /* --bm_width = Icon Grösse 16px Standard + Fontbreite + Abstand Icon zu Zahl */ #bmContent { --bm_width_one: calc(var(--bm_icon_size) + 2.1em + 2px); --bm_width_two: calc(var(--bm_icon_size) + 2.1em + 2px); --bm_icon_size: 16px; } /* Counter #1 Folder */ #bmContent::before { content: url("${ProfilePath}/${icon1}") /*url("chrome://global/skin/icons/folder.svg")*/ attr(data-value1); width: var(--bm_width_one); justify-content: space-between; align-items: center; display: flex; margin-inline: 16px 8px; /* min. Abstand links für enge Popups, rechts zum 2ten Counter */ } /* Counter #2 Links */ #bmContent::after { content: url("${ProfilePath}/${icon2}") /*url("chrome://browser/skin/bookmark-hollow.svg")*/ attr(data-value2); width: var(--bm_width_two); align-items: center; display: flex; justify-content: space-between; } /** Adjust/hide if count = 0 , hier mit square brackets **/ /* Hide/Dim #1 icon counter if Count = 0 */ #bmContent[data-value1="[0]"]::before, #bmContent[data-value1="0"]::before, #bmContent[data-value1="(0)"]::before { opacity: 0.2; } /* Dim #2 icon counter if Count = 0 */ #bmContent[data-value2="[0]"]::after, #bmContent[data-value2="0"]::after, #bmContent[data-value2="(0)"]::after { opacity: 0.5; } /* Hide empty Popup */ menu.menu-iconic.bookmark-item menupopup[emptyplacesresult="true"] { display: none !important; } /* Arrow before empty Popup */ .pfeil[data-value3="[0][0]"] ~ .menu-right image, .pfeil[data-value3="00"] ~ .menu-right image, .pfeil[data-value3="(0)(0)"] ~ .menu-right image { fill: rgba(255, 150, 68, 1.0) !important; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; // Neues Element für Zaehler let bmCounta = item.childNodes[1]; bmCounta.innerHTML = "" let bmContent = document.createElement("bmContent"); bmContent.id = "bmContent"; bmCounta.appendChild(bmContent); //let strCountOut1 = "" + menuCount + ""; // Has no brackets //let strCountOut1 = "(" + menuCount + ")"; // Has round brackets let strCountOut1 = "[" + menuCount + "]"; // Has square brackets bmContent.setAttribute('data-value1', strCountOut1); //let strCountOut2 = "" + menuitemCount + ""; // Has no brackets //let strCountOut2 = "(" + menuitemCount + ")"; // Has round brackets let strCountOut2 = "[" + menuitemCount + "]"; // Has square brackets bmContent.setAttribute('data-value2', strCountOut2); // Attribut parent va für 0 + 0 if (bmContent.parentElement) { bmContent.parentElement.classList.add('pfeil'); bmContent.parentElement.setAttribute('data-value3', strCountOut1 + strCountOut2); } }, 100); } } })(); -
css ist schon was Feines, wenn man es versteht!
Das Script ist aber ein bisschen Pfusch, vielleicht schaut sich das einer unserer JS Experten ja mal an.

Und das CSS in Zeile 73 ist auch nicht gut, da muss ich wohl nochmal bei; das war der einzige Grund warum das neue Element über die etwas verkorkste Test2 Methode (Zeile 130) reingewürgt wurde; hab halt doch zu wenig Ahnung...
-
So, damit arbeite ich im Moment.
Das ist nur auf meine Bedürfnisse zugeschnitten; wie gesagt gibt es da Vieles was man sich selber anpassen kann; justierbare Variablen habe ich diesmal kaum benutzt, das scheint nicht oft gefragt zu sein.
Vielen Dank nochmal an alle Mitwirkenden, und besonders an BrokenHeart für den Code auf dem alles hier aufgebaut ist.

Kritik und Vorschläge wie immer willkommen; Icons im Anhang, oder eben Eigene benutzen.
Die Einbindung vom neuen Element #bmContent als Sibling Element ist etwas grob, (Zeile 130+), und ich habe nur einen ebenfalls groben CSS Hack gefunden (Zeile 28+ ) um das Ding nicht dauernd neu und zusätzlich aufgebaut zu bekommen; das geht sicher besser; wollte das aber an der Stelle haben. JavaScript
JavaScript
Alles anzeigen//bmcount testa neu F2 Sibling TEST! // basiert auf Script von BrokenHeart //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1269879#post1269879 (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons in profile/chrome/icons folder let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = "YourFolderIcon.png" // Custom Folder Icon let icon2 = "YourLinkIcon.svg" // Custom Link Icon function setFunction() { const css =` #bmContent { display: flex !important; margin-inline: auto 0 !important; } /* Poor fix to avoid multiple counters */ #bmContent ~ #bmContent { display: none !important; } #bmContent::before { content: url("${ProfilePath}/${icon1}") /*url("chrome://global/skin/icons/folder.svg")*/ attr(data-value1); width: calc(18px + 2.1em); /* Feste Breite rechter Counter für 2 Ziffern -> Icons auf gleicher Höhe */ justify-content: space-between; align-items: center; display: flex; margin-inline: 16px 8px; /* Abstand links für enge Popups, rechts zum 2ten Counter */ /*outline: 1px solid orange;*/ } #bmContent::after { content: url("${ProfilePath}/${icon2}") /*url("chrome://browser/skin/bookmark-hollow.svg")*/ attr(data-value2); width: calc(18px + 2.1em); /* Feste Breite rechter Counter für 2 Ziffern -> Icons auf gleicher Höhe */ align-items: center; display: flex; justify-content: space-between; /*outline: 1px solid lightblue;*/ } /** Adjust/hide if count = 0 **/ /* Hide #1 icon counter if Count = 0 */ #bmContent[data-value1="[0]"]::before { opacity: 0; } /* Dim #2 icon counter if Count = 0 */ #bmContent[data-value2="[0]"]::after { opacity: 0.5; } /* Hide empty Popup */ menu.menu-iconic.bookmark-item menupopup[emptyplacesresult="true"] { display: none !important; } /* Arrow before empty Popup */ #bmContent:is([data-value1="[0]"][data-value2="[0]"]) ~ .menu-right image { fill: rgba(255, 150, 68, 1.0) !important; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; //test alt gut, aber Element -> Child //let bmCounta = item.childNodes[1]; //bmCounta.innerHTML = "" //let bmContent = document.createElement("bmContent"); //bmContent.id = "bmContent"; //bmCounta.appendChild(bmContent); //test2 geht, Element -> Sibling, aber multiple Anzeigen bei Neuöffnung let bmCounta = item.childNodes[1]; let bmContent = document.createElement("bmContent"); bmContent.id = "bmContent"; bmCounta.insertAdjacentElement("afterend", bmContent); let strCountOut1 = "[" + menuCount + "]"; // Has square brackets bmContent.setAttribute('data-value1', strCountOut1); let strCountOut2 = "[" + menuitemCount + "]"; // Has square brackets bmContent.setAttribute('data-value2', strCountOut2); }, 100); } } })(); -
Apropos String Dingens, habe gerade eben geschaut, was Du da meinen könntest.
Denn ich ging wohl von was anderem aus!
Und was soll ich sagen? Ich verstehe nur Bahnhof und weiß somit gar nicht, was genau Du meinst!
Kannst Du die Zeilen im Code benennen, um die es geht?Ich meinte Zeilen 128 und 131, zB let strCountOut1 = menuCount; .
-
Wobei du in deinem Code immer noch Strings (?) benutzt für die beiden Counter, in der Richtung werd ich wohl nicht basteln.
Ich habe es einfach anders nicht hinbekommen!
Hmm; schwer zu sagen ohne den nicht funktionierenden Code zu sehen.

Das String Dingens (Fachbegriff) hatte ich geändert, weil es mit Fonts etc. ein Problem gab; was genau hab ich vergessen, steht aber irgendwo in diesem Thread.
Der untere Teil nach /** Adjust/hide if count = 0 **/ im CSS ist nur zum Spielen, ich benutze das eigentlich um Alles mit Counter = 0 auszublenden oder hervorzuheben, einfach löschen wenn du keine Verwendung dafür hast.
Und - das ist ein Test, kein fertiger Code!

Das neue Element sollte besser anders eingebunden werden, statt als child von einem anderen nicht klar definierten/plazierten child vom bookmark item - denkt sich dieser Ahnungslose - aber da müssten Experten bei.JavaScript
Alles anzeigen//bmcount testa neu D TEST! für Mira // basiert auf Sript von BrokenHeart //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1269879#post1269879 (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons in profile/chrome/icons folder let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = "Test_3.svg" // Custom Folder Icon let icon2 = "bookmark-hollow.svg" // Custom Link Icon //let icon1 = "YourFolderIcon.png" // Custom Folder Icon //let icon2 = "YourLinkIcon.svg" // Custom Link Icon let cs_font_size = 14 let cs_font_weight = 900 let cs_font_color = "#FFD700" let cs_icon_color = "#C0C0C0" function setFunction() { const css =` #bmContent { display: flex !important; margin-inline: auto 0 !important; font-family: Consolas, "Lucida Console", "Courier New", monospace !important; font-size: ${cs_font_size}px !important; font-weight: ${cs_font_weight} !important; } #bmContent::before { content: url("${ProfilePath}/${icon1}") " " attr(data-value1); fill: ${cs_icon_color}; color: ${cs_font_color}; align-items: center; display: flex; justify-content: space-between; width: calc(12px + 2.1em); /* Feste Breite rechter Counter für 2 Ziffern -> Icons auf gleicher Höhe */ margin-inline: 16px 8px; /* Abstand links für enge Popups, rechts zum 2ten Counter */ } #bmContent::after { content: url("${ProfilePath}/${icon2}") " " attr(data-value2); fill: ${cs_icon_color}; width: calc(12px + 2.1em); /* Feste Breite rechter Counter für 2 Ziffern -> Icons auf gleicher Höhe */ color: ${cs_font_color}; align-items: center; display: flex; justify-content: space-between; } /** Adjust/hide if count = 0 **/ /* #1 icon counter if Count = 0 */ #bmContent[data-value1="0"]::before { opacity: 0.3; color: red !important; fill: red !important; } #bmContent[data-value2="0"]::after { opacity: 0.5; fill: cyan !important; color: cyan !important; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; let bmCounta = item.childNodes[1]; bmCounta.innerHTML = "" let bmContent = document.createElement("bmContent"); bmContent.id = "bmContent"; bmCounta.appendChild(bmContent); let strCountOut1 = menuCount; bmContent.setAttribute('data-value1', strCountOut1); let strCountOut2 = menuitemCount; bmContent.setAttribute('data-value2', strCountOut2); }, 100); } } })(); -
Ist eigentlich gar keine Hexerei!
Genau so verhält es sich eben auch bei Werten!
Ist in der Deklaration schon eine Einheit angegeben, es ging hier um px,
muss sie nicht in den Code => size: ${size} !important;.
Ist sie nicht angegeben, dann eben doch! size: ${size}px !important;Und weil ich Variablen mag und sie so manches viel einfacher machen,
benutze ich sie, wo ich nur kann,
auch in css nutze ich sie, aber da sieht es etwas anders aus!!Ah, danke!

In CSS bin ich ja Variablenfanatiker, aber diese spezielle Art der Einbindung im JS muss ich mir erst noch anschauen.
Im nächsten Schritt könnten wir auch noch die Icons komplett herauslösen, dann kann man alles einzeln hin und herschieben und stylen; wichtig ist erstmal dass das neue Element (hoffentlich) zu klappen scheint.
Wobei du in deinem Code immer noch Strings (?) benutzt für die beiden Counter, in der Richtung werd ich wohl nicht basteln.
-
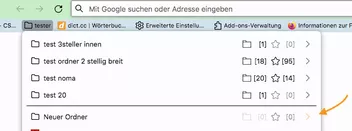
Ganz verstehe ich das nicht; da könnte ein Screenshot mit Anmerkungen helfen.

Guckst Du da ↓.
Danke!

Wie oben erwähnt, das kann man in dem Fall mit justify-content -> space-between lösen, s Anhang; es gibt halt so viele individuelle Anpassungsmöglichkeiten, da muss man im Einzelfall anpassen, oder ein Variablenmonster bauen, durch das dann auch keiner mehr durchsteigt; was wir in dieser Thread ja auch schon diskutiert hatten.
-
Bei deinem Eintrag font-size: ${cs_font_size}px bin ich mir nicht sicher, was ist mit dem px ?
Schau Dir die Deklaration der Variabel an.

Aber ich gebe Dir recht let cs_font_size = 14px wäre besser gewesen.So und noch etwas an "Deinem" Skript geschraubt und, tada,
es passt!Was diese Variable angeht: hab einfach keine Ahnung wie das $ Zeug funktioniert, ehrlich gesagt.

Und könnste einen Screenshot posten, bittebitte?
Was den justify-content Teil angeht, für die Inhalte der beiden Counter, da geht sicher deine Lösung, oder auch space-between, man muss die Grössen halt von Hand anpassen damit es sauber sitzt.
Und auch für dich die Frage: : funktioniert der Code im aktuellen Nightly (und Release)?
Wie erwähnt ist das für mich zZ etwas aufwendig im Detail zu testen.Aber das Wichtigste: funktioniert der Code im aktuellen Nightly?
Ja. => Version 139.0a1 (2025-04-18)
Danke, wieder überschnitten.

-
Also, probier den Otto mal:
Leider ist in meinen Augen die Ausrichtung der Zähler falsch, sie ist an der ersten Zahl der Zählung ausgerichtet, nicht am Ende der zweistelligen Zählung.
Ganz verstehe ich das nicht; da könnte ein Screenshot mit Anmerkungen helfen.

Das kann man sich aber einrichten wie man will; diese Version von #370 war für Mira bestimmt, basierend auf den Screenshots die Sie gepostet hatte; Icons links von den Zahlen, und die Zahlen links startend.
Aber das Wichtigste: funktioniert der Code im aktuellen Nightly?
-
Nur wie bekommt man da die Symbole vor zu "Zähler" (Zahlen)?
Also, probier den Otto mal:
Die width Einträge sind nur für den Fall daß man alle Icons immer untereinander haben will, und kann man evtl. schlauer machen.Bei deinem Eintrag font-size: ${cs_font_size}px bin ich mir nicht sicher, was ist mit dem px ?
JavaScript
Alles anzeigen//bmcount testa neu C TEST! für Mira, Icons links // basiert auf Sript von BrokenHeart //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1269879#post1269879 (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons in profile/chrome/icons folder let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = "Test_3.svg" // Custom Folder Icon let icon2 = "bookmark-hollow.svg" // Custom Link Icon //let icon1 = "YourFolderIcon.png" // Custom Folder Icon //let icon2 = "YourLinkIcon.svg" // Custom Link Icon let cs_font_size = 14 let cs_font_weight = 900 let cs_font_color = "#FFD700" let cs_icon_color = "#C0C0C0" function setFunction() { const css =` #bmContent { display: flex !important; margin-inline: auto 0 !important; font-family: Consolas, "Lucida Console", "Courier New", monospace !important; font-size: ${cs_font_size}px !important; font-weight: ${cs_font_weight} !important; } #bmContent::before { content: url("${ProfilePath}/${icon1}") " " attr(data-value1); fill: ${cs_icon_color}; color: ${cs_font_color}; align-items: center; display: flex; justify-content: start; width: calc(16px + 2.1em); /* Feste Breite rechter Counter für 2 Ziffern -> Icons auf gleicher Höhe */ margin-inline: 16px 8px; /* Abstand links für enge Popups, rechts zum 2ten Counter */ /*outline: 1px solid grey !important;*/ } #bmContent::after { content: url("${ProfilePath}/${icon2}") " " attr(data-value2); fill: ${cs_icon_color}; width: calc(24px + 2.1em); /* Feste Breite rechter Counter für 3 Ziffern -> Icons auf gleicher Höhe */ color: ${cs_font_color}; align-items: center; display: flex; justify-content: start; /*outline: 1px solid grey !important;*/ } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; //let bmCounta = item.childNodes[1]; //bmCounta.classList.add('countClass'); let bmCounta = item.childNodes[1]; bmCounta.innerHTML = " " let bmContent = document.createElement("bmContent"); bmContent.id = "bmContent"; bmCounta.appendChild(bmContent); let strCountOut1 = + menuCount + " "; // Has square brackets bmContent.setAttribute('data-value1', strCountOut1); let strCountOut2 = + menuitemCount + " "; // Has square brackets bmContent.setAttribute('data-value2', strCountOut2); }, 100); } } })(); -
Bin gerade fertig geworden mit einer "neuen" Variante, abgeleitet von ???
Passt so weit ganz gut.
Na dann ist ja prima!

Das bietet halt nicht so viel Kontrolle, aber wenn's passt und reicht:

Und gerade habe ich Deine Version zur Brust genommen.
Sehr schön. Nur wie bekommt man da die Symbole vor zu "Zähler" (Zahlen)?Haben uns überschnitte; Momentchen.

-
Damit kann ich erst einmal leben, wobei es wirklich schöner wäre,
wenn man per css direkt auf die "Grafiken" Einfluss nehmen könnte.
Größe, Farbe (geht ja), Position.Der Code ist aber ganz anders und funktioniert so im Nightly leider nicht mehr!
Hi Mira, ich arbeite daran!

Das war ja der Grund für unseren früheren Code, die einzelnen Texte und Icons separat anfassen zu können.
Siehe JS unten.Ich werf den groben Test einfach mal in den Raum; geht das in deinem Nigthly?
Ja, einfach im Skript aus #346 in Zeile 11 und 12 die Namen anpassen. Die Icons müssen dann im Ordner chrome/icons liegen...
Danke für die Rückmeldung!

Für dich und alle Interessierten, könntet Ihr diesen Basis Test mal in die Nightly packen?
Das lässt sich dann unendlich mit CSS variieren, und auch die Icons im nächsten Schritt separieren - wenn es in Nightly gefressen wird.
Icons sind wieder wie gehabt einzubinden, hier im chrome/icons Ordner, ihr kennt das Spiel ja.
Basieren auf dem JS von BrokenHeart hier.JavaScript
Alles anzeigen//bmcount testa neu C TEST! // basiert auf Sript von BrokenHeart //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1269879#post1269879 (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons in profile/chrome/icons folder let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = "YourFolderIcon.png" // Custom Folder Icon let icon2 = "YourLinkIcon.svg" // Custom Link Icon function setFunction() { const css =` #bmContent { display: flex !important; margin-inline: auto 0 !important; /*outline: 1px solid grey !important; outline-offset: 3px !important;*/ font-family: Consolas, "Lucida Console", "Courier New", monospace !important; font-size: 11px !important; font-weight: 900 !important; } #bmContent::before { content: attr(data-value1) " " url("${ProfilePath}/${icon1}"); justify-content: end; color: rgb(170,130,255); align-items: center; display: flex; /*outline: 1px solid orange;*/ margin-inline: 16px 8px; } #bmContent::after { content: attr(data-value2) " " url("${ProfilePath}/${icon2}"); width: calc(36px + 2.1em); /* Feste Breite rechter Counter für 3 Ziffern -> linke Icons auf gleicher Höhe */ color: rgb(100,200,255); align-items: center; display: flex; /*outline: 1px solid lightblue;*/ justify-content: end; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; //let bmCounta = item.childNodes[1]; //bmCounta.classList.add('countClass'); let bmCounta = item.childNodes[1]; bmCounta.innerHTML = "" let bmContent = document.createElement("bmContent"); bmContent.id = "bmContent"; bmCounta.appendChild(bmContent); let strCountOut1 = "[" + menuCount + "]"; // Has square brackets bmContent.setAttribute('data-value1', strCountOut1); let strCountOut2 = "[" + menuitemCount + "]"; // Has square brackets bmContent.setAttribute('data-value2', strCountOut2); }, 100); } } })();Noch zur Erläuterung:
Der Content lässt sich jeweils auch grob sortieren.
ZB : content: attr(data-value1) " " url("${ProfilePath}/${icon1}");
ist der Counter #1 , dann ein Leerzeichen für Abstand, dann das Icon #1; die Reihenfolge kann man ändern, und weiteren Schnickschnack dazupacken, zB ein "/" ergibt dann ein / an der Stelle wo es eingefügt ist.
-
Ja, hatte ich eben auch gesehen und korrigiert, jetzt noch die Zähler ein wenig nach oben ausrichten und es wäre perfekt.
Kannst das mal gerne probieren; das Problem auf meiner Seite ist daß es momentan etwas schwierig ist aktuelle Nightlies für jedes einzelne Detail zu testen, daher die leider nur vagen Vorschläge.

Zum Text hatten wir hier schon einige Diskussionen in diesem Thread, bzgl. der Positionierung etc., und die exakte Positionierung der einzelnen Bestandteile vom Zähler generell; da kann ich aber erst ran wenn ich mir neue Macs leisten kann.
Am Ende des Tages vermute ich daß man den Zähler anders einbinden sollte, evtl. nicht mit dem childNodes Dingens (Fachbegriff), mal schauen.
Momentan also dieser wieder nur grobe Vorschlag, und deine Variationen sind dann halt anzupassen:
JavaScript
Alles anzeigen//bmcount testa neu (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons in profile/chrome/icons folder let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = "YourFolderIcon.png" // Custom Folder Icon let icon2 = "YourLinkIcon.svg" // Custom Link Icon function setFunction() { const css =` .countClass { justify-content: space-between !important; } .countClass::after { content: attr(data-value1) /*url("chrome://browser/skin/bookmark-hollow.svg")*/ url("${ProfilePath}/${icon1}") attr(data-value2) /*url("chrome://global/skin/icons/folder.svg")*/ url("${ProfilePath}/${icon2}") !important; font-family: Consolas, "Lucida Console", "Courier New", monospace !important; font-size: 11px !important; font-weight: 900 !important; color: rgb(100,200,255) !important; align-items: center !important; display: flex !important; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; let label = item.childNodes[1]; label.classList.add('countClass'); let strCountOut1 = "[" + menuCount + "]"; // Has square brackets label.setAttribute('data-value1', strCountOut1); let strCountOut2 = "[" + menuitemCount + "]"; // Has square brackets label.setAttribute('data-value2', strCountOut2); }, 100); } } })();Änderungen in Zeile 35-37.
-
Ich werf den groben Test einfach mal in den Raum; geht das in deinem Nigthly?
Nicht so wirklich es ist auf beiden Positionen das Ordner-Symbol zu sehen und nicht wie erwartet bei der Lesezeichenzählung der Stern.
Dabke für's testen.

Dummer Fehler von mir, sorry
 ; ich habe jetzt im Code oben Zeile 31 geändert, hatte zuvor 2x das gleiche Icon für beide Teile eingetragen.
; ich habe jetzt im Code oben Zeile 31 geändert, hatte zuvor 2x das gleiche Icon für beide Teile eingetragen. -
Ich habe nach einigem Gefrickel eine einigermaßen befriedigende Lösung für die Nightly gefunden. Nicht ausgeschlossen, daß da in ein paar Tagen nochmal nachjustiere...

Mein Anliegen war ja dass ich unbedingt eigene Icons benutzen möchte.
Ich werf den groben Test einfach mal in den Raum; geht das in deinem Nigthly?
(Icon Namen + Dateiendung oben einfach deine eigenen nehmen, oder die im Anhang in chrome/icons ordner) :
JavaScript
Alles anzeigen//bmcount testa neu (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons in profile/chrome/icons folder let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = "YourFolderIcon.png" // Custom Folder Icon let icon2 = "YourLinkIcon.svg" // Custom Link Icon function setFunction() { const css =` .countClass { justify-content: space-between !important; } .countClass::after { content: attr(data-value1) /*url("chrome://browser/skin/bookmark-hollow.svg")*/ url("${ProfilePath}/${icon1}") attr(data-value2) /*url("chrome://global/skin/icons/folder.svg")*/ url("${ProfilePath}/${icon2}") !important; font-family: Consolas, "Lucida Console", "Courier New", monospace !important; font-size: 11px !important; font-weight: 900 !important; color: rgb(100,200,255) !important; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; let label = item.childNodes[1]; label.classList.add('countClass'); let strCountOut1 = "[" + menuCount + "]"; // Has square brackets label.setAttribute('data-value1', strCountOut1); let strCountOut2 = "[" + menuitemCount + "]"; // Has square brackets label.setAttribute('data-value2', strCountOut2); }, 100); } } })();Kommt von hier irgendwo.
Nanana !

-
Ich habe mit den Browser-Werkzeugen mal gesucht: Anscheinend liegt es daran, daß die Klasse .menu-accel bei den Lesezeichen standardmäßig nicht mehr angezeigt wird. Wenn ich mir die per CSS wieder einblende, kriege ich zumindest eine der beiden Zahlen wieder dahin, wo sie vorher war...

In deinem Code von hier steht in Zeile 81 order: 1; Pfeil hinter dem "Wert" der Links; der Kommentar sollte (aus)kommentiert sein, das zum Einen.
.menu-accel sollte generell nicht nötig sein, vermute ich mal, .countClass1 bzw. .countClass2 alleine müssten reichen.
-
so sieht das von BrokenHeart hier aus:
Muß ich mal testen, ob ich per CSS noch wieder näher an das frühere Aussehen komme - rechts in der Zeile (mit mehr Abstand zum Label) finde ich das doch besser...
Ich benutze selber einen ganz anderen Ansatz , aber probier vielleicht das mal in der userChrome.css, zusätzlich zu der Script Version von BrokenHeart aus #334; nur ganz grob! getestet:
-
Dass du dich selbst einschließt, ändert doch nichts daran, dass du mit der Aussage die Qualität der Arbeit in diesem Forum als Ganzes in Frage gestellt hast.
 Tatsache ist: Dieses Forum ist natürlich nicht so groß wie Reddit. Aber auch hier bekommen die Nutzer in der Regel exakt das, was sie wollen. Wege zum Ziel gibt es meistens mehr als einen.
Tatsache ist: Dieses Forum ist natürlich nicht so groß wie Reddit. Aber auch hier bekommen die Nutzer in der Regel exakt das, was sie wollen. Wege zum Ziel gibt es meistens mehr als einen.Korrekt, aber es ist hier auch einiges an fragwürdigem CSS Code unterwegs, der auch nach mehrfachen Hinweisen nicht korrigiert, oder zumindest diskutiert wird; ich hatte selber einige Male dazu kommentiert, wenn meiner(!) Ansicht nach ein Korrekturbedarf bestand.
Aus diesem ganz konkreten Grund benutze ich selber kaum noch (CSS) Code aus diesem Forum, daher steht meine obige Meinung dazu (jetzt leicht editiert ).
).Das Problem mit üblem oder veraltetem Code gilt natürlich erst recht für Reddit, aber wenn man einen groben Überblick über die regulär Beitragenden hat, findet man idR soliden und kompetenten CSS Code, und/oder Links zu hilfreichen Quellen.
Fragen oder Kritik werden dort auch deutlich öfter wahrgenommen und beantwortet, statt oft nur ignoriert oder pauschal abgelehnt zu werden.Wie gesagt, ich rede nur über CSS.