Wie gesagt die ID appMenu habe ich gar nicht gefunden
Wenn ich diese ID nutze, so werden im Sub-Menü alle Zeilen mit Hover-Effekt gezeigt. Meine Vorstellung war aber, dass eventuell mit einem Code alles einzurichten wäre. Falsch gedahct ???
Wie gesagt die ID appMenu habe ich gar nicht gefunden
Wenn ich diese ID nutze, so werden im Sub-Menü alle Zeilen mit Hover-Effekt gezeigt. Meine Vorstellung war aber, dass eventuell mit einem Code alles einzurichten wäre. Falsch gedahct ???
Was willst du mit dem Code erreichen?
Hallo, milupo!
Den Hover-Effekt für jede angewählte Zeile im Hamburger. In dem Code oben habe ich hinter #appMenu das Komma vergessen, Entschuldigung. ![]()
Hallo!
Ich bitte erneut um Hilfe. ![]()
![]()
Für das Hamburger Menü habe ich mir diesen Code gezimmert, der auch funktioniert, mit dem Nebeneffekt, dass auch in der Toolbar bei den Icons der Hintergrund erscheint. Nun habe ich schon mit allen möglichen Varianten (nach meinen Vorstellungen) probiert, ich bekomme es nicht hin. ![]()
Hier der Code:
Klicke mal etwas neben den Pfeil.
Fehlersuche! Bei der Spielerei eine Klammer übersehen, alles i.O.![]() Danke!
Danke! ![]()
![]()
Bitte sehr:
Danke, auch das ist da. ![]()
Wenn wir schon dabei sind, im Haupt-Kontext-Menü fehlt auch noch ein Icon bei "Seite in Pocket speichern".
Kannst du bitte noch mal das überprüfen: RE: Datei/Neues Fenster und Hamburger Menü/Anpassen
Hier unser Thread von damals
Ja, Endor, da werde ich mal stöbern, gibt bestimmt interessante Details zu erfahren.
Endor
Danke für den Link, auch das werde ich studieren.![]()
Zumindest habe ich ihn.
Den Code mit dem hellgrünen Rand oben habe ich bei mir wieder entfernt, weil, wenn man dann oben links auf den Zurück-Pfeil klickt, keine Reaktion kommt. Kannst du das mal bitte überprüfen.
Für das Hamburger-Menü gibt es mehrere zusammengehörige CSS-Dateien von Endor.
Zeig mal bitte, wo.
Das wäre dann der Code für den Eintrag bei der Hamburger Schaltfläche:
Danke, Endor, auch das passt.![]()
hier mein Vorschlag für das Symbol:
Endor, danke, das passt sehr gut. ![]()
![]()
![]()
#menuitem_application
Das ist wieder genau richtig. Da muss ich mal nach einem passenden Base64-Icon Ausschau halten, oder umwandeln. Jedenfalls ist das Icon da, muss nur noch richtig platziert werden. Das werde ich dann auch im Hamburger einfügen, da fehlt es natürlich auch noch. Milupo, ich danke dir für deine Hilfe. ![]()
![]()
![]()
Ja diesen Eintrag muss ich erst ein Symbol verpassen.
Trotzdem mein Dank, Endor. Da steckt ja ein Haufen Arbeit drin, vor allem aber Zeit. Ich ziehe meinen Hut.![]()
![]()
![]()
Der entsprechende Selektor ist #historyRestoreLastSession
Super, milupo, genau den habe ich gebraucht. Danke ! ![]()
![]()
Wenn wir schon dabei sind, unter Extras/Web-Entwickler/Anwendung gibt es auch kein Icon. Ob Endor auch da keines vorgesehen hat? Der Code dafür von hier: https://github.com/Endor8/CSS/blo…te/Werkzeug.css
Edit: Ich habe gerade festgestellt, den Eintrag findet man nur in Nightly.
Guten Abend!![]()
Ich brauche wieder Hilfe zu einem Code für die Icons von Endor. In dem Code von hier für das Menü Ckronik https://github.com/Endor8/CSS/blo…ste/Chronik.css sollte sicherlich auch ein Icon für "Vorherige Sitzung wiederherstellen" dabei sein, vermute ich. Kann das mal bitte überprüft werden, ob das so ist.
Erkläre doch einmal richtig, was du überhaupt willst. Jetzt fängst du vom zweiten Nightly an und von einem Icon. Von Icons war bisher überhaupt noch nicht die Rede.
Guten Morgen ! ![]()
Nein, weil es mir nur um eine Bestätigung für die Wirksamkeit der Selektoren im Nightly ging. In allen anderen Versionen (72/73) laufen sie auch fehlerfrei.
um dann zu schreiben, nein, darum geht es nicht, in meinem zweiten Nightly funktioniert es doch.
Wenn ich vorher diesen Gedankenblitz erbracht , und gleich im zweiten Nightly auch die Probe gemacht hätte, so wäre ich garantiert nicht auf die Idee gekommen euch um Rat zu bitten.
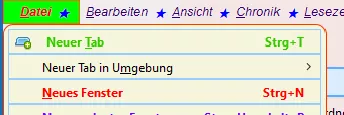
Was ist mit dem Bildschirmfoto aus Beitrag #88 und mit dem Eintrag "Neuer Tab in Umgebung"? Muss der schwarz bleiben?
Ja, milupo, soll so sein. Das mit den Einträgen in Popup, usw. ist abgeschlossen, es geht hier nur um das Einfügen der Icons aus dem Code von Endor (Danke !!!). Und Dank an dich, dass du dich so bemühst mir behilflich zu sein. ![]()
![]()
Probiere mal für den Eintrag aus Beitrag #88 den Selektor #menu_newUserContext
Nein, milupo, das bringt nichts. In meinem zweiten Nightly ist ja alles i.O. Da wird nur das Icon für Offline arbeiten nicht angezeigt, sonst alles bestens. Also nun wird ein sauberer Nightly angesetzt, dann weiß ich mehr. Durch die viele Testerei liegt da wohl doch was im Argen, aber darüber ärgere ich mich nicht.
Es bringt nichts, wenn du qwie in Beitrag #86 nur eine Zeile angibst.
Da hast du vollkommen Recht, ich werde mich bessern. ![]()
Was ist, wenn ein Semikolon in der Regel fehlt oder ein !important und der Standard wird dadurch nicht überschrieben? Oder auch eine fehlender Klammer?
Ich bin dir für deine Hinweise immer dankbar. In der Zwischenzeit habe ich aber sehr viel dazu gelernt, um mit solchen Dingen nicht oberflächlich zu agieren. Wenn es wie in den letzten Tagen mit uns Beiden dann mal beim Test passiert, weil alles schnell gehen soll, dann weiß ich aber jetzt auch schon, wo es eventuell klemmen könnte. Und Vieles davon habe ich von euch gelernt.
In dem Code von dem besagten Nightly habe ich nichts verändert, nur aus dem Testfox (72.0.2) kopiert, und gestartet.
Deshalb wollte ich wissen, ob sich in der Namensgebung etwas geändert hat. Hat sich nicht, wie Andreas mir bestätigt hat, also ist Sand im Getriebe. Ganz neuen Nightly aufsetzen, dann wird alles wieder gut.
Kein Problem hier.
Ja, das überrascht mich natürlich wieder ungemein. Was ist denn da wieder los ?
Und in dem zweite Nightly auch.

Danke, Leute, ich gehe auf Fehlersuche. ![]()
Wenn das oben dein kopierter Code ist, dann fehlt jeweils das Komma am Ende jeder Zeile.
Danke, Andreas , dass du antwortest. Ich hätte eventuell weiter ausholen müssen. Es geht in dem Code von Endor um die Anzeige der Icons vor den Einträgen (Namen). In dem Code ist kein Komma gesetzt. Und nur im Menü Datei sind es diese Einträge, alle anderen laufen (Icons werden angezeigt).
Hier die erste Zeile aus dem Code für "Neuen Tab ":
#menu_newNavigatorTab[label="Neuer Tab"]{
Den Rest erspare ich hier mal.
Und es wäre schön, wenn du auf den Beitrag verlinken würdest, auf den du dich beziehst, hier also auf den von Endor.
Aber natürlich, milupo! ![]()

