und ich sags nochmal.
Ihr müsst schon alles löschen um zu sehen ob euer Code auch wirklich funktioniert
![]()
![]()
![]() , das kann nicht in meinen Kopf rein. Wie und wo?
, das kann nicht in meinen Kopf rein. Wie und wo?
denn auch der Code aus #188 beseitigt nicht das Stoppen des Videos.
Ich habe ein Video 15 Min. laufen lassen, da wurde noch nichts gestoppt.
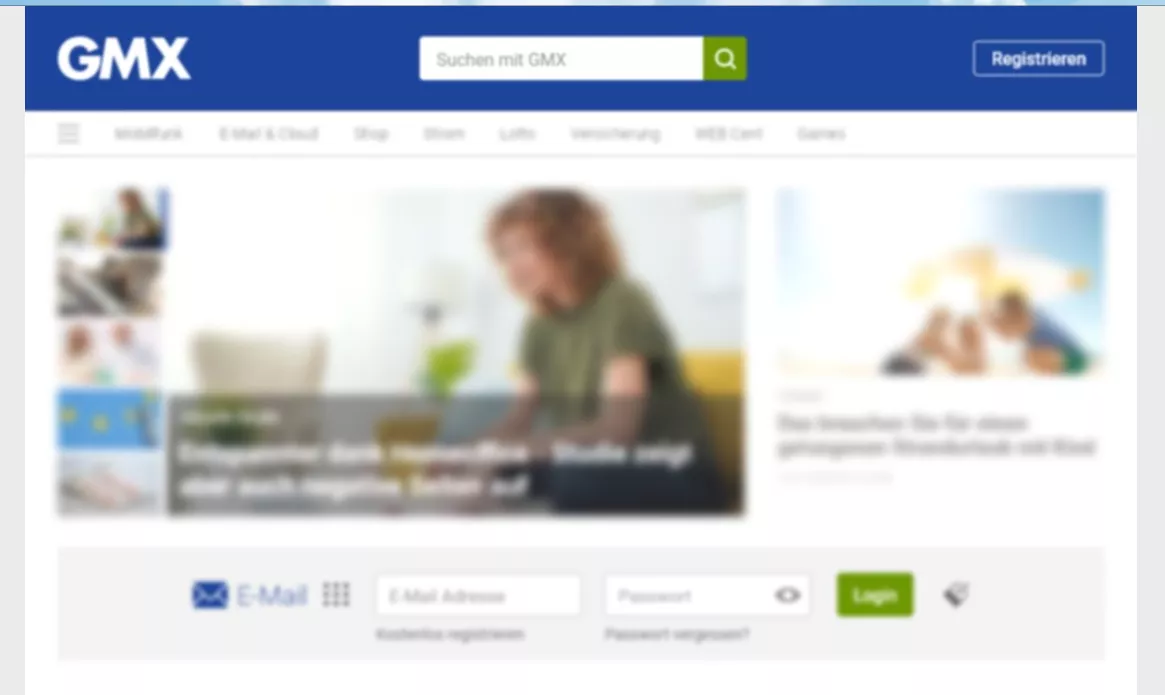
Dazu auch noch ein unschöner Balken um das Video wenn man Firefox nicht maximiert hat und die Sidebar an hat
Das kann ich nicht bestätigen, alles wird bestens angezeigt.![]()
Und außerdem ist der Code nur eine Zusammenfassung dessen, was ich hier gefunden habe, und zuletzt mit sam2008 probiert habe. Zusätzlich hatte ich gebeten, dass doch getestet werden sollte.
So, nun muss ich mir erst einmal die Tränen abwischen.![]()
![]()