falsch geschrieben hatte
Kann passieren
Schön wenn dein Problem jetzt behoben ist.
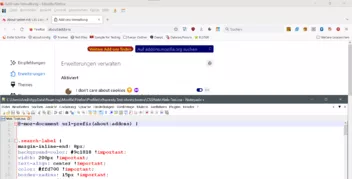
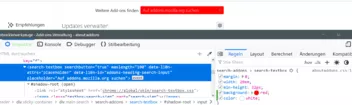
Könntest du mal folgenden Code testen:
CSS
/*about:preferences*/
@-moz-document url(about:preferences),
url(about:preferences#general),
url(about:preferences#home),
url(about:preferences#advanced),
url(about:preferences#containers),
url(about:preferences#content),
url(about:preferences#applications),
url(about:preferences#privacy),
url(about:preferences#search),
url(about:preferences#security),
url(about:preferences#sync){
/*Hintergrund gesamte Seite*/
.main-content {
padding-top: 0;
scroll-padding-top: 90px;
contain: inline-size;
background-color: #ffd700 !important;
}
.sticky-inner-container {
-moz-box-flex: 1;
max-width: var(--main-pane-width);
background-color: #ffd700 !important;
}
.sticky-container {
position: sticky;
background-color: #ffd700 !important;
top: 0;
z-index: 1;
width: calc(100% + 8px);
margin-inline: -4px;
padding-inline: 4px;
}
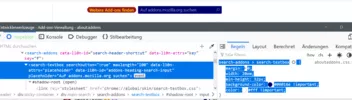
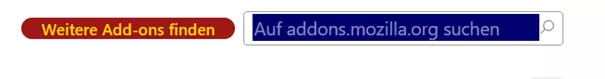
/*Suchfeld*/
#policies-container, #searchInput {
min-height: 32px;
margin: 20px 0 30px;
margin-right: 0px;
background-color: #00016e !important;
color: #fff !important;
margin-right: 435px !important;
}
/*Überschriften*/
h1 {
font-size: 1.46em;
font-weight: 800 !important;
line-height: 1.3em;
margin: 0;
margin-left: 0px;
color: #00016e !important;
background-color: #ffd !important;
margin-left: 80px !important;
width: 600px !important;
text-align: center;
border-radius: 15px !important;
}
h2 {
margin: 16px 0 4px;
font-size: 1.14em;
line-height: normal;
background-color: #9c1818 !important;
}
/*Checkbox*/
.checkbox-check[checked] {
border-color: #9c1818 !important;
background-color: #9c1818 !important;
background-image: url("chrome://global/skin/icons/check.svg");
background-position: center;
background-repeat: no-repeat;
-moz-context-properties: fill;
fill: #fff !important;
color: var(--checkbox-checked-color, AccentColorText);
color-adjust: exact;
}
}Ergänzend zum Ursprung müssten:
die Unterüberschriften (z.B. "Start") rot hinterlegt sein. Jedoch wird der Codeteil dafür (h2) nicht erkannt.