Muss ich mir Sorgen machen?

Rauch
streamable.com
Muss ich mir Sorgen machen?

Ich mach es umgekehrt.
Nur auf Youtube wird Werbung mittels Addon geblockt und ansonsten wird sie größtenteils schon durch die Einstellungen im Firefox verhindert.
Hier tut der AdBlocker for YouTube noch seinen Dienst.
Ein Vorschlag:
- Die häufig genutzten Lesezeichen werden wie üblich in der Leszeichensymbolleiste gespeichert
- Der Ordner "Lesezeichen-Menü" in der Sidebar bleibt leer
- Die Ordner "Lesezeichen-Symbolleiste" und "Lesezeichen-Menü" bleiben in der Sidebar geschlossen.
- Alle anderen selbst erstellten Lesezeichen bzw. Ordner kommen in den Standardordner "Weitere Lesezeichen". Dieser
Ordner bleibt geöffnet.
In der Konfiguration sind die "Horror-Ordner" oben und "dümpeln" nicht mehr untendran.
Guten Abend in die Runde
Zu einem speziellen Szenario bei Youtube habe ich eine Frage.
Ein Kanalbetreiber hat mich anscheinend blockiert. Meine Kommentare werden deshalb nicht öffentlich angezeigt.
Von Interesse ist nun, ob die gesperrten Kommentare von vornherein sofort geblockt sind, oder werden sie zumindest
für den Kanalbetreiber angezeigt? Weiß das vielleicht jemand?
Hallo Klaus
Willkommen bei uns im Forum
Mit Windows 7 und dem normal installierten Firefox 115.3.1 ESR tritt der Effekt hier nicht auf.
Teste mal, wie es im Fehlerbehebungsmodus ausschaut.
Wer schon immer mal wissen wollte, wie es zum Feierabend im Bierzelt ausssieht:

Entschuldigung bitte für die späte Replik.
Seltsam war an der Fehlfunktion, dass sie erst nach der Installation von Version 116 auftrat. Meines Wissens wurde seitdem nichts am Browser verändert, was die Funktion von Scripten betrifft.
Die Links habe ich mir nochmals angeschaut. Immer wieder stellen mich die Github-Seiten vor ein Rätsel. Ich blicke da selten durch. Wo findet man beispielsweise den Download der script loader.uc.js auf dieser Seite?
Jedenfalls haben mich eure Hinweise zur Überprüfung der fraglichen Dateien veranlasst. Dabei kam mir in Erinnerung, dass es bei der Modifizierung der Datei main.js Schwierigkeiten gab. Windows 10 verweigerte die Änderung der Datei mit dem Hinweis, man möge sich an den Administrator wenden. Ich bin der Administrator und deshalb machte mich diese Hartleibigkeit sauer. Daraufhin habe ich in meinem ahnungslosen Aktionismus so lange in der Rechte- und Zugriffsverwaltung der Datei herumgeschraubt, bis nichts mehr ging. Sie ließ sich nicht mal löschen. Nur durch einen Zugriff über Linux konnte die Datei entfernt und ersetzt werden. Das hatte Erfolg. Jetzt sind die Button wieder verfügbar.
Vielen Dank für die Anregungen.
Ein schönes Wochenende wünsche ich
Hallo Andreas
Anscheinend funktionieren andere Scriptdateien auch nicht. Zumindest das Script namens ScrollTopAndBottom.uc hat ebenfalls keine Wirkung. Außerdem sind im Ordner chrome 2 weitere Scripte, die schon lange vorhanden sind und deren Bedeutung meinerseits in Vergessenheit geraten ist.
Nachfolgend die Scripte:
//ScrollTopAndBottom.uc.js
(function() {
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context-to-top';
menuitem.classList.add('menuitem-iconic');
menuitem.setAttribute('tooltiptext' , '');
menuitem.style.listStyleImage='url("chrome://browser/skin/downloads/downloads.svg")';
menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);");
let refItem = document.getElementById('context-reload');
refItem.parentNode.insertBefore(menuitem, refItem);
})();
(function() {
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context-to-bottom';
menuitem.classList.add('menuitem-iconic');
menuitem.setAttribute('tooltiptext' , '');
menuitem.style.listStyleImage='url("chrome://browser/skin/downloads/downloads.svg")';
menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);");
let refItem = document.getElementById('context-reload');
refItem.parentNode.insertBefore(menuitem, refItem);
var css = '\
#context-to-top { \
list-style-image: url("chrome://browser/skin/downloads/downloads.svg");\
transform:rotate(180deg)!important;\
margin-left: 0px !important;\
margin-right: 15px !important;\
}\
}';
var cssUri = Services.io.newURI('data:text/css,' + encodeURIComponent(css), null, null);
var SSS = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
SSS.loadAndRegisterSheet(cssUri, SSS.AGENT_SHEET);
})();// userChrome.js
// Scriptcache deaktivieren
userChrome.ignoreCache = true;
// Import aller JS- & XUL-Dateien aus dem Chrome-Unterordner
userChrome.import("*", "UChrm");// userChromeShadow.uc.js
// Diese Datei lädt die Datei 'userChromeShadow.css' und fügt sie in den DOM-Baum ein.
(async function() {
if (location != 'chrome://browser/content/browser.xhtml') return;
try {
let path = OS.Path.join(OS.Constants.Path.profileDir, 'chrome', 'userChromeShadow.css');
let cssIn = await IOUtils.readUTF8(path);
let sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
let uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(cssIn));
sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET);
} catch(e) { };
})();Zum ersten Mal höre ich ihn reden.
Seine Stimme hatte ich mir ganz anders vorgestellt.
Guten Abend
Wieder muss ich das Thema aus der Schublade holen.
Die Umschaltfunktion hat das Update von Version 116 zu Ausgabe 118.0.1 auf Windows 10 nicht überlebt.
Das Script aus Beitrag 83 ist erneut wirkungslos. Wo klemmt der Code?
Hallo
Schau mal unter Einstellungen > Allgemein > Zoom.
Dort kann man einen Standard-Zoom einstellen.
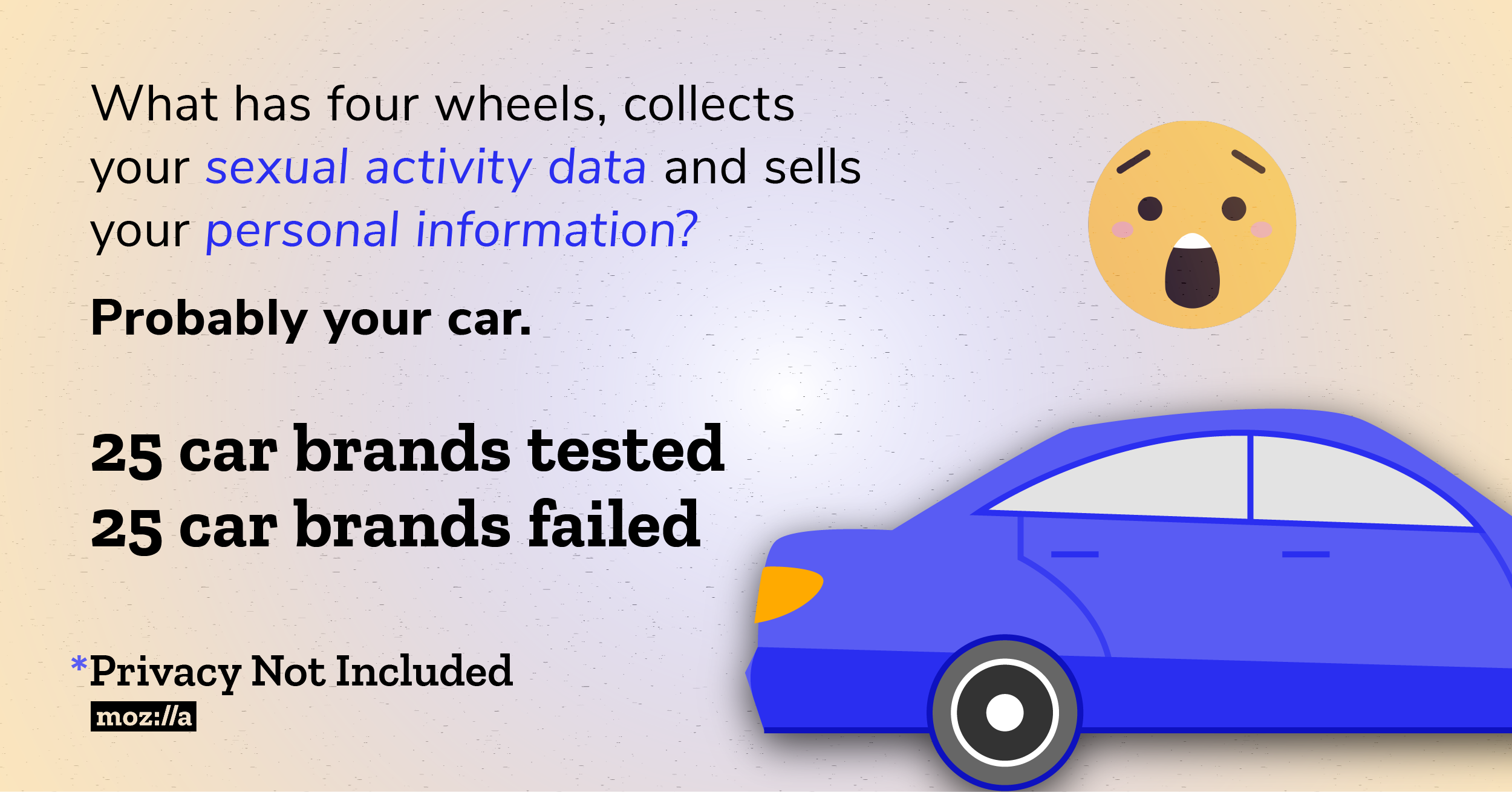
Vielleicht auch ganz interessant ist die Totalüberwachung in vielen neuen PKW.
Zitat: Die Automarken in unserem Test sind katastrophal, wenn es um Datenschutz und Sicherheit geht

Eine beeindruckende Dokumentation über eine Expedition in eine riesige Höhle.
Sich an einem Seil hängend hundert Meter in die schwarze Tiefe hinabzulassen ist schon grenzwertig.

, sofern man nicht selbst Entwickler einer WebGL-Applikation ist.
Bin ich ja. ![]()
Wenn die Einstellungen in beiden Dateien gelöscht sind, werden die Standardwerte automatisch wiederhergestellt.
Die gleiche Fehlfunktion gab es hier auch.
Ursache waren folgende Einträge in der user.js-Datei:
user_pref("webgl.min_capability_mode", true);
user_pref("webgl.enable-debug-renderer-info", false);
Diese gegebenenfalls in den Dateien user.js und prefs.js löschen.
Seine letzte Fahrt hat auch Ex-Profiboxer René Weller angetreten.

