Wie kommt es eigentlich zu folgender Differenz?
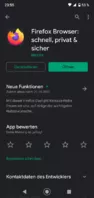
Wenn ich Google Play öffne und nach "Firefox für Android" suche, wird mir die Version angezeigt, die bei mir installiert ist - erkenntlich daran, dass es die beiden Buttons "Deinstallieren" und "Öffnen" gibt.
In meinem Fall ist das die Daylight-Version 82.1.1
und eine Update-Suche bringt keine neuere Version.
Gehe ich hingegen über die Mozilla-Downloadseite und folge dem Google-Play-Link, führt der mich zu einer anderen Version mit dem Button "Installieren"
und der Versionsnummer 81.1.5
Dass der Firefox Daylight auf Google Play außer in "meiner" aktuellen Version 82.1.1 außerdem noch in der Version 81.1.5 verfügbar ist, leuchtet mir gerade nicht ein. Ist die 82.1.1 eine Beta-Version? Davon steht aber nirgends was auf meinen Screenshots und ich habe ursprünglich auch definitiv keine Beta installiert. Und .DeJaVu schreibt was von einer aktuellen 82.1.5... Irgendwie verwirrend. ![]()
Könntest du da vielleicht etwas Licht ins Dunkel bringen?![]()