Beiträge von BarbaraZ-
-
-
Na ja, über meinen Fuchs möchte ich doch schon gerne mitbestimmen, denn das macht den Fuchs aus.
Vor allem, weil es so für mich übersichtlicher ist.
-
Habe meinem Update auf die Version 109 die Einheitlichkeit erstmal ganz schnell abgewöhnt.
Danke für den Eintrag in der about:config aus Beitrag #5 von Andreas.

-
grisu2099 Danke, ist nicht notwendig. Hatte in #6 schon geschrieben, das es geklappt hat und perfekt ist.
-
-
Das liest sich gut.

Ab Februar werde ich mich mal in CSS einarbeiten und die Browser-Werkzeuge nutzen.
Step bei Step wird es mir dann gelingen. (*ganzsicherbin*)
-
grisu2099 Schon mal gut.
Nun muss ich nur noch den Text bündig bekommen.
Habe dazu versucht, in den Zeilen 277 und 287 "margin-left: -7px !important;" mit "margin-left: -3px !important;" anzusprechen.
Klappt leider nicht
-
Ich habe hier eine Unstimmigkeit.
Ich nutze hierfür folgenden Code:
CSS
Alles anzeigen/*Menuleiste-Ansicht*/ @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"), url-prefix("chrome://browser/content/places/places.xhtml"), url("chrome://browser/content/browser.xhtml") { #menu_EditPopup > menuitem { color: white !important; } menu[label="Symbolleisten"]{ /*Symbolleisten*/ -appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten.gif") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px!important; } menu[label="Symbolleisten"]:hover{ -appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten.gif") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #toggle_toolbar-menubar[checked="true"]>.menu-iconic-left{ /*Symbolleisten-Menueleiste*/ -appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Menueleiste.png") no-repeat !important; height: 15px !important; padding-top: 1px !important; margin-left: -3px !important; } #toggle_toolbar-menubar[checked="true"]>.menu-iconic-text { -appearance: none !important; padding-left: 5px !important;} #toggle_toolbar-menubar:hover { background-color: red !important; color: white !important; } #toggle_PersonalToolbar > menupopup:nth-child(4) > menuitem:nth-child(1):hover { background-color: red !important; color: white !important; } #toggle_PersonalToolbar > menupopup:nth-child(4) > menuitem:nth-child(2), #toggle_PersonalToolbar > menupopup:nth-child(4) > menuitem:nth-child(3) { display: none !important; } #menu_customizeToolbars{ /*Symbolleisten anpassen*/ -appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Symbolleiste anpassen.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_customizeToolbars:hover{ -appearance:none!important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Symbolleiste anpassen.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } menu[label="Sidebar"]{ /*Ansicht-Sidebar*/ -appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } menu[label="Sidebar"]:hover{ -appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar.png") no-repeat !important; border-width: thin !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_bookmarksSidebar[checked="true"] { /*Ansicht-Sidebar-Lesezeichen*/ background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important; list-style-image: none !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } /*#menu_historySidebar > img{ display: none !important; }*/ #menu_bookmarksSidebar[checked="true"]:hover { margin-right: -1px !important; background: #f44336 url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important; list-style-image: none !important; border-width: thin !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } menu[label="Zoom"]{ /*Zoom*/ -appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } menu[label="Zoom"]:hover{ -appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_zoomEnlarge{ /*Zoom-Vergrößern*/ -appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Vergrößern.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_zoomEnlarge:hover{ -appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Vergrößern.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_zoomReduce{ /*Zoom-Verkleinern*/ -appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Verkleinern.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_zoomReduce:hover{ -appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Verkleinern.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_zoomReset{ /*Zoom-Tatsächliche Größe*/ -appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Tatsächliche-Größe.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_zoomReset:hover{ -appearance:none !important; margin-right: -1px !important; background: #f44336 url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Tatsächliche-Größe.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px!important; } #toggle_zoom, /*Zoom-Nur Text zoomen*/ #toggle_zoom[type="checkbox"][checked="false"] > .menu-iconic-left { -appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Nur-Text-zoomen.png") no-repeat !important; margin-left: 5px !important; min-height: 24px !important; padding-left: 8px !important; background-position: 10px 10px !important; } #toggle_zoom[type="checkbox"][checked="false"] >.menu-iconic-text{ padding-left: 10px !important; } #toggle_zoom:hover { background-color: red !important; color: white !important; } menu[label="Webseiten-Stil"]{ /*Webseitenstil*/ -appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } menu[label="Webseiten-Stil"]:hover{ -appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important; } #menu_pageStyleNoStyle { display: none !important; } menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"] > .menu-iconic-left { /*Standardstil*/ -appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil-Standardstil.png")no-repeat !important; height: 15px !important; padding-top: 1px !important; margin-left: -3px !important; } #menu_pageStylePersistentOnly { background-color: red !important; color: white !important; } menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"]>.menu-iconic-text{ margin-left: 2px !important; } menu[label="Webseiten-Stil"] menuitem[type="radio"]> .menu-iconic-left { -appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil-Standardstil.png")no-repeat !important; height: 15px !important; padding-top: 1px !important; margin-left: -3px !important; } menu[label="Webseiten-Stil"] menuitem[type="radio"]>.menu-iconic-text{ margin-left: 2px !important; } #repair-text-encoding { /*Textkodierung deaktiviert*/ display: none !important; } #fullScreenItem { /*Ansicht-Vollbild*/ -appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Vollbild.png") no-repeat !important; height: 24px !important; padding-top: 35px !important; background-position: 10px 10px !important; } #fullScreenItem[type="checkbox"] > .menu-iconic-left { -appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Vollbild.png") no-repeat !important; height: 5px !important; padding-top: 1px !important; margin-left: -7px !important; } #fullScreenItem:hover { background-color: red !important; color: white !important; } #fullScreenItem[type="checkbox"] >.menu-iconic-text { background: !important; margin-left: -7px !important; } #menu_readerModeItem{ display: none !important; } }Wenn ich es richtig sehe wird dieses ab Zeile 264 angesprochen.
Habe schon diverses probiert und es wenigstens soweit hingekommen, das "Vollbild" nicht mehr "abgeschnitten" wird, heißt: es war nur das halbe Icon, ohne Text zu sehen.
Dieser Fehler trat erst mit Firefox 108 auf.
-
Ich war mir nicht sicher, da es sich ja um FSK18 handelt und ob es "so öffentlich" gewollt war.
Wenn ich es falsch interpretiert habe, bitte ich dieses zu entschuldigen.
-
Ist das hier Spam?
Beitragwebseitenwechsel (konkret nach anmeldung )
Komische Frage ,
bitte nicht lachen (mag halt -------------)
Bitte siehe Foto:
bis gestern wurde mir dies noch angezeigt von firefox und bei drücken auf neuer Tab kam die seite -------------
was ich eigentlich nicht will
jetzt gehts nach Anmeldung (bei -------------) gleich auf diese Seite weiter -------------
Kann ich irgendwie diese ungewollte Seite Sperren und wieder "Normal" bei ------------- weiterchatten
Danke für ernstgemeinte Tipps
Guido
 Guido 2
Guido 24. Januar 2023 um 16:56 Oder warum meldet man sich deshalb neu an? Bitte um Prüfung.
-
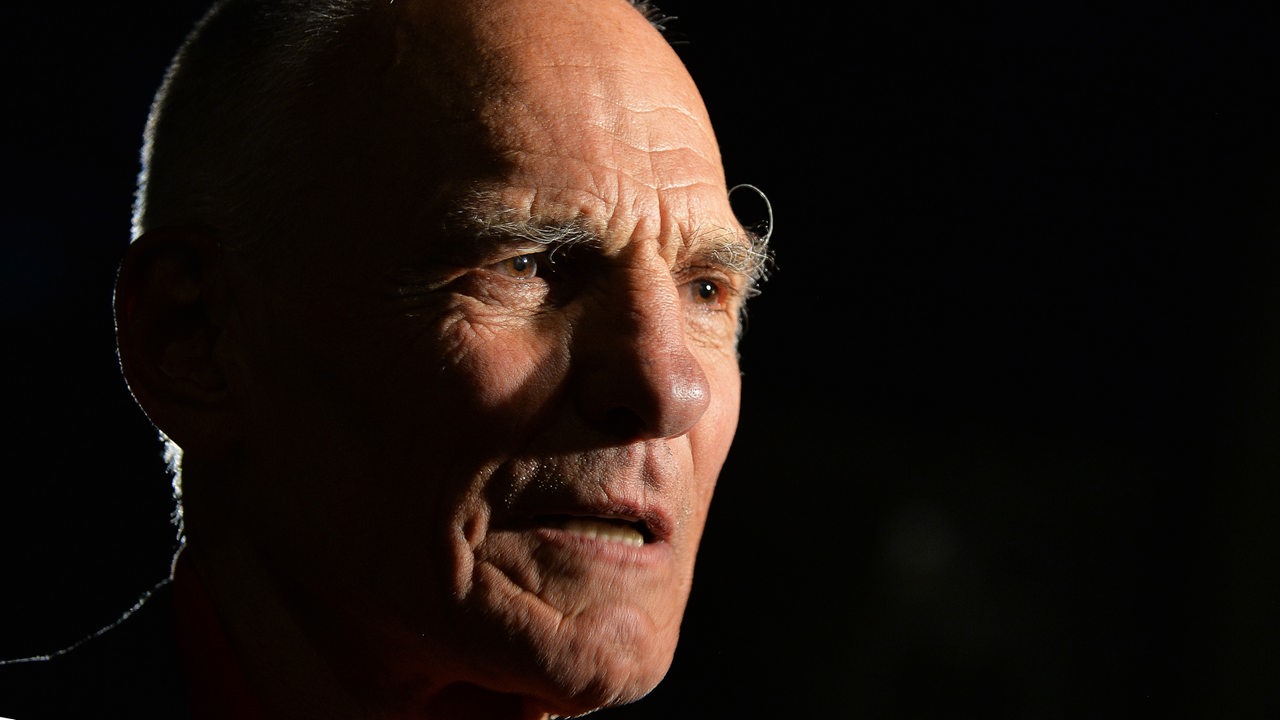
Hans Peter Hallwachs ist verstorben.
Ich durfte ihn persönlich kennenlernen.
 Hans Peter Hallwachs ist tot – Karriebeginn am Bremer TheaterDer Schauspieler und Hörspielsprecher Hans Peter Hallwachs ist mit 84 Jahren gestorben. Zu Beginn seiner Karriere spielte er auch Rollen am Bremer…www.butenunbinnen.de
Hans Peter Hallwachs ist tot – Karriebeginn am Bremer TheaterDer Schauspieler und Hörspielsprecher Hans Peter Hallwachs ist mit 84 Jahren gestorben. Zu Beginn seiner Karriere spielte er auch Rollen am Bremer…www.butenunbinnen.deR.I.P
-
Vielen Dank für Deine Arbeit und ich finde es gut, das etliche dieses mit Spenden unterstützen.
Sonst wäre die Arbeit so, sicherlich nicht möglich.
-
Allen besinnliche und friedliche Festtage.
Genießt, soweit Ihr könnt, die Auszeit.
-
Hallo zusammen,
ich möchte die Chance ergreifen und mich bei allen Helfenden hier im Forum bedanken.

Auch wenn es manchmal gar nicht so einfach ist und das eine oder andere Hindernis (genaue Bezeichnung und klare Beschreibung) im Weg steht, findet sich mit Geduld irgendwie meistens eine Lösung.
Gut Unwegbarkeiten gibt es auch aber wo gibt es diese nicht!?

Danke, ohne Euch wäre das Forum nicht das, was es ist.
-
So Ihr Lieben.
Danke für die freundliche Mitthilfe. Der Code aus Beitrag #16 hat die Lösung gebracht.

-
.DeJaVu 110 ist immer noch die "Rennleitung" (Polizei).
Die Rettung hat 112 - W I C H T I G - und nicht zu verwechseln.
Kann im Notfall Zeit und wenn es unglücklich kommt, Menschenleben kosten.
-
Moin Horstmann
Dieses habe ich doch schon in Beitrag #2 und #7 beschrieben.
Habe hier gelernt, dieses als erste Maßnahme durchzuführen.
Und deaktivieren bei mir heißt: Anderes Verzeichnis auf anderer Festplatte. Damit also komplett vom Fuchs getrennt.
Dann nach und nach zuschalten auch in verschiedenen Konstellationen.
Trotdem Danke nochmal für den Hinweis.
-
Leider weiss ich nicht, wie ich toolbaritem einbinden kann.
Von daher muss es wohl so bleiben, wie es ist.
Vielleicht hat ja jemand eine Lösung.
-
Bitte User @Schneewolf löschen.
Hat nur unqualifizierte Beiträge, also nur Spam.
Danke
-
Habe es jetzt mal so dargestellt, das gut zu erkennen ist, wie es jetzt aussieht.
Vor dem Update auf FF 108 passten die Icons genau zwischen die Separatoren. Jetzt ist links und rechts neben dem Hintergrund verschenkter Platz. Diesen möchte ich gerne wieder nutzen können.
Es funkt kein anderer Code dazwischen. Das war das erste, was ich ausprobiert hatte, alle Codes zu deaktivieren. Nur mit diesem Code klappt es auch nicht. Vor allem, weil ich diese Unstimmigkeit vor dem Update nicht hatte.