Alles anzeigenWie du auf meinem Screenshot ja erkennen kannst, funktioniert er hier zumindest nicht.
Doch, der Code von Andy 123 funktioniert schon. In deinem Fall hast du lediglich vergessen, dass der CSS-Code zusätzlich noch in die userContent.css gehört, wenn die Scrollbalken auf einer Webseite abgeändert werden sollen.
der leider nicht für die LZ-Bildlaufleiste funktioniert.
Das liegt daran, dass du deinen Code innerhalb der userChrome.css leicht anpassen musst. Bei scrollbar-color muss am Ende noch !important angehängt werden, damit der Farbwert des Scrollbalken überschrieben wird.
Hier ein Beispiel wie du deine userChrome.css anpassen musst + noch ein zusätzlichen CSS-Schnipsel angehängt, wie man die Scrollbalkenbreite anpassen kann.
userChrome.css⬇
CSS: userChrome.css/* Scrollbar farbig innerhalb vom Firefox */ :root{ /* Farbe 1: Thumb - Farbe 2: Hintergund*/ scrollbar-color: #CC6699 #666699 !important; } /* Breite der Scrollbar anpassen -> dünn*/ scrollbar{ scrollbar-width: thin !important; }Und hier noch einmal für die userContent.css ➡ falls du dort auch die Scrollbar-Breite anpassen möchtest.
userContent.css⬇
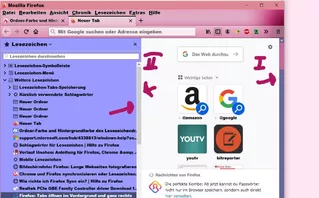
CSS: userContent.css:root{ /* Farbe 1: Thumb - Farbe 2: Hintergund*/ scrollbar-color: #CC6699 #666699; /* Breite der Scrollbar anpassen -> dünn*/ scrollbar-width: thin; }Wenn es geklappt hat, sollte es dann folgendermassen aussehen ➡ siehe Screenshot unten
Wenn du die Anpassung für die Scrollbar-Breite nicht möchtest, dann einfach die Zeile mit scrollbar-width entfernen.
eine Möglichkeit in den Windows-Einstellungen/Systemsteuerung die Breite der Leisten zu verändern?
Nein, in den Windows-Einstellungen wirst du dafür keine Option finden. Man kann es aber mittels Registry-Eintrag anpassen lassen, wobei aber die gewünschte Breite in px zuerst mittels einer Formel umgewandelt werden muss und danach in den Registry-Wert eingetragen werden muss. Der Einfachheit halber würde ich für diese Anpassung das kleine Tool Winaero Tweaker verwenden, welches so eine Option bereitstellt. (siehe Link)
Alles anzeigenWie du auf meinem Screenshot ja erkennen kannst, funktioniert er hier zumindest nicht.
Doch, der Code von Andy 123 funktioniert schon. In deinem Fall hast du lediglich vergessen, dass der CSS-Code zusätzlich noch in die userContent.css gehört, wenn die Scrollbalken auf einer Webseite abgeändert werden sollen.
der leider nicht für die LZ-Bildlaufleiste funktioniert.
Das liegt daran, dass du deinen Code innerhalb der userChrome.css leicht anpassen musst. Bei scrollbar-color muss am Ende noch !important angehängt werden, damit der Farbwert des Scrollbalken überschrieben wird.
Hier ein Beispiel wie du deine userChrome.css anpassen musst + noch ein zusätzlichen CSS-Schnipsel angehängt, wie man die Scrollbalkenbreite anpassen kann.
userChrome.css⬇
CSS: userChrome.css/* Scrollbar farbig innerhalb vom Firefox */ :root{ /* Farbe 1: Thumb - Farbe 2: Hintergund*/ scrollbar-color: #CC6699 #666699 !important; } /* Breite der Scrollbar anpassen -> dünn*/ scrollbar{ scrollbar-width: thin !important; }Und hier noch einmal für die userContent.css ➡ falls du dort auch die Scrollbar-Breite anpassen möchtest.
userContent.css⬇
CSS: userContent.css:root{ /* Farbe 1: Thumb - Farbe 2: Hintergund*/ scrollbar-color: #CC6699 #666699; /* Breite der Scrollbar anpassen -> dünn*/ scrollbar-width: thin; }Wenn es geklappt hat, sollte es dann folgendermassen aussehen ➡ siehe Screenshot unten
Wenn du die Anpassung für die Scrollbar-Breite nicht möchtest, dann einfach die Zeile mit scrollbar-width entfernen.
eine Möglichkeit in den Windows-Einstellungen/Systemsteuerung die Breite der Leisten zu verändern?
Nein, in den Windows-Einstellungen wirst du dafür keine Option finden. Man kann es aber mittels Registry-Eintrag anpassen lassen, wobei aber die gewünschte Breite in px zuerst mittels einer Formel umgewandelt werden muss und danach in den Registry-Wert eingetragen werden muss. Der Einfachheit halber würde ich für diese Anpassung das kleine Tool Winaero Tweaker verwenden, welches so eine Option bereitstellt. (siehe Link)