Ein Hallo in die Runde!
In der aktuellen Nightly funktionieren diese Namen(?) nicht mehr, bin auch nicht in der Lage das zu überprüfen.
Andreas, kannst du bitte mal helfen ?
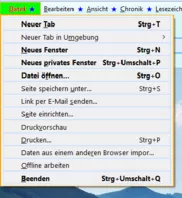
#menu_newNavigatorTab
#menu_newNavigator
#menu_newPrivateWindow
#menu_openFile
#menu_importFromAnotherBrowser
#menu_FileQuitItem
menuitem[label="Offline arbeiten"][type="checkbox"][checked="false"] > .menu-iconic-left {
Das ist aus dem Code von Endor aus dem Menü Datei.