Wenn die Tabs im Fehlerbehebungsmodus angezeigt werden, verschwinden die Lesezeichen fast vollständig.
Beiträge von n8shift
-
-
Seit einem update, vor einiger Zeit, werden geöffnete Tabs nicht mehr angezeigt. Ich muss den Mauszeiger auf das Firefox-Icon in der Taskleiste führen, dann erst werden dort die geöffneten Tabs als Miniaturbild angezeigt. Im Browser selbst erscheinen keine Tabs und keine Tabsleiste mehr.
Ich habe im Internet etwas von css code gelesen. Wo finde ich den code und was tut man dort?
-
Das war ja wirklich ganz "schlau" von dir, einfach wieder Firefox 88 und damit eine Version mit bekannten Sicherheitslücken zu nutzen… Ist dir Sicherheit wirklich völlig egal?

Du verwechselst etwas ganz Grundlegendes, nämlich Ursache und Auslöser. Das Firefox-Update ist nur Auslöser, weil deine Anpassungen nicht kompatibel mit Firefox 89 sind. Aber deine Anpassungen sind die alleinige Ursache für dein Problem.
Das mit den Sicherheitslücken wusste ich bis zu deinem Beitrag nicht und ich habe 89 jetzt wieder geladen.
Aber da du ja eh wieder die alte Fx Version nutzt bin ich raus hier.
Tut mir leid, wenn Du jetzt irgendwie verärgert bist. Ich habe die 89 wieder geladen, eben mit dem Fehler, dass mir immer nur ein TAB am unteren Rand angezeigt wird.
-
Nachdem kein gut gemeinter Tipp helfen konnte, habe ich ein altes Backup geladen. Nun funktioniert alles einwandfrei und das Layout erscheint in gewohnter Pracht.
Es lag also uneingeschränkt am Update, das mir Firefox übergebügelt hatte.
Nochmals Dank an alle.
-
Zumindest ist es nicht der Code von mir.
Teste diesen:
Ich habe getestet.
Ein TAB ist nun wirklich oben sichtbar. Egal wieviel TABs ich auch öffne, es ist immer nur der letzte sichtbar. Der vorher geöffnete verschwindet bei Öffnung eines neuen sofort. Der jeweils neue TAB wird immer in TABbreite nach rechts geöffnet. Die zuvor geöffneten TABs müssen also im Hintergrund (unsichtbar) geöffnet sein.
Mit diesem Code habe ich nur eine Lesezeichenzeile. Mit dem vorherigen Code hatte ich drei Lesezeichenzeilen.
Soweit die ersten Testergebnisse.
-
Hier nochmal der Code.
Habe ich den irgendwie verhunzt?
CSS
Alles anzeigen#nav-bar { border-top-width: Opx !important; } /* Lesezeichensymbolleiste ohne Text */ #PlacesToolbarItems > toolbarbutton.bookmark-item > .toolbarbutton-text {display: none !important;} #PlacesToolbarItems > toolbarbutton.bookmark-item {margin-left: -2px !important;} /*Mehrreihige Lesezeichen-Symbolleiste*/ @-moz-document url-prefix("chrome://browser/content/browser.xhtml") { #PersonalToolbar { max-height: calc(25px * 3) !important; /*es werden 3 Reihen angezeigt*/ } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 22px !important; max-height: 22px !important; } #PlacesToolbarItems { max-height:100px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } } /*Tableiste unten*/ @-moz-document url(chrome://browser/content/browser.xhtml) { #TabsToolbar { position: absolute !important; display:block !important; bottom: -1px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 30px !important; } :root #tabbrowser-tabs { --tab-min-height: 30px !important; } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 180px!important; } /*Damit wird der Tabtext nicht ausgeblendet am Ende*/ .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none !important; } } <img src="https://www.camp-firefox.de/attachment/31120-2021-06-10-144821-jpg/" class="woltlabAttachment" data-attachment-id="31120" id="wcfImgAttachment1"> -
-
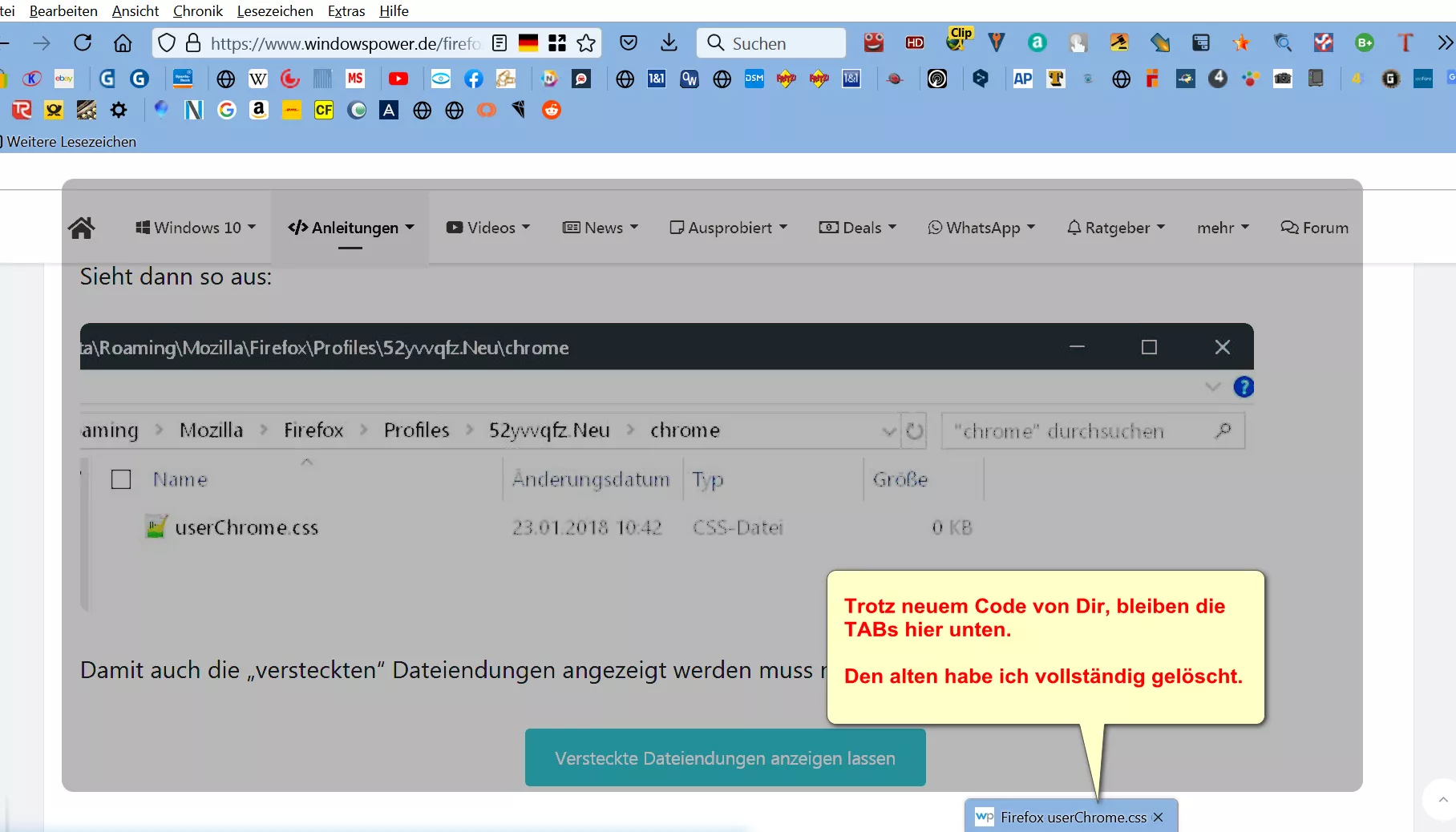
Deine Datei hat 0KB.
Von 2018 ist sie außerdem auch...

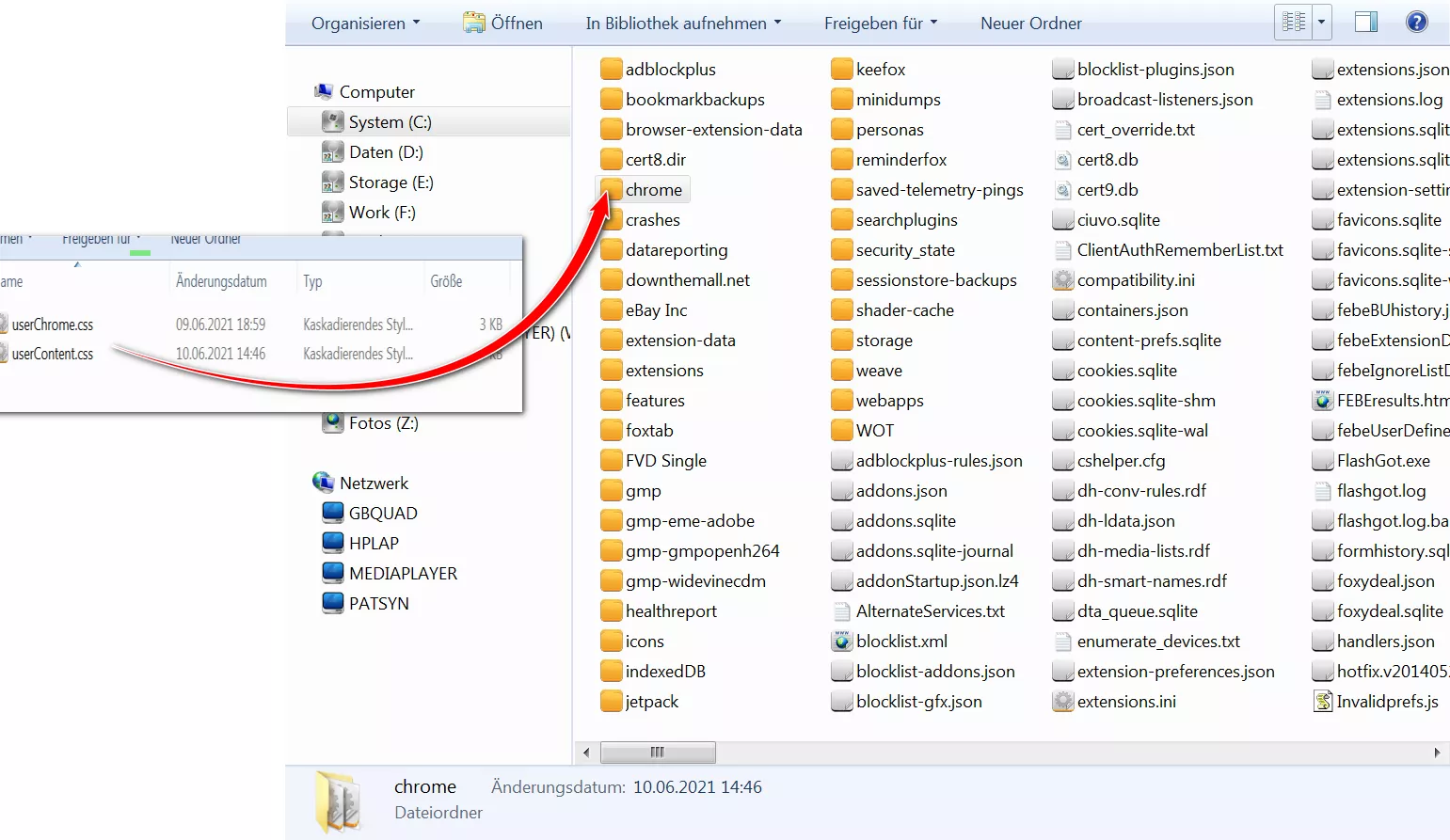
Tut mir leid, das ist kein screenshot meiner Dateien. Ich war auf einer Internetseite um mehr Infos über userChrome.css anzulesen. Das Bild gehört also zu der Internetseite "http://www.windowspower.de/Firefox userChrome.css" und bildet nicht meine Datei ab.
-
Dumme Frage: Was hast du mit der alten gemacht? Gelöscht, oder oxydiert die immer noch in der userChrome.css rum?
Ich habe sie komplett gelöscht.
-
Ja, ich habe eine komplett neue Datei angelegt.
-
Was muss geändert werden,
Teste bitte:
Ich habe es getestet. Es werden jetzt wieder alle TABs angezeigt. Leider immer noch am unteren Rand.
-
Liebe Experten, ich habe nach dem ungewollten Update eben gleichen Fehler wie orofino. Nur ein TAB unten, alle anderen unsichtbar.
Hier meine geänderte CSS.
CSS
Alles anzeigen#nav-bar { border-top-width: Opx !important; } /* Lesezeichensymbolleiste ohne Text */ #PlacesToolbarItems > toolbarbutton.bookmark-item > .toolbarbutton-text {display: none !important;} #PlacesToolbarItems > toolbarbutton.bookmark-item {margin-left: -2px !important;} /*Mehrreihige Lesezeichen-Symbolleiste*/ @-moz-document url-prefix("chrome://browser/content/browser.xhtml") { #PersonalToolbar { max-height: calc(25px * 3) !important; /*es werden 3 Reihen angezeigt*/ } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 22px !important; max-height: 22px !important; } #PlacesToolbarItems { max-height:100px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } } /*Tableiste unten*/ @-moz-document url(chrome://browser/content/browser.xhtml) { #TabsToolbar { position: absolute !important; display:block !important; bottom: -1px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 30px !important; } :root #tabbrowser-tabs { --tab-min-height: 30px !important; } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 180px!important; } /*Damit wird der Tabtext nicht ausgeblendet am Ende*/ .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none !important; } }Was muss geändert werden, damit es wieder mit den TABs funktioniert?
Edit 2002Andreas
Text in Klammercode </> gesetzt. -
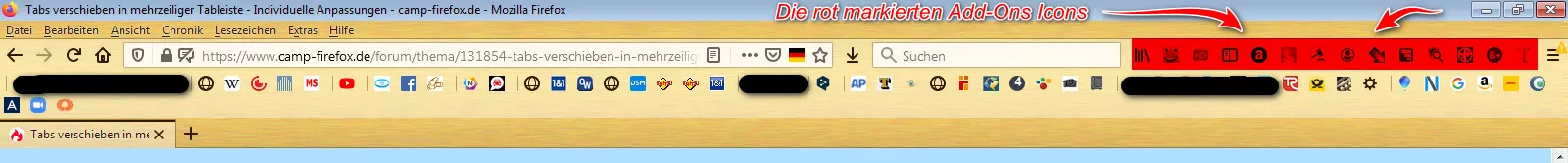
Hallo, meine Adressleiste und die Google -Suchleiste nehmen einfach zu viel Platz ein. Rechts am Rande ist nur wenig Platz für die Icons der Add-Ons. (siehe Foto). Wenn ich die Adressleiste verkleinere, vergrößert sich automatisch die Google-Suchleiste. Das will ich auf keinen Fall. Leider funktioniert bei mir das Überhangmenü nicht, also habe ich im jetzigen Zustand (viel zu große Adress- und Suchleisten und wenig Platz für Add-Ons Icons) keinen Zugriff auf die restlichen Add-Ons.
Kann mit jemand helfen, die Adress- und Suchleiste dauerhaft zu verkleinern?
-
Vielen Dank für die zahlreiche Hilfe. Es wurde mir 100%ig geholfen. Ich habe alles so eingegeben und es funktioniert wie gewünscht. Den Schalter in toolkit.legacy ... habe ich umgestellt.
Ich weiß, Win7 hat sein Verfalldatum erreicht. Aber ich schrecke vor dem Umstieg und die komplette Konfiguration meiner vielen Programme zurück.
Leider habe ich keine Enkel, die ich mal einspannen kann. Meine Altenpfleger sind zwar nett, haben aber weder Zeit noch sind sie technisch auf Zack.
Da bleibt wohl Win7 das kleinere Übel.
-
Hallo, mein Firefox hat plötzlich seine Erscheinung total verändert. Ich habe Win7 ultimate und Firefox 79.0 (64-Bit).
Plötzlich sind meine Tabs oben und die Lesezeichen unten. Auch zeigen die Lesezeichen plötzlich Text an.
Ich habe hier im Forum gelesen und dabei die userChrome.css entdeckt.
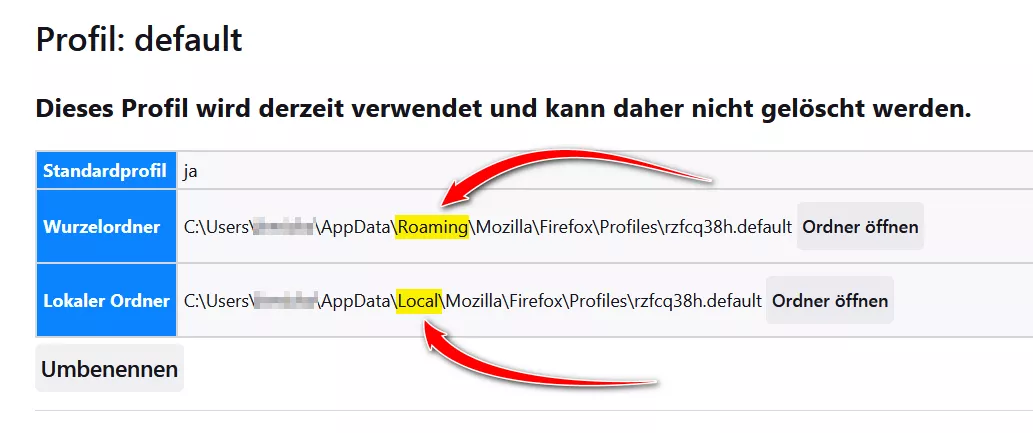
Wie beschriebe, habe ich die Datei erstellt. Speicherort ist "C:\Users\Username\AppData\Roaming\Mozilla\Firefox\Profiles
\xxx.default\chrome\userChrome.css"
Inhalt der userChrome.css ist ...
CSS
Alles anzeigen#TabsToolbar { -moz-box-ordinal-group: 2; } nav-bar { border-top-width: Opx !important; } #PlacesToolbarItems > toolbarbutton.bookmark-item {margin-left: -2px !important;} /* Lesezeichensymbolleiste mehrzeilig */ #personal-bookmarks { display: block; } #personal-bookmarks #PlacesToolbar { display: block; min-height: 0px; overflow-x: hidden; overflow-y: auto; max-height: 999px; } #personal-bookmarks #PlacesToolbar > hbox { display: -moz-stack !important; left: 0px; right: 0px; width: 100%; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems { overflow-x: visible; overflow-y: visible; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems > box { display: block; } #personal-bookmarks #PlacesToolbar > .bookmark-item{ visibility: visible !important; } #personal-bookmarks #PlacesToolbar .chevron{ display: none; } #personal-bookmarks #PlacesToolbar > hbox > hbox{ overflow-x: hidden; overflow-y: hidden; } #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed=“true“], #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{ display: none; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{ padding-top: 2px; padding-bottom: 2px; margin-left: -4px !important; padding-right: 9.5px !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled=“true“]), #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open=“true“] { padding-top: 2px !important; padding-bottom: 2px !important; -moz-padding-start: 4px; -moz-padding-end: 2px; } #personal-bookmarks #PlacesToolbar toolbarseparator{ -moz-appearance: none !important; visibility: visible !important; display: inline; text-shadow: none !important; border-left: 3px solid ThreeDShadow !important; border-right: 3px solid ThreeDHighlight !important; vertical-align: middle; } #personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{ -moz-appearance: toolbarbutton; } #navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar):not(#TabsToolbar) { max-height: 999px !important; } /* Lesezeichensymbolleiste ohne Text */ #PlacesToolbarItems > toolbarbutton.bookmark-item > .toolbarbutton-text {display: none !important;}Leider hat diese userChrome.css keinerlei Wirkung auf mein Firefox. Ein Neustart bringt keinerlei Veränderung.
Wo liegt mein Fehler? Wer kann mir helfen?
Was ist bloss mit meinem Beitrag geschehen? In der Vorschau sah er ganz normal und manierlich aus, bearbeiten kann ich ihn auch nicht. Entschuldigt das Erscheinungsbild.
Edit 2002Andreas
Text in Klammercode </> gesetzt, und den Beitrag angepasst.