Mein Vorschlag:
da öffnet sich nichts bei klick auf das Ordner-Symbol.
Von Andreas ist ok
Mein Vorschlag:
da öffnet sich nichts bei klick auf das Ordner-Symbol.
Von Andreas ist ok
Du hast doch eine Lesezeichenleiste, ich würde den Tip aus #7 unterstützen, hab ich hier auch.
ja werde ich wohl machen.
So? Wirklich? Wenn ich die Forum-Suche starte, finde ich 118 Beiträge von dir, wo es um CSS geht.
ja richtig, das war unter Windows 10, seit ca. einer Woche habe ich windows 11 und mußte erstmal damit klar kommen ![]()
ich habe noch nicht mal eine users.js erstellt bis jetzt.
Alles anzeigenDato Rechts ist definitiv irgendwie verändert! Es ist nicht das normale Menü!
Und wenn Du weder CSS noch JS nutzt, muss es eine Erweiterung sein.Das linke Menü, das wäre das normale "Hamburgermenü".
Mit der Schaltfläche "Erweiterungen und ..." & dem Hotkeyhinweis (Strg+Umschalt+A)
rechte Seite ist mit mein Aktuelles Profil und AddOns.
Noch Fragen?
Apropos "Rechts".
Wenn man sich den Hintergrund genauer anschaut, ...Wo ist der Button "Erweiterungen"?
Warum liegt der Button für das "Hamburgermenü" auf der Adressleiste?
Und warum ist die Lesezeichenleiste über der Adressleiste?Entweder Du gibst mir, sorry, uns, eine plausible Erklärung,
oder ich bin raus.
ich habe kein CSS oder Script am laufen.
Mein Fux ist noch garnicht bereit dafür
So sieht es im Aktuellen Profil aus bei mir
und so habe ich mir das bis jetzt eingestellt
ich erzähle euch doch nichts vom Pferd.
und Win11_24H2
erstellt doch bitte selber ien neues Standard Profil und klickt dann mal aiuf die 3 Striche > Erweiterungen.
Einmal mit AddOn installieren und einmal ohne also kein AddOn.
dann seht Ihr doch was ich meine
Das rechte Bild zeigt, was auch immer, an!
ist das selbe wie links ![]()
Rechts ist mMn ein CSS oder Script wirksam
nene rechts ist mein Aktuelle Profil und ohne CSS oder Scripte.
Dafür ist der Fux in mein Profil noch nicht bereit ![]()
Du wirst aber Deinen Firefox für JavaScript erst fit machen müssen, wenn Du es noch nicht gemacht hast.
ja ich weiß, bin noch am suchen für ne vernüftige Anleitung in Deutsch.
habe bei mir alles gelöscht was das betrifft ![]()
TIPP: Ich hab dafür ein Lesezeichen (about:addons) gesetzt.
aaa ok das würde mir auch reichen.
Danke.
und Danke auch für die anderen Antworten.
Ich verstehe den Vergleich nicht und was du mit „Umweg“ meinst.
naja Umweg meinte ich so.
Weil ich die Menüleiste ausgeblendet habe und man muß immer 2mal klicken bis man auf "Verwaltung AddOns" kommt wollte ich mir ein klick sparen.
Ebenfalls unklar ist, was du mit „drei Strich Menü > Erweiterungen“ meinst.

ok Danke, dann werde ich das mit dem Button machen.
Hallo,
wie genau kann man es bewergstelligen das man bei drei Strich Menü > Erweiterungen
direkt auf der Seite der Erweterungen springt und nicht erst noch den Link "Erweiterungen verwalten anklicken muß ?
wenn man die Menüleiste Aktiviert hat, ist es doch auch so das man direkt in der Verwaltung landetet
nächstes Mal oder wenn es dazu weitere Fragen gibt, bitte ein eigenes Thema eröffnen
ok habe ich gemacht.

und Sorry.
Sorry das ich ein altes Thema hochgeholt habe
was ich meinte ist foglednes
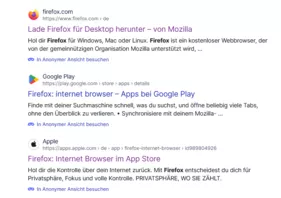
about::config
layout.css.visited_links_enabled
false
besuchte Links nicht in einer anderen Farbe darstellen
also der erste und dritte link
Huhu,
auch wenn es ein alter Post ist, aber meine Frage passt genau hier rein.
ich möchte nicht die Farbe ändern sondern das die Veuchten Links garnicht geändert werden in der Farbe.
Windows 11, Firefox 143.0
Hallo,
es geht um folgendes Addon

könnte mir jemand sagen wie man die einstellungen gespeichert bekommt ?
ich stelle ein und beim nächsten neu start vom firefox sind die einstellungen zurück auf Standard ?
ach ich sehe gerade das der Link für Chrome ist, aber ich meine natürlich für Firefox.
Naja ist im prinzip auch egal da ich nur das Addon zeigen wollte.
dann werde ich mal lesen gehen.
Danke
Du willst ein "Linux to go" erstellen. Dazu gibt es Anleitungen zu hauf:
https://duckduckgo.com/?q=linux+to+go&ia=web
das ist jak ein Problem mit Linux to Go, aber wie kann man dann die einstellungen von Firefox und Thunderbird beibehalten wenn man mit dem Stick an ein anderen PC hingeht ?
Hallo,
wenn man Linux auf einen Bootstick packt und man möchte Firefox und Thunderbird mit seinen eigenen einstellungen und emailkonten direkt laden, weis jemand wie man das für Firefox und Thunderbird machen kann das es gespeichert bleibt und nicht jedesmal nach reinstekcen des USBSticks neu eingeben muß ?

