Hallo,
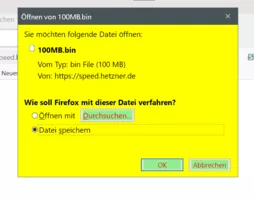
ich habe in den Einstellungen, was bei dem Download von pptx-Dateien passieren soll, "Jedes Mal nachfragen" ausgewählt. Jedoch werden die Dateien weiter gleich gespeichert und nicht gefragt, was ich möchte...
Jemand ne Ahnung, woran das liegt?
Hallo,
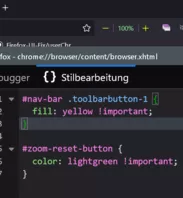
bitte nenne die betroffene Websites. In deinem Code ist ein Mime-Type angegeben. Damit besteht eine Abhängigkeit vom Header, den die Website sendet. Wenn die Website nicht diesen MimeType als Header sendet, greift der Code auch nicht.
Hallo,
was ist der "Mime-Type"? Kann ich den nicht einfach entfernen, damit das sicher funktioniert?
Alternativ: wie kann man herausfinden, ob die Webseite den passenden Header sendet?