Beiträge von reni
-
-
-
Hallo PM,
jetzt muss ich mal dumm fragen: wenn ich das update herunterlade, wo speicher ich das denn ab (war bisher nie in der Verlegenheit ein update manuell runterzuladen)?
Danke + Gruß !
!Das sollte dir, so weit mir bekannt, unter "Windows Update" angeboten werden.
-
Alles klar, dann hatte ich dich nur falsch verstanden, sorry.
Alles gut

-
Alles klar, das erscheint nur bei DuckDuckGo
Ne, bei mir war es Qwant und beim Threadersteller war es google und bei DuckDuckGo hab ich es auch.
Hätte dann sogar funktioniert.
Das hab ich auch nicht anders erwartet von dir

-
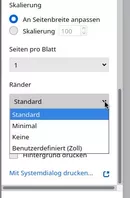
Das habe ich hier so gar nicht
Ich hab es auch:
Und so ist es weg:
-
es gibt keine auch nur ansatzweise vollständige Liste und das würde auch nicht funktionieren, da erstens permanent Optionen hinzugefügt und entfernt werden
Etwas in dieser Art hab ich schon vermutet und ist auch verständlich.
Wenn du Fragen zu konkreten Schaltern hast, kannst du diese natürlich jederzeit hier im Forum stellen.
Das werde ich tun

Die umfangreichste, aber ziemlich veraltete Liste, ist diese her:
Ja, die hab ich gefunden und eben da bemerkt, dass sie nicht aktuell ist.
Die Anzahl der Einträge ändert sich ständig, es kommen welche hinzu und andere wiederum fallen weg bzw. sind nur zeitweise gültig.
Solch Liste zu pflegen, wäre ein harter Job
 Stimmt.
Stimmt.Ok, dann schau ich mal und bei Fragen werde ich fragen

Danke euch.
-
Hallo,
eigentlich sagt mein Betreff schon fast alles.
Ich bin auf der Suche nach Erläuterungen zu den Einstellungen in "about:config", um es einfach verstehen zu können, was man da tut.
Gefunden habe ich diese Seite: http://kb.mozillazine.org/About:config
Aber hier hab ich den Verdacht, da fehlt einiges.

-
Funktioniert hier mit diesem Code, trotz deutschem Namen.
Ja Andreas, das funzt bei mir auch - ich nehme halt die ID.
Was ich aber eigentlich sagen wollte ist, dass ich bisher für diesen Menü-Punkt keine eigene Icons gesetzt habe.
Da bin ich bei den Systemeinstellungen geblieben. Das meinte ich mit "das mitgebrachte Icon"
 Und war von mir nur ein Hinweis.
Und war von mir nur ein Hinweis.
-
-
Ich hatte das mal so in etwa unter Tumbleweed und XFCE mit einem dunklen Desktop-Thema.
Ganz andere Baustelle, da kann (konnte) Firefox nichts für

Spielkinder .....

 wenn doch immer solange Winter ist ...
wenn doch immer solange Winter ist ... 
-
weder unter Leap 15.2 noch mit Tumbleweed ist das Problem hier aufgetaucht.
Ich hatte das mal so in etwa unter Tumbleweed und XFCE mit einem dunklen Desktop-Thema. Hat mich auch bisschen verwundert ...

-
er weiß doch, wie er es machen soll, aber:
Nun geht nichts mehr, ein Kopieren in die Zwischenablage geht nicht FF reagiert nicht auf das Anklicken des Buttons.
-
Wie verhält sich Firefox, wenn du ein neues Windows-Benutzer-Konto anlegst?
Ich weiß, dass es dir nicht hilft, aber hier auf meinem Win10-Büro-PC rennt FF in 86.0.1. wunderbar, wie auch zuvor der 86.0 - allerdings in der 32bit-Version.
-
Danke. Übernehme ich. Gefällt mir sehr gut

-
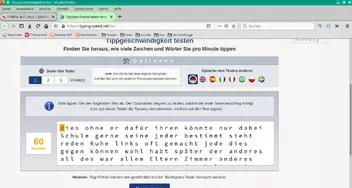
Ja, dort ist dunkel ausgewählt. Allerdings ändert sich bei mir auch nach dem Aktualisieren die Webseite typing-speed.net nicht. Auch nicht, wenn ich es dort auf hell eingestellt habe, denn das habe ich eben probiert. Ich habe es auch bei mir selbst probiert, wenn ich eine Webseite code und in CSS nicht definiere, wie die Background-Color sein soll, ist alles schwarz und das unabhängig vom Thema.
Was benutzt du für eine grafische Oberfläche? Welches Thema dort? Auch ein Dunkles?
Auch davon hängt die Darstellung der Programme ab.
-
-
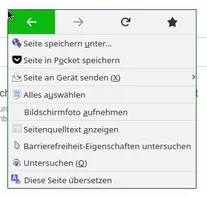
Danke, sehr gut erläutert. Klasse
 Aber wie ich zur Bibliothek komme, hätte ich da nicht gefunden
Aber wie ich zur Bibliothek komme, hätte ich da nicht gefunden 
Ich bin ja ein Freund der Stilbearbeitung geworden.
Code schreiben - schaun, ob es passt - speichern

-
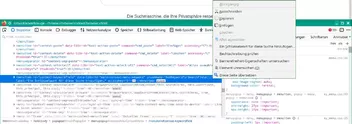
du kannst das Fenster in den Browser-Werkzeugen hier auswählen:
Dankeschön

Auf gehts ...
-
Guten Abend

nach dem ich nun "fast" alle Menüeinträge jeglicher Art mit Icons versehen hab, wirds mir langweilig

Nun würde ich gern an die Menüs der Bibliothek.
Aber wie komme ich da mit dem Browser-Werkzeug ran? Muss dafür noch etwas aktiviert werden? Momentan komme ich mit dem "Inspector" nicht in die Bibliothek.
Das es geht, sehe ich an diesem Beispiel: #2
Wisst ihr, was ich meine?