Beiträge von harff182
-
-
Drück mal F11, dann solltest Du sehen, was "fullscreen" ist

Deswegen gehe ich über sizemode und nicht über inFullscreen.
maximized ist, wenn man das mittlere der drei Felder rechts oben anklickt.
normal ist die Größe, wie mein FF sich normalerweise öffnet, bei mir 1150x950.
Die #navbar hab ich als Beispiel genommen, da nicht jedes Helferlein die #ExtAppButtons zum verschwinde lassen hat.
Und ja, ich suche den CSS-Code, mit dem ich die #navbar verschwinden lassen kann, wenn mein FF normal ist.
-
-
Ich mach den Thread nochmal auf, auch wenn ich für die Lesezeichen-Leiste eine Lösung gefunden habe.
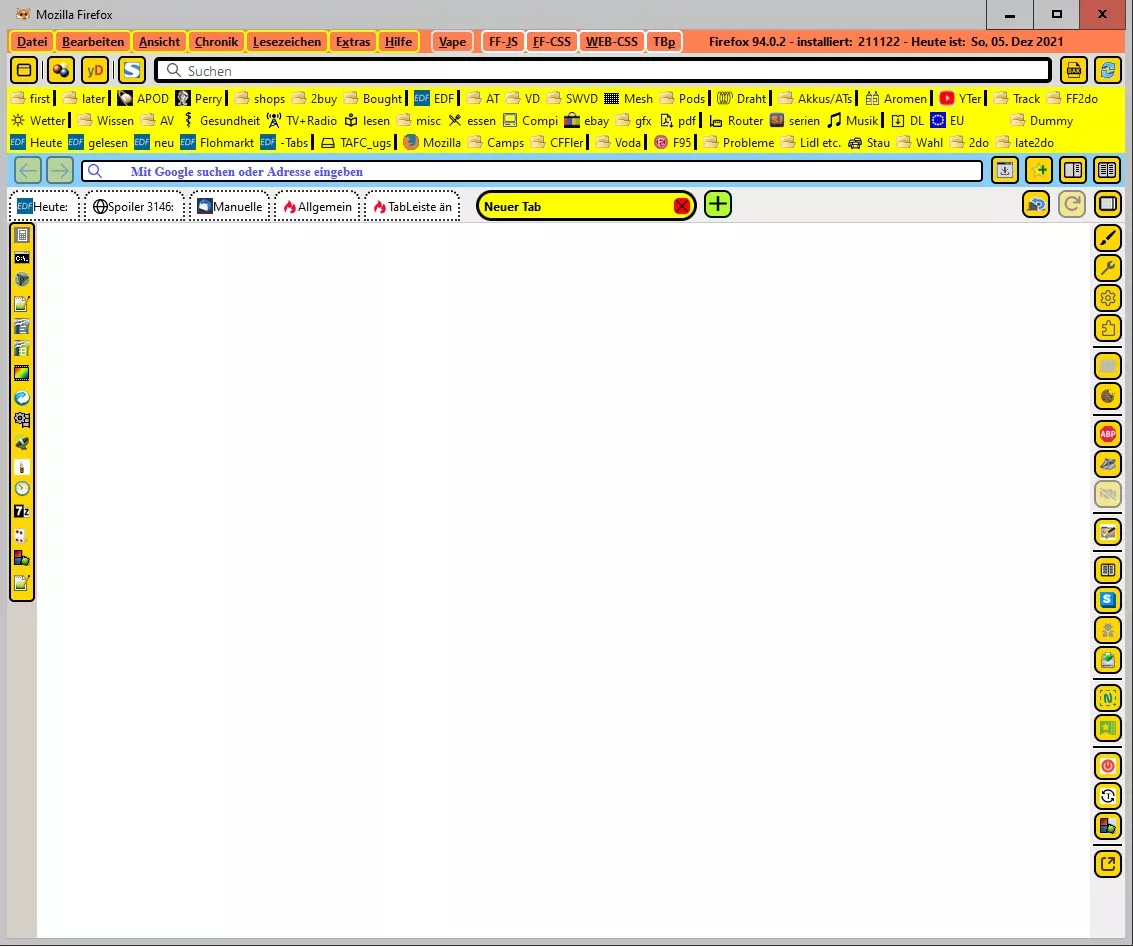
Mit der "#ExtAppButtons"-Bar habe ich Quasi das realisiert, was ich zu brauchen glaube, wenn ich mit einem maximierten FF arbeiten will.
Heute wollte ich mich darum kümmern, wie ich diese Bar unterdrücke, wenn der FF im "Normalbetrieb" (1150x950) läuft.Als erstes ist mir aufgefallen, daß inFullscreen (F11) keinesfalls ein zutreffendes (Ausschluß-)Kriterium sein kann.
Logischerweise hab ich mich dann auf sizemode="normal" bzw. sizemode="maximized" gestürzt, das 2002Andreas ins Spiel gebracht hat, und das ich auch im Inspektor wiederfinde.
Damit ich Probleme mit der #ExtAppButtons-Bar ausschließen kann, hab ich mal versucht, die #navbar verschwinden zu lassen:
 Tja, Satz mit "x"....
Tja, Satz mit "x"....Was mach ich Code-mäßg falsch?
 Oder bin ich gedanklich mal wieder aufm Holzweg?
Oder bin ich gedanklich mal wieder aufm Holzweg? -
'nabend...
Vorne im Script gibts ja z.b. solche Zeilen:
JavaScriptapps: [ {name: 'Calc', path: 'C:/WINDOWS/system32/calc.exe'}, {name: 'Shell', path: 'C:/WINDOWS/system32/cmd.exe'}, {name: 'Unreal Commander', path: 'D:/___Stickware/util/uc/Uncom.exe', args: 'E:/00_a/02_downloads/endor'}, {name: 'Lupe', path: 'C:/Windows/System32/Magnify.exe'}, {name: 'separator'}, ...... ]Da es im weitern Verlauf des Scripts immer mal wieder neben .name und .path diese .args auftauchen, hab ich das im dritten Eintrag auch mal versucht.
Klappt nicht

Hat zufälligerweise jemand ein funktionierendes Beispiel?
-
-
Ist jetzt bloß ins Blaue:
Probiere doch mal den Selektor item[tooltiptext]Und wie bzw wohin?
Mein aktuelles .css für diese Leiste:
CSS
Alles anzeigen/* 69_app-bar_links.css Benötigt 31_Externals-button-bar.uc.js als Basis */ /* Eigentlich Testspielerei, solange ich keine Leiste mit Start-Exe-Buttons einsetzen kann */ /* 211206: V1 dank Hilfe von Andy todo: Tooltips höher und weiter rechts - geht nicht :( */ /* Machen wir mal links im Hauptfester etwas Platz */ #browser{ margin-left: 45px !important; } /*was für die ganze Leiste gelten soll*/ #ExtAppButtons { background: greenyellow !important;/*lightblue,gold,greenyellow,yellow,chartreuse */ position: absolute !important; display: block !important; bottom: -580px !important; /*damit es weit genug runterrutscht*/ height: 580px !important; /*damit der Rahmen um alle Icons geht*/ width: 39px !important; border: 2px solid black !important; border-radius: 5px !important; margin-left: 2px !important; padding: 5px !important; } /*was für alle Buttons gelten soll*/ #ExtAppButtons .toolbarbutton-1 > .toolbarbutton-badge-stack , #ExtAppButtons .toolbarbutton-1 > image{ height: 22px !important; width: 22px !important; border: 2px solid black !important; border-radius: 3px !important; padding: 2px !important; } /*und wie bekomme ich jetzt die hover-farbe weg? */ /*andy: https://www.camp-firefox.de/forum/thema/133874/?postID=1191678#post1191678*/ #ExtAppButtons > toolbarbutton:nth-child(n+1):hover{ background: white !important; appearance: none !important; } /* Seperatoren anpassen */ /* andy: https://www.camp-firefox.de/forum/thema/133874/?postID=1191678#post1191678*/ #ExtAppButtons > toolbarseparator { display: block !important; margin-top: 2px !important; margin-bottom: 2px !important; min-height: 3px !important; max-height: 3px !important; background: black !important; appearance: none !important; -
-
-
-


 Für Deine Hilfen, 2002Andreas
Für Deine Hilfen, 2002AndreasIch finde es erstaunlich und klasse, daß hier im CFF so abgedrehte Ideen, wie ich sie manchmal hab, verwirklicht werden können, auch wenn meinereiner überall abguckt, zusammenklaut und vor lauter Rumstümperei irgendwann nur noch kleinlaut um Hilfe bitten kann.
Chapeau
 und guuuts nächtle...
und guuuts nächtle... -
-
-
-
-
-
Aber bittebitte nicht über meine ganzen Versuche/kommentare lachen:
Code
Alles anzeigen// 31_Externals-button-bar.uc.js // // ==UserScript== // @name External-Aplication.uc.js // @namespace ithinc#mozine.cn // @description External Applications // @include main // @compatibility Firefox 3.5.x // @author ithinc // @version 20091212.0.0.1 Initial release // @version 20170911.0.0.2 Fix by aborix // ==/UserScript== // // Herkunft: // https://www.camp-firefox.de/forum/thema/126871 // // Sinn und Zweck diesmal: Zusatzleiste für App-Buttons im FullScreen-FF // ============ // 211203: erste versuche: Buttons immer mit Text :o => wo unnötig = '' // 211204: CSS-Regeln, u.a. Separatoren-Aussehen ersma in userChrome.css abgelegt. // 211205: 2. mögliche Position gefunden: insertafter: 'browser' = gaaanz unten :) // Tests zeigen, daß vertikal irgendwie möglich ist "orientation:" eingebaut // Heureka :-)= var gExternalApplications = { type: 'button', // 211205: eingebaut, getestet, funktioniert // horientation: 'vertical', orientation: 'horizontal', // die hier machten nicht das, was ich erwartete //////////////////////////////////// // insertafter: 'navbar', //klappt nicht // insertafter: 'main-window', //klappt nicht // insertafter: 'toolbar-menubar', // unter menü-bar // insertafter: 'titlebar', // auch unter menü-bar // insertafter: 'TabsToolbar', // auch unter menü-bar // insertafter: 'PersonalToolbar', // unter Lesezeichen-bar // insertafter: 'TabsToolbar-customization-target', // hinten _IN_ TabsToolbar // insertafter: 'navigator-toolbox', // hinter menü-bar ////////////////////////////////////////////////////////////////////////////////////// insertafter: 'toolbar-menubar', // unter menü-bar // insertafter: 'browser', // gaaanz unten :) apps: [ {name: 'Calc', path: 'C:/WINDOWS/system32/calc.exe'}, {name: 'Shell', path: 'C:/WINDOWS/system32/cmd.exe'}, {name: 'Unreal Commander', path: 'D:/___Stickware/util/uc/Uncom.exe'}, {name: 'separator'}, {name: 'Notepad++', path: 'D:/___Stickware/office/NPP/notepad++.exe'}, {name: 'OO-Writer', path: 'D:/___Stickware/office/OpenOffice/OpenOfficeWriterPortable.exe'}, {name: 'OO-Calc', path: 'D:/___Stickware/office/OpenOffice/OpenOfficeCalcPortable.exe'}, {name: 'separator'}, {name: 'Photofiltre', path: 'D:/___Stickware/gfx/PhotoFiltre/PhotoFiltre.exe'}, {name: 'separator'}, {name: 'AVC-Converter', path: 'C:/Program Files (x86)/Anvsoft/Any Video Converter/AVCFree.exe'}, {name: 'VDub', path: 'D:/___Stickware/av/vdub11005_64/Veedub64.exe'}, {name: 'TSDoctor', path: 'C:/Program Files (x86)/Cypheros/TSDoctor2/TSDoctor.exe'}, {name: 'separator'}, {name: 'Limical', path: 'D:/05_E-Smoke/02_panschen/Limical10.exe'}, {name: 'SnapTimert', path: 'D:/___Stickware/util/SnapTimer/SnapTimer.exe'}, {name: '7Zip', path: 'D:/___Stickware/util/7-Zip/7-ZipPortable.exe'}, {name: 'separator'}, {name: 'Solitair', path: 'C:/Program Files (x86)/123 Free Solitaire/123FreeSolitaire.exe'}, {name: 'Click', path: 'D:/___Stickware/fun/ClickOmania/Click.exe'}, {name: 'separator'}, {name: 'separator'}, {name: 'separator'}, {name: 'this bar', path: 'D:/___Stickware/comm/firefoxportable/Data/profile/chrome/my_js/31_Externals-button-bar.uc.js'}, ], init: function() { for (var i=0; i<this.apps.length; i++) { if (!this.apps[i].path) continue; if (!this.apps[i].args) this.apps[i].args = []; this.apps[i].path = this.apps[i].path.replace(/\//g, '\\'); var ffdir = Cc['@mozilla.org/file/directory_service;1'].getService(Ci.nsIProperties).get('CurProcD', Ci.nsIFile).path; if (/^(\\)/.test(this.apps[i].path)) { this.apps[i].path = ffdir.substr(0,2) + this.apps[i].path; } else if (/^(\.)/.test(this.apps[i].path)) { this.apps[i].path = ffdir + '\\' + this.apps[i].path; } } if (this.type == 'menu') { var mainmenu = document.getElementById('main-menubar'); // das war das Original var menu = mainmenu.appendChild(document.createXULElement('menu')); menu.setAttribute('label', 'Start'); // Menu = "Start" menu.setAttribute('accesskey', 't'); menu.setAttribute('id', 'start-menu'); var menupopup = menu.appendChild(document.createXULElement('menupopup')); for (var i=0; i<this.apps.length; i++) { menupopup.appendChild(this.createMenuitem(this.apps[i])); } } else { var menubarItems = document.getElementById(this.insertafter); var toolbaritem = menubarItems.parentNode.insertBefore(document.createXULElement('toolbaritem'), menubarItems.nextSibling); toolbaritem.id = 'ExtAppButtons'; toolbaritem.setAttribute("class", "chromeclass-toolbar-additional"); // toolbaritem.setAttribute("orient", "horizontal"); //original // 211205: this.orientation eingebaut toolbaritem.setAttribute("orient", this.orientation); for (var i=0; i<this.apps.length; i++) { toolbaritem.appendChild(this.createButton(this.apps[i])); } } }, exec: function(path, args) { for (var i=0; i<args.length; i++) { args[i] = args[i].replace(/%u/g, gBrowser.currentURI.spec); } var file = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile); file.initWithPath(path); if (!file.exists()) { throw 'File Not Found: ' + path; } if (!file.isExecutable() || args.length==0) { file.launch(); } else { var process = Cc['@mozilla.org/process/util;1'].getService(Ci.nsIProcess); process.init(file); process.run(false, args, args.length); } }, createButton: function(app) { if (app.name == 'separator') // hier könnte ich einen eigenen basteln, aber (noch) keine Ahnung, wie.... return document.createXULElement('toolbarseparator'); var item = document.createXULElement('toolbarbutton'); item.setAttribute('class', 'toolbarbutton-1 chromeclass-toolbar-additional'); // item.setAttribute('label', app.name); //überflüssig, Tooltips reichen item.setAttribute('image', 'moz-icon:file:///' + app.path + '?size=16'); item.setAttribute('oncommand', 'gExternalApplications.exec(this.path, this.args);'); item.setAttribute('tooltiptext', app.name); item.path = app.path; item.args = app.args; return item; }, createMenuitem: function(app) { if (app.name == 'separator') return document.createXULElement('menuseparator'); var item = document.createXULElement('menuitem'); item.setAttribute('class', 'menuitem-iconic'); item.setAttribute('label', app.name); item.setAttribute('image', 'moz-icon:file:///' + app.path + '?size=16'); item.setAttribute('oncommand', 'gExternalApplications.exec(this.path, this.args);'); item.path = app.path; item.args = app.args; return item; } }; gExternalApplications.init(); -
Sind zwar noch 2 Sachen, die mir nicht so ganz gefallen
Hab heute mal versucht, per css diese 2 Sachen hinzubiegen:
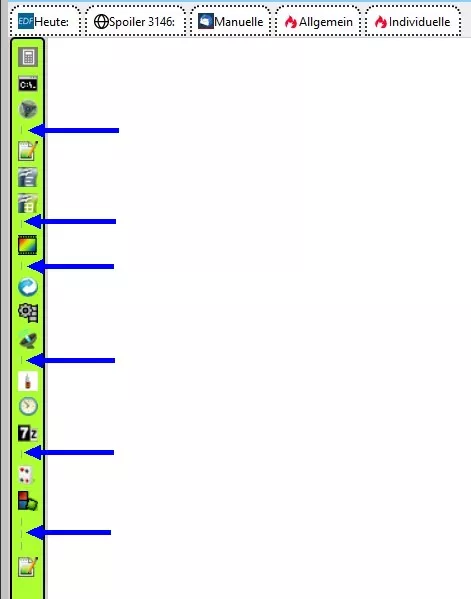
Die Pfeile zeigen die toolbarseparatoren , die ich nicht waagerecht und dicker bekomme.
Desweiteren schaffe ich es (mal wieder) nicht, beim hovern zu unterbinden, daß die Default-Farbe (irgendso ein grau) auftaucht.
Mein aktueller Code:
CSS
Alles anzeigen/*Testspielerei, solange ich keine Leiste mit Start-Exe-Buttons einsetzen kann */ #browser{ margin-left: 40px !important; } /*was für die ganze Leiste gelten soll*/ #ExtAppButtons { background: greenyellow !important;/*lightblue,gold,greenyellow,yellow,chartreuse */ position: absolute !important; display: block !important; bottom: -580px !important; /*damit es weit genug runterrutscht*/ height: 580px !important; /*damit der Rahmen um alle Icons geht*/ width: 35px !important; border: 2px solid black !important; border-radius: 5px !important; margin-left: 2px !important; padding: 5px !important; } /*was für die Buttons gelten soll*/ #ExtAppButtons .toolbarbutton-1 > .toolbarbutton-badge-stack , #ExtAppButtons .toolbarbutton-1 > image{ height: 20px !important; width: 20px !important; } /*und wie bekomme ich jetzt die hover-farbe weg? */ #ExtAppButtons .toolbarbutton-1, #ExtAppButtons .toolbarbutton-1 > .toolbarbutton-badge-stack:hover { background: greenyellow !important; } /* Seperatoren anpassen - neuer Versuch - tut auch fast nix */ #ExtAppButtons > toolbarseparator { display: block !important; padding: 4px !important; /* padding-top: 5px !important; */ /* padding-bottom: 5px !important; */ /* padding-left: 13px !important; */ /* padding-right: 13px !important; */ margin: 4px !important; /* margin-left: 6px !important; */ /* margin-right: 6px !important; */ max-width: 15px !important; max-width: 15px !important; } /*Seperatoren anpassen V3 - klappt auch nicht */ /* #ExtAppButtons > toolbarseparator { display: block !important; content: '\0333' !important; color: black !important; } */Vielleicht hat ja einer von unseren CSS-Gurus 1-2 helfende Ideen

-
-
Hab heute 3 kleine Schritte nach vorne gemacht:
Als 1. hab ich eine zweite "funktionierende" Positionierung gefunden: insertafter: 'browser'
Dann hab ich mit "vertical" statt "horizontal" etwas rumgespielt und da tut sich was.
Als 2. hab ich dann am Anfang hinter type: 'button', noch orientation: 'horizontal', bzw orientation: 'vertical', eingeführt und hier eingesetzt:
JavaScript
Alles anzeigenelse { var menubarItems = document.getElementById(this.insertafter); var toolbaritem = menubarItems.parentNode.insertBefore(document.createXULElement('toolbaritem'), menubarItems.nextSibling); toolbaritem.id = 'ExtAppButtons'; toolbaritem.setAttribute("class", "chromeclass-toolbar-additional"); // toolbaritem.setAttribute("orient", "horizontal"); //original // 211205: this.orientation eingebaut toolbaritem.setAttribute("orient", this.orientation); for (var i=0; i<this.apps.length; i++) { toolbaritem.appendChild(this.createButton(this.apps[i])); } }Funktionuckelt soweit momentan möglich.
Als drittes glaube ich im Code zur vertikalbar.uc.js abgucken zu können wie ich insertafter oder insertbefore, also links/rechts neben 'browser' eventuell hinbekommen könnte.
Evtl. kann dir ja unser Fachmann aborix dabei behilflich sein
Darauf hatte ich mit meinem "S:...."-Thread ja im Stillen gehofft
 , aber unabhängig davon versuch ich mich weiter versuchsweise durch vorhandenen Code zu beißen... ...und vielleich 'n bischen dazuzulernen...
, aber unabhängig davon versuch ich mich weiter versuchsweise durch vorhandenen Code zu beißen... ...und vielleich 'n bischen dazuzulernen...