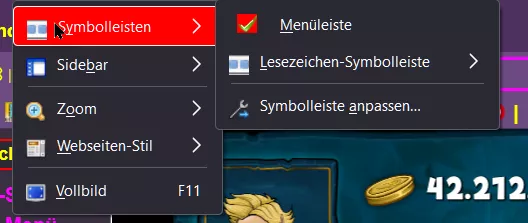
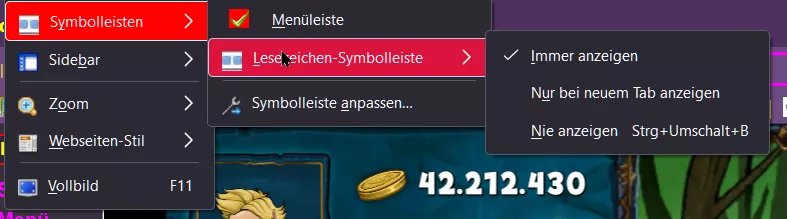
Hier klappt es leider nicht.
CSS
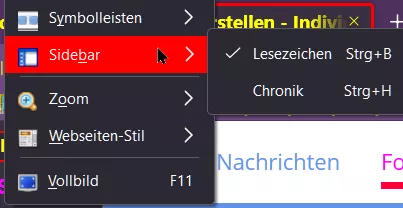
#menu_tabsSidebar{ /*Ansicht-Sidebar-Lesezeichen*/
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;
}
#menu_tabsSidebar:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: #f44336 url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important;
border-width: thin !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;
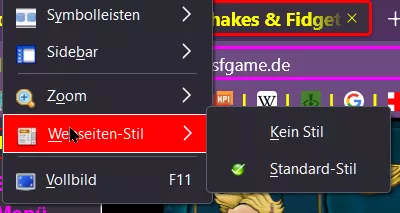
}Statt des Icons und background red bei hover wird als Symbol ein Häkchen gesetzt und der Hintergrund bleibt schwarz. ![]()
Es sollte eigentlich dieses Icon ![]() statt des Häkchens erscheinen.
statt des Häkchens erscheinen.
Selbst die Konstellation mit background-image und background-color (siehe unten), bringt nicht den gewünschten Effekt.
CSS
#menu_tabsSidebar:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background-image url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important;
background-color: #f44336
border-width: thin !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;
}