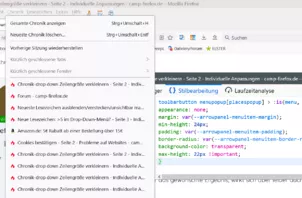
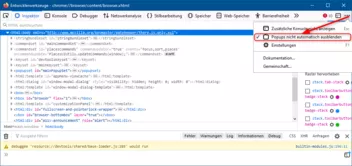
Bei mir sieht es mit dem Code wie folgt aus:
Bitte mache den Screenshot größer, damit man auch lesen kann, was da steht. Es scheint aber so, dass du da deinen bisherigen Code hast und nicht den, den wir die ganze Zeit testen.
Ich habe da einen anderen Code ( Link zum Post) getestet, den ich selber gefunden habe. Leider wirkt der sich auch noch auf andere Menüs aus und ist daher auch nix. Der Code, den andere hier gepostet haben funktioniert bei mir nicht einmal in einem vollständig leeren Testprofil.