Du hast die Zeile -moz-context-properties: fill; ebenfalls von Andreas übernommen?
Ja klar, 1:1 (so hat er es ja geschrieben).
CSS
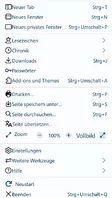
/*******Hamburgermenü eigene Icons*******/
/* Icon Abstand + Farbe weiß/schwarz je nach Theme */
#appMenu-multiView .subviewbutton > .toolbarbutton-icon {
margin-inline: 0 10px !important;
fill: #00437A !important;
-moz-context-properties: fill;
}So passiert jedenfalls nichts bei mir!