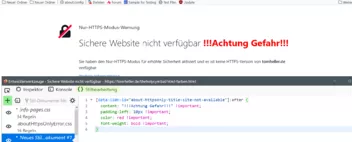
Ich bin gerade dabei, die Feinheiten der letzten Änderungen anzupassen. Hierbei ist mir aufgefallen, dass sich die Farbe von diesen Checkboxen nicht mehr wie gewohnt ändern lässt.
Gemeint sind die Boxen wie:
- Bei der Suche (Strg+F) vor "alles hervorheben", "Groß-/Kleinschreibung", "Akzente", "Ganze Wörter"
- Bei about:config vor "Beim Aufruf dieser Einstellungen immer warnen"
- und weitere (falls ich noch welche übersehen habe)
Gibt es da aktuell noch eine Möglichkeit, die Hintergrundfarbe im nicht aktivierten Zustand sowie im aktivierten Zustand die Farbe hinter dem Haken und den Haken selber anzupassen?