Hierzu gibt es keinen Code.
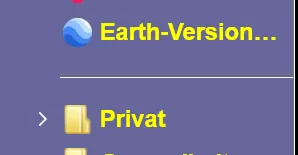
Rechtsclick mit Maus, dann in sich öffnenden Fenster auf: Trennlinie hinzufügen. Fertig.
Zum Löschen einfach auf Trennlinie und: Löschen. Mehr habe ich nicht.
Was ich anbieten kann ist:
CSS
/*Sidebar-Lesezeichen-Hintergrund*/
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,
#sidebar-search-label,#sidebar-search-container,#placesList > treechildren {
appearance: none !important;
background: #666699 !important; }und
CSS
/* Schrift in der Sidebar anpassen */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-cell-text {
appearance: none !important;
font-weight: bold !important;
font-size: 13px !important;
font-family: Helvetica, Arial, Geneva, sans-serif !important;
color: yellow !important;
}
}Sonst wird die Sidebar nirgends angesprochen.